クリエイターラボ
【初心者向け】写真を印象的なモノクロ写真にする方法【PhotoShop】
良かったら”♥”を押してね!

なんとなくレトロで落ち着きがあるモノクロ表現。
より鮮やかで豊かな色彩表現こそがよいとされる傾向は、スマートフォンの進化と共に強くなっています。
撮った写真をさらに色鮮やかに加工してSNSへ。
そんなこと当たり前な今だからこそ、モノクロ画像の奥深さを取り入れてみると、逆に新鮮なものが生まれるかもしれません。
目次
モノクロ表現のメリット

色の情報がないことで被写体そのものに目がいく
色の情報をあえてなくすことで、写っているもののシルエットがより際立ちます。
全体が引き締まることで、カラーの際には鮮やかな色で見落としがちだった奥行や質感、コントラストなどに目が行き、違ったものの見方になります。
写っていないものを補いながら理解し想像できる
情報が少ない「白から黒」というたった一つの階調だからこそ、画像に込められた情報を想像する余地があり、カラー画像とは違ったアプローチで惹きこむことができます。
より本質に迫ったような表現ができる
人物のポートレートなどでは、より内面を掘り下げた見せ方ができます。
「暖色ならポジティブ」「寒色はネガティブ」といった固定のイメージに引っ張られがちですが、彩度をなくしたことでより純粋な“人物の表情”に目がいくようになるためです。
また、「あえてモノクロにしたことで何か意図があるのでは」という先入観が働くことで、無意識に興味を惹くこともできます。
重厚感や時の流れを強調できる
神社仏閣や風景写真などでは、神聖な雰囲気が漂う写真に。濃い影が時の流れを連想させたり、質感が強調されることで重厚感の増した画面になります。
モノクロ表現のデメリット

単調で退屈になる
メリットでもありデメリットにもなる、白から黒のたった一つの階調。
色彩豊かで動きや音も表現の要素になっている現代のデザインでは、画像の選び方やレイアウトによっては単調で退屈なものになりがちです。
印象が重くて暗くなる
重厚さやシンプルさ、ストイックにもとれるモノクロ表現は、場合によってはターゲットとするユーザーとのミスマッチが起こりかねません。
何枚も画像を使う場合、全体の印象が逆に重苦しくなり、閲覧をやめてしまう可能性も出てきます。
カラー画像からの変換方法
PhotoShopを使ったモノクロ加工について、簡単に説明していきます。
グレースケールから変換

[イメージ]→[モード]→[グレースケール]
全て自動で変換されるため、最も簡単な変換方式です。
簡単にできてこのままでも十分使えますが、もっとこだわりたいときは物足りないかもしれません。
その際は、次項の「色相・彩度から変換」を試してみてください。
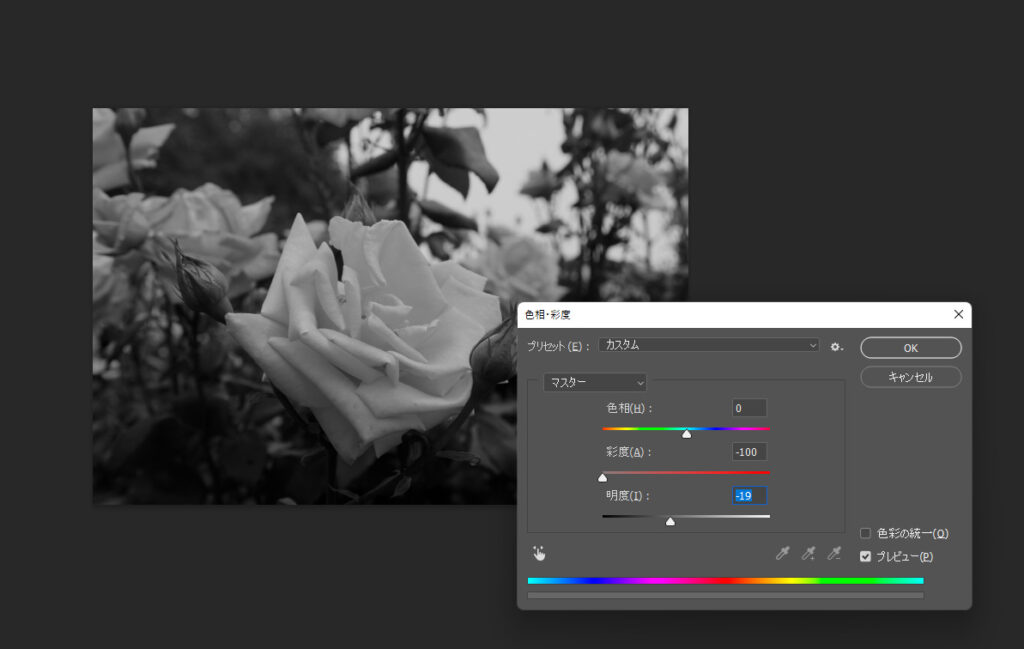
色相・彩度から変換

