お役立ち情報
Googleマイマップで地図のアイコンやルートを設定してみよう!
良かったら”♥”を押してね!

みなさんは、美味しかったお店やまた行きたいお店、素敵なスポットなどをGoogleマップでピン留めしたりしますか?
弊社でも、ときどきそういったコンテンツをご紹介しています。
関連記事

【しっかり食べる系】名古屋のおすすめランチ6選【国際センター駅周辺】
ブログやサイトに地図を貼ると色々な人と共有できて楽しいですよね!
本日は、Googleマイマップを使ってアイコンの色や種類を変更したり、ルートを表示したりする方法を解説していきます。
目次
Google mapをWebサイトで使用するにあたって
初めに、GoogleマップをWebサイト上に表示させるにあたって、規約違反にならないための注意点についてお伝えしますね。
まず、地図は著作物だということを念頭におきましょう。Googleマップの著作権はGoogleにあり、利用規約を遵守している限りは自由に使用することができます。
禁止行為も定められており、皆さんに特に関係がありそうな部分ですと、コピーが禁止されています。
コピーというのは、紙に印刷することやスクリーンショットをWebサイトに掲載することを指し、つまり、アナログでもデジタルでも地図を複写して使用するのは禁止ということです。簡単に言えば、「埋め込むのが面倒くさいからスクリーンショット画像を貼っておこう!」や「Google マップの地図をそのままチラシに使っちゃえ!」というのがダメだということですね。
本記事では、スクリーンショット画像でGoogle マップの使い方を説明しますが、Googleの利用規約を遵守して、「引用」の範囲で使用させていただきます。
著作権法と利用規約を遵守して、違反にならない範囲で使用しましょう。
関連記事

どこまでが著作権違反?引用の正しいやり方・転載との違い
Googleマイマップ 機能の使い方
次に、Google マップを埋め込む前に知っておくと便利な機能、Googleマイマップをご紹介します。
まず、Googleにログインして、Googleマイマップのページを開きましょう。
アイコンの色や種類を変える
まず、Googleマップのアイコンの色や種類を変える方法を説明します。
まず、「+新しい地図を作成」をクリックします。

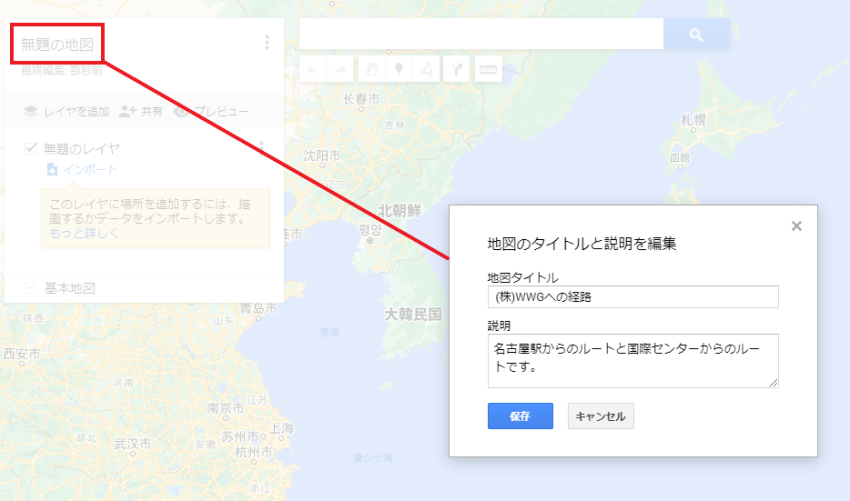
「無題の地図」をクリックし、「地図のタイトルと説明を編集」画面から「地図タイトル」と「説明」を入力します。