[イメージ]→[モード]→[色相・彩度]にて彩度を-100に変更
彩度を0にすれば完了です。
明るさが調節できるので若干明るくor暗くが可能です。
背景や文字を載せたい場合などはこの方法がオススメです。
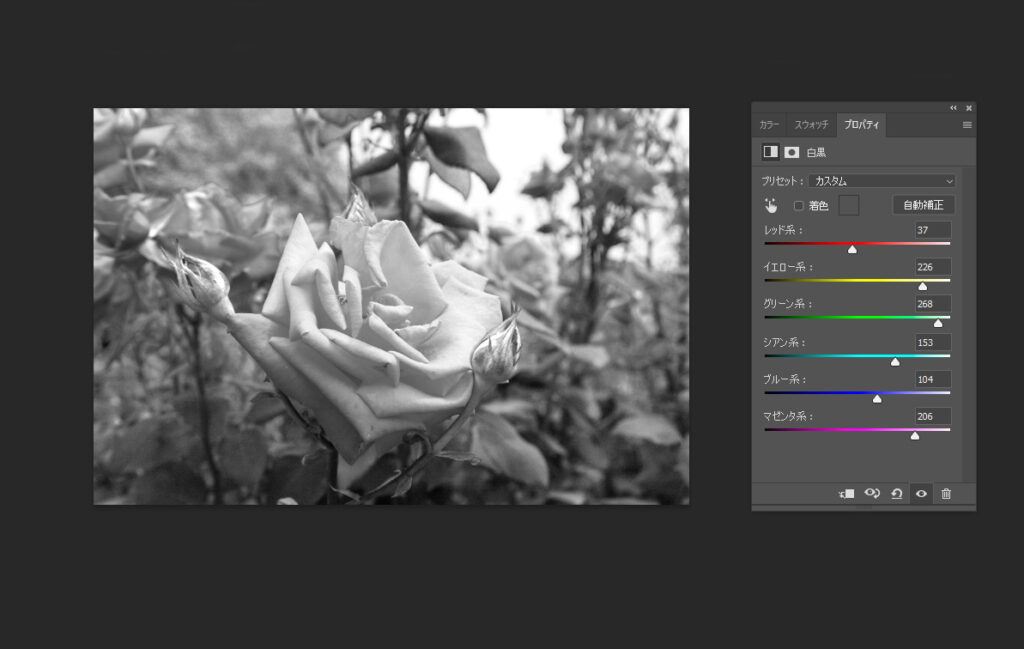
新規調整レイヤーの「白黒」から変換

[イメージ[レイヤー]→[新規調整レイヤー]→[白黒]
調整レイヤーからの変換になります。
この方法の特徴は各色のバランスが調整できることです。
数値を増やせば白くなり、減らせば濃くなります。
赤いバラの場合「レッド系」の数値を減らして濃くしたり、増やして白いバラのように明るくすることが可能です。
カラー写真が持っている色合いを基にするので、実際の陰影とは違った変換にならないよう気をつけましょう。

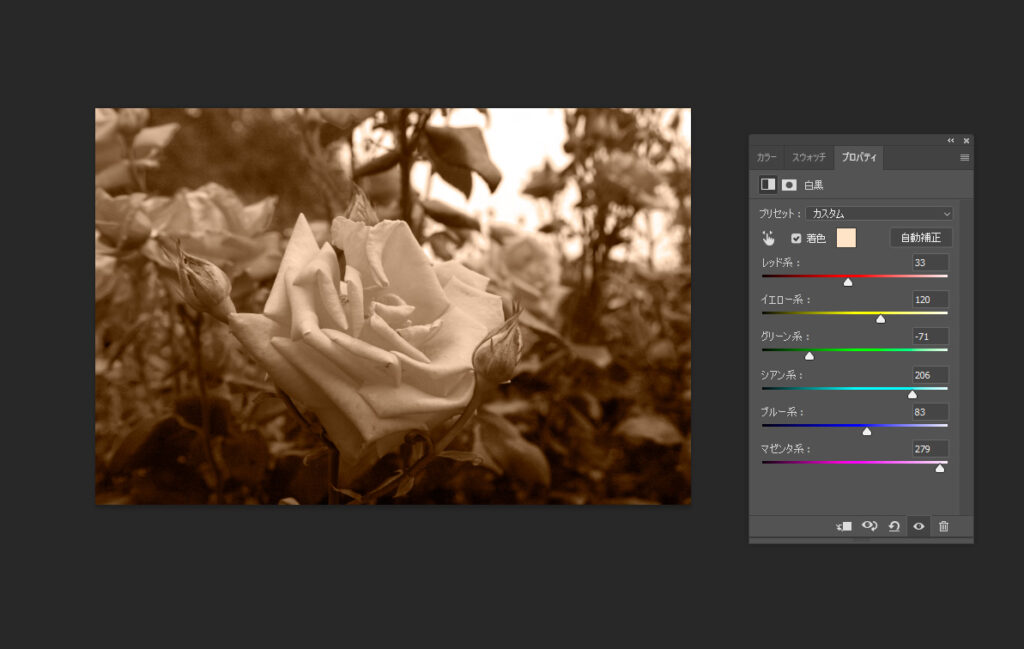
さらに着色にチェックを入れるとセピア調にできます。
ほんの少し色が入ることでまた違った表現になり、デザインの幅が広がるかと思います。