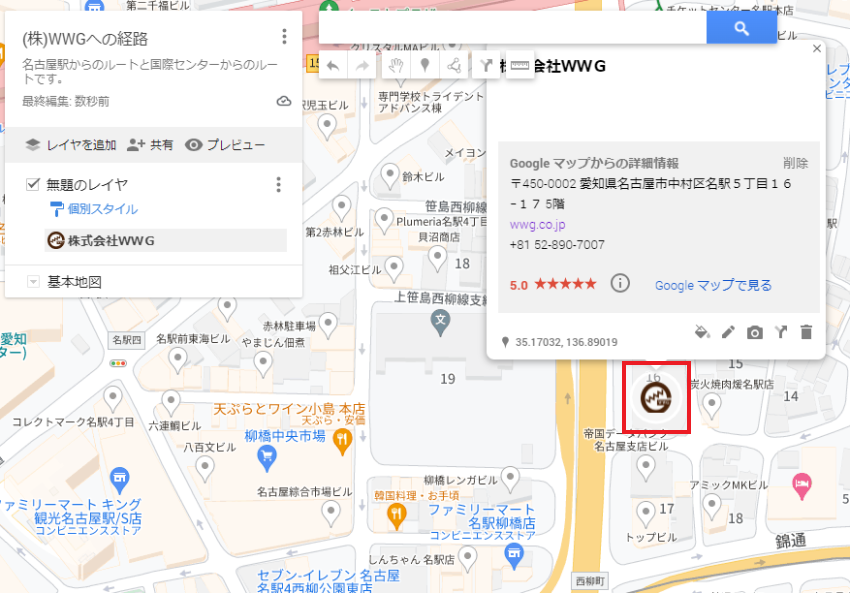
アイコンのマークをクリックして、地図に追加したい場所を検索します。
デフォルトでは、黄緑のアイコンが表示されていますね。
「+地図に追加」をクリックすると、アイコンが設置されます。
では、このアイコンの色と種類を変えてみましょう!



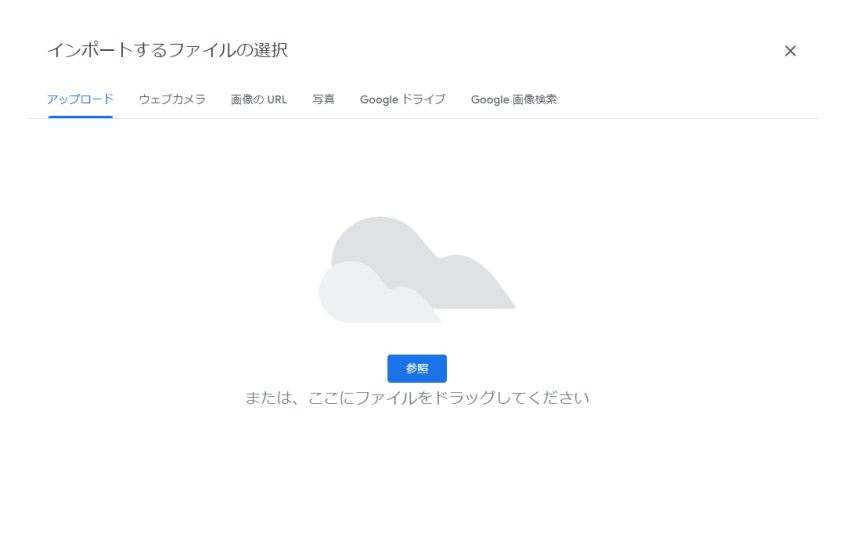
アイコンにしたいファイルをアップロードします。

するとアイコンが変わります。
オリジナリティが出ていいですね!

ルートを追加する
次にルートを追加します。
まず、ルートの追加ボタンをクリックします。
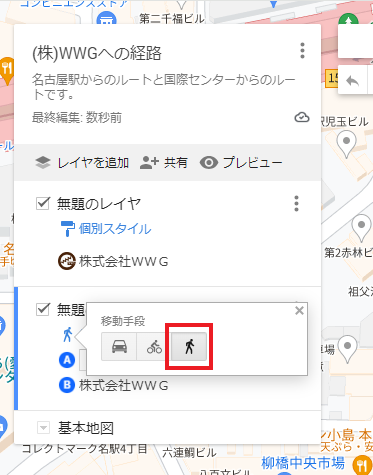
「移動手段」を選択するボタンで移動手段を選びましょう。
今回は、徒歩でのルートを設定します。