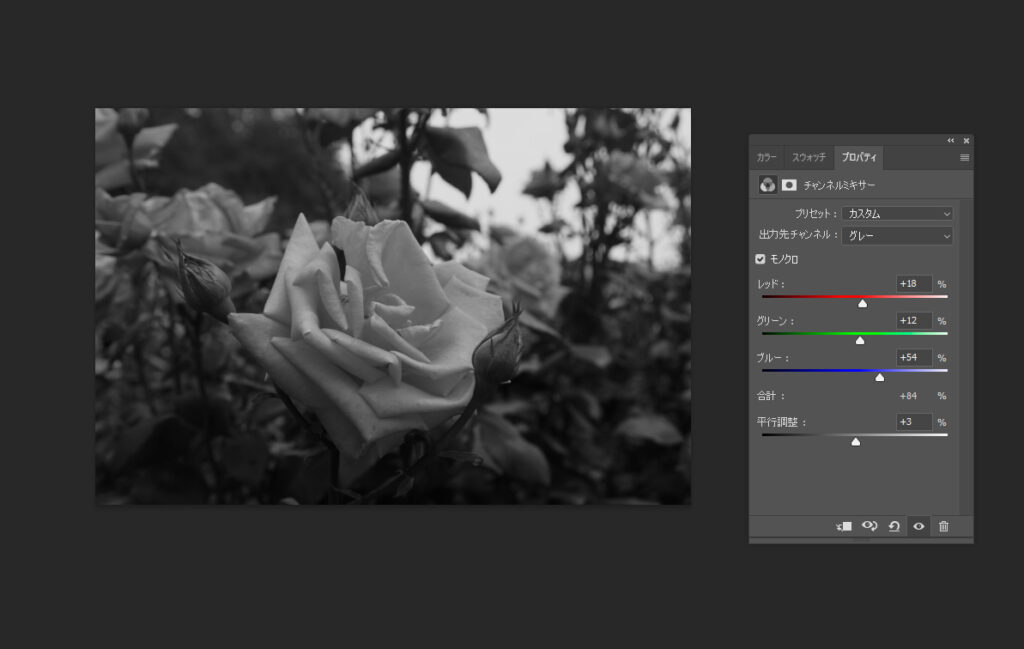
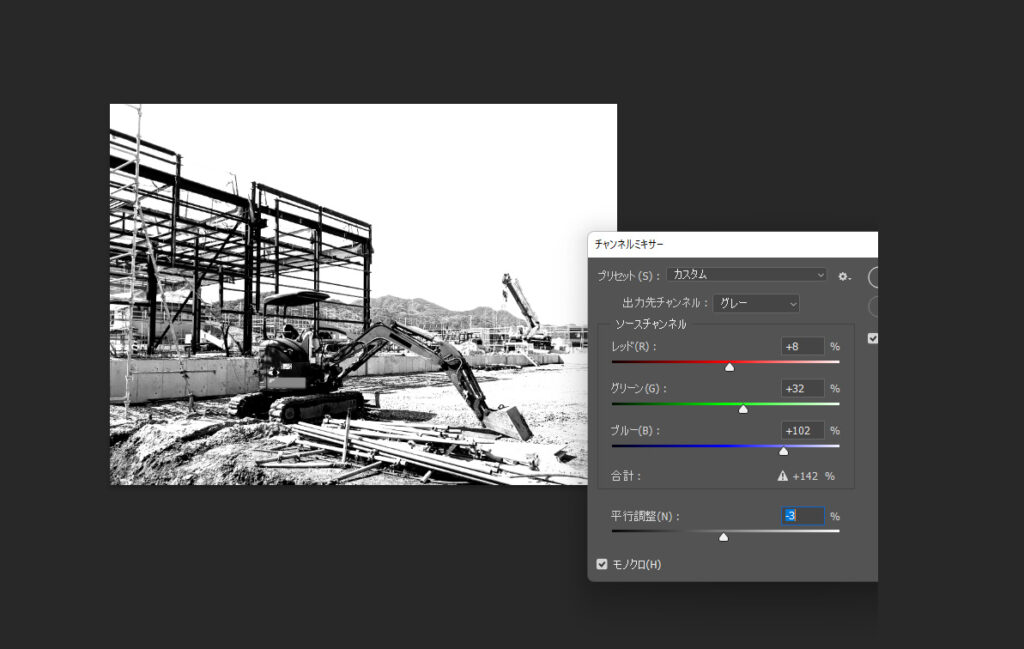
チャンネルミキサーの「モノクロ」から変換

[イメージ[レイヤー]→[新規調整レイヤー]→[チャンネルミキサー]
最初にモノクロにチェックを入れましょう。
レッド、ブルー、グリーンの各色合いを変えながら全体の明るさを「平衡調整」で行います。
この「平行調整」で明るくして各色で濃くなるよう調整したり「平行調整」から暗くしてから各色で明るくしたりと難易度が上がりますがより詳細な設定が可能です。
細かく調整ができるためこのような変換もできます。

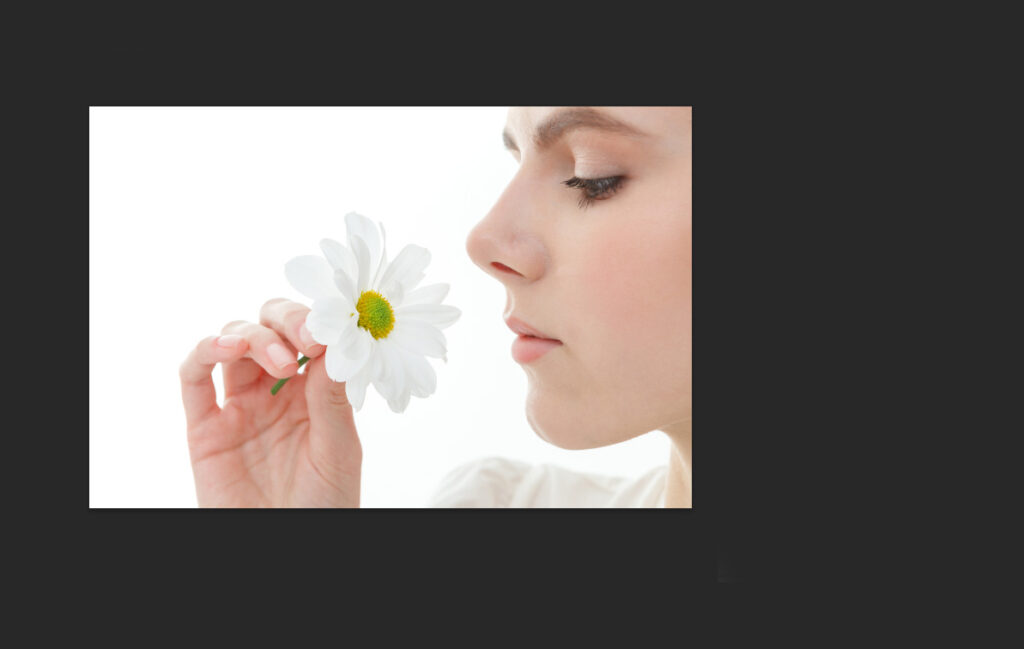
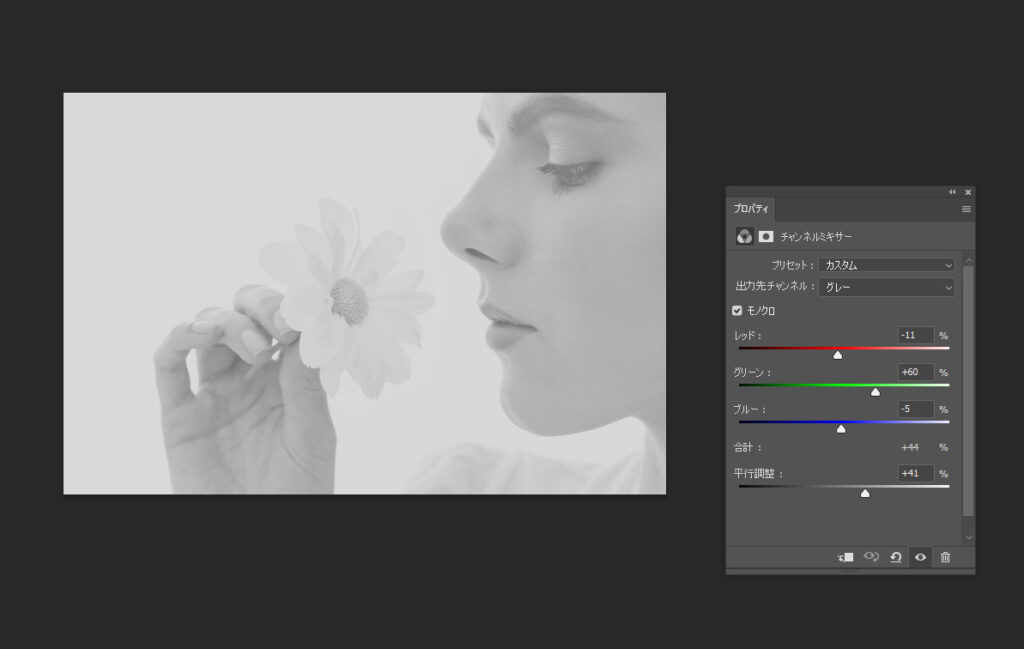
このような繊細な画像の雰囲気を保ちつつ変換すると…