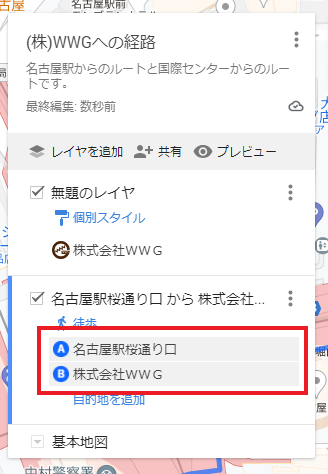
そうしたら、レイヤに名前を付けて、出発地点と到着地点を入力しましょう。
今回は名古屋駅から弊社までのルートを設定してみます。

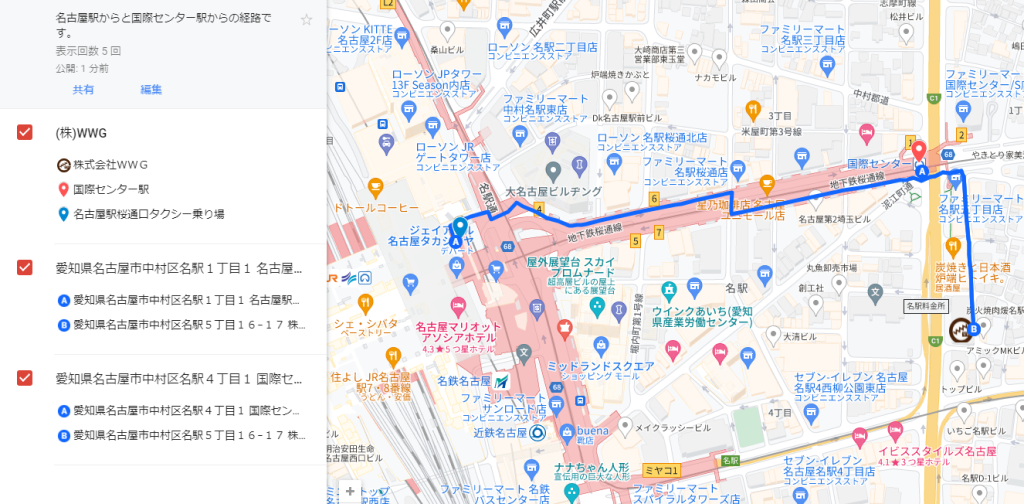
ルートが完成しました。
(キャプチャー画像が分かりにくくてすみません。)

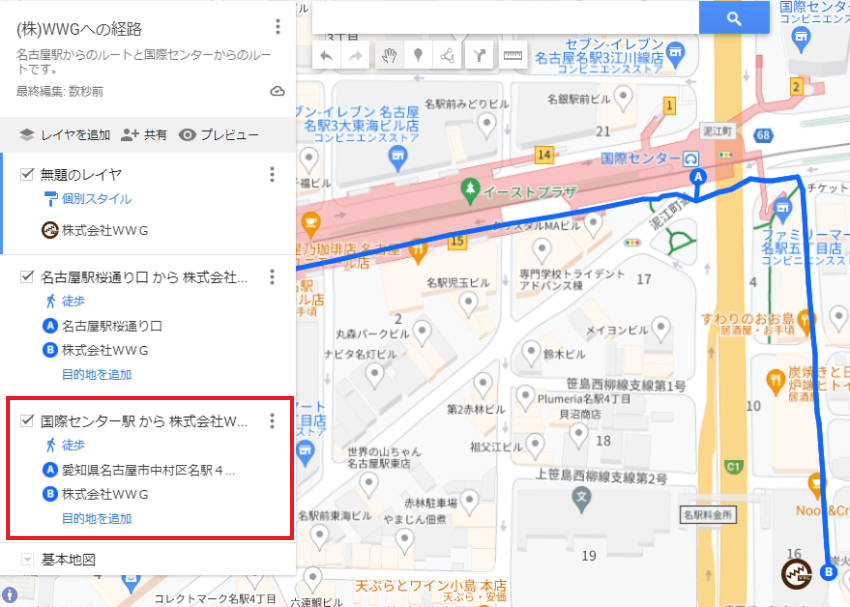
ルートは複数設定できますので、弊社の最寄り駅「国際センター駅」からのルートも追加します。