明暗の幅を狭くして繊細な世界観をそのまま生っぽい色合いを抑えてみたり

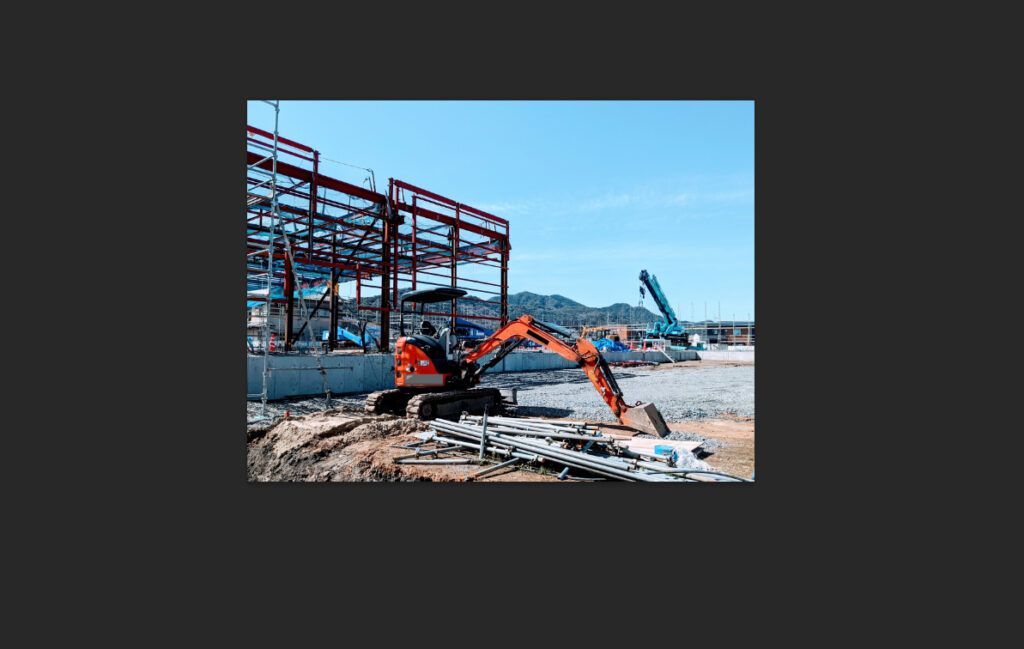
重機のオレンジが目立っている画像でも…

固有色がなくなることで構造が際立ち、コントラストを強くし遠くの風景は省略したような表現になります。
まとめ
本記事では画像における「モノクロ表現」について簡単にご紹介しました。
色という要素を引き算することで形や質感の魅力を際立たせるモノクロ表現。
シンプルだけど奥が深くデザインにインパクトを与えます。
無機質なものをより重厚に、色彩豊かなものはそのシルエットに、デザインコンセプトを組み立てる場合でも何かのヒントになれば幸いです。
▼その他のWeb制作「デザイン」に関するお役立ち情報(記事一覧)は下記の記事からご確認いただけます。
関連記事

【Web制作ガイド-デザイン編】心地よいサイトを作るヒント集

2020年入社。四半世紀(!)以上に渡りデザイナーとしてWEBはもちろん、パンフレットや、ロゴ、各種広告など幅広いデザインに従事。デザインの記事をメインに楽して役立つブログを心がけております。一番好きな寿司ネタはイカ。
この人が書いた記事をもっと見る
おすすめ記事のご紹介
-

デザイナーが語る差し色の考え方について
-

プロデザイナーが教える!本格派・画像調整の考え方 ~写真データの加工について~
-

【Photoshop】「コンテンツに応じた塗りつぶし」で写真のいらない部分を消す!【時短テクニック】
-

デザイナー目線で阿部寛さんのホームページをレビューしようじゃないか
-

【Web制作ガイド-企画編】最初に読んでおきたい記事まとめ
-

【Web制作ガイド-デザイン編】心地よいサイトを作るヒント集
-

【Web制作ガイド-技術編】サイト構築時に役立つ記事まとめ
-

【Web制作ガイド-運用編】成果を最大化するためのヒント集
-

【Web制作ガイド-採用編】採用サイト制作のお役立ち情報集
-

【Web制作のすすめ】ホームページ制作のためのお役立ち情報集
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