これで、2つのルートを設定できました。
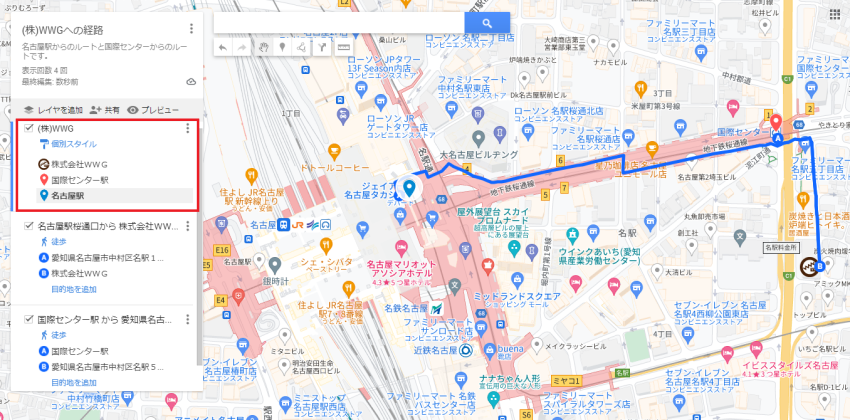
分かりやすく、国際センター駅と名古屋駅にもアイコンを設定してみました。

サイトへの埋め込み
さて、プレビュー画面を見てみるとこのような地図ができました。
このチェックマーク☑を外すと、ルートを一つだけに絞ることも可能です。

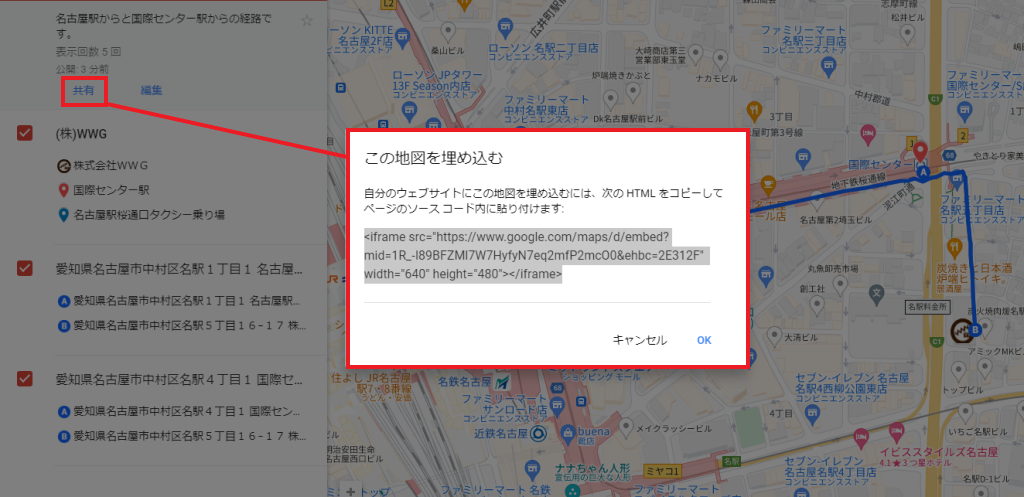
では、この地図を埋め込んでみましょう。

共有をクリックして、ソースコードをコピーしてください。
そして、こちらのソースコードはHTMLですので、HTMLでサイトやブログへ埋め込みます。
ワードプレスの場合、「カスタムHTML」をクリックすると、埋め込めます。
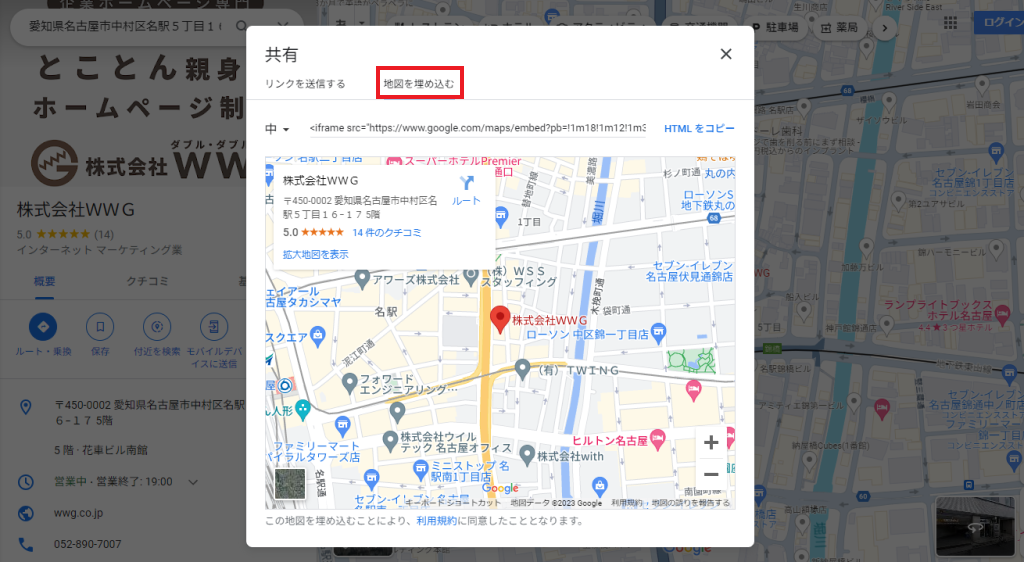
今回はGoogleマイマップを例に出しましたが、Googleマップでも同様に「共有」から地図に埋め込むHTMLをコピーできます。

<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3261.4503277460467!2d136.88761571114804!3d35.17032697264285!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x600376d971b722ed%3A0x87ce224ae10adee9!2z5qCq5byP5Lya56S-77y377y377yn!5e0!3m2!1sja!2sjp!4v1700208626215!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>試しに「width=”500″ height=”500″」に変更してみましょう。
これで地図を正方形にすることができました!
【補足】Google Maps Platformについて
ここからは、少し発展した内容をお伝えしますね。
Googleマップをさらに色々変更したい方にはGoogle Maps Platform がおすすめです。
Google Maps Platformとは、モバイルアプリやWebページにGoogleマップを埋め込んだり、Google マップからデータを取得したりするために使用するAPIとSDKのセットのことです。
APIは、「アプリケーション・プログラミング・インターフェース(Application Programming Interface)」の略称で、ソフトウェアやアプリケーション機能をつなぐ役割をもったものと言えます。
一方、SDKは、「ソフトウェア・デベロップメント・キット(Software Development Kit)」の略称で、簡単にいうとソフトウェア開発キットのことです。
Google Maps Platformには様々なAPIがあるので、「ルートをもっとこうしたい!」とか「モバイル向けにmapを組み込みたい!」など様々な要望を叶えることができます。
さらに工夫した地図を作りたい方は、ぜひGoogle Maps Platformを利用してみてください。
まとめ
■Google マイマップを使ってオリジナリティのある地図にできる
■Webサイトやブログに埋め込むときはHTMLタグを使う
Googleマイマップで色々カスタマイズできることがわかりましたね!
自分のサイトに地図を埋め込むことで、視覚的にも分かりやすい記事にもできるのでおすすめです。
ホームページ上には欠かせないマップ情報。Googleマップの活用方法やMEOなど、当社にもよくご相談をいただきます。ホームページを活用するうえでお困りのことがございましたら、株式会社WWGまでお気軽にお声かけください!
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア



