クリエイターラボ
hover時のCSS確認方法
良かったら”♥”を押してね!

こんにちは。
今回は、基本的な事ですがホームページのホバー時のCSSを確認したい場合の方法をご紹介したいと思います。
ホバー時のアニメーションを確認する際に知っておかないとどこの部分のCSSで指定されてるか特定が困難になり時間がかかってしまう為、知っておくだけで効率が上がります。
今回はGoogleChrome(グーグルクローム)のパターンで紹介します。
管理者ツールを開く

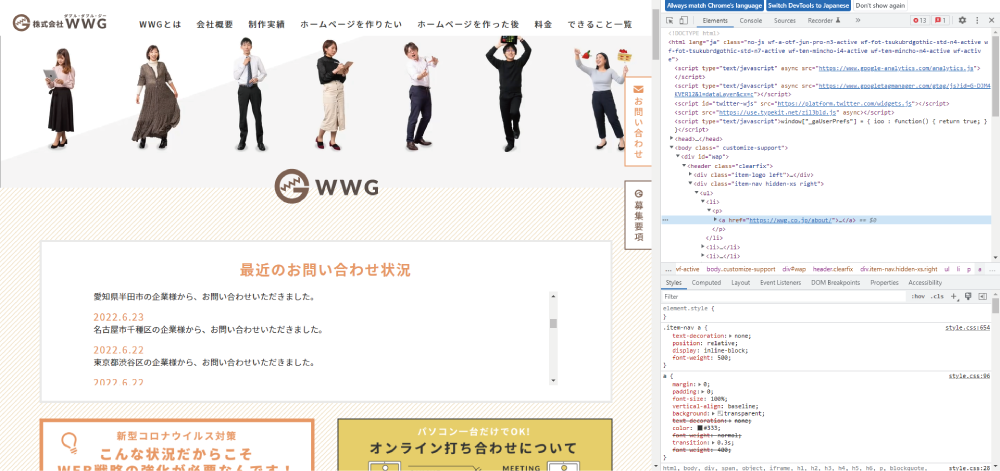
まず最初に調べたいページを開いた状態でF12(管理者ツール)を開く。
そうすると上記のような形になります。
htmlでの修正や更新は管理者ツールで確認しながら進めるのが基本となっている為、覚えておくといいでしょう。
調べたい箇所・動きを指定してする

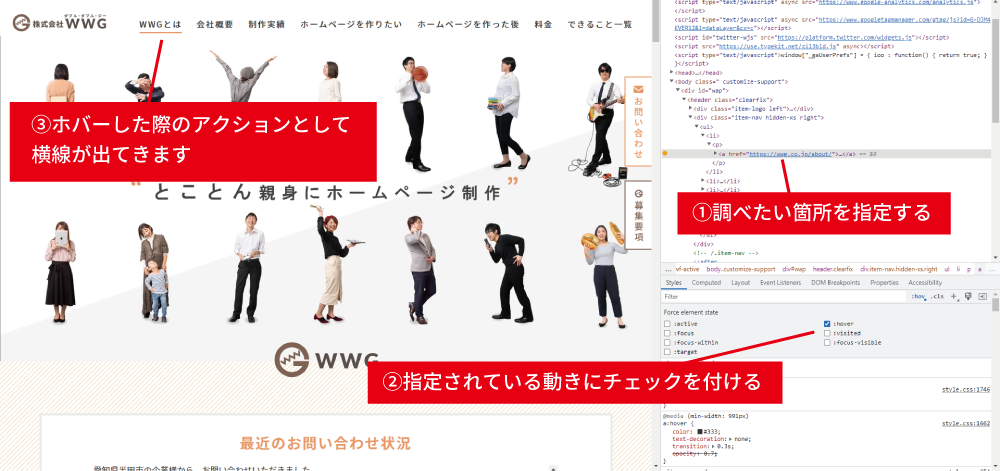
①コード部分の調べたい箇所を指定します。
②その下、指定されている動きの項目にチェックを入れます。
③そうすると、ホバーした際のアクションが確認できます。
指定されているCSSを確認する

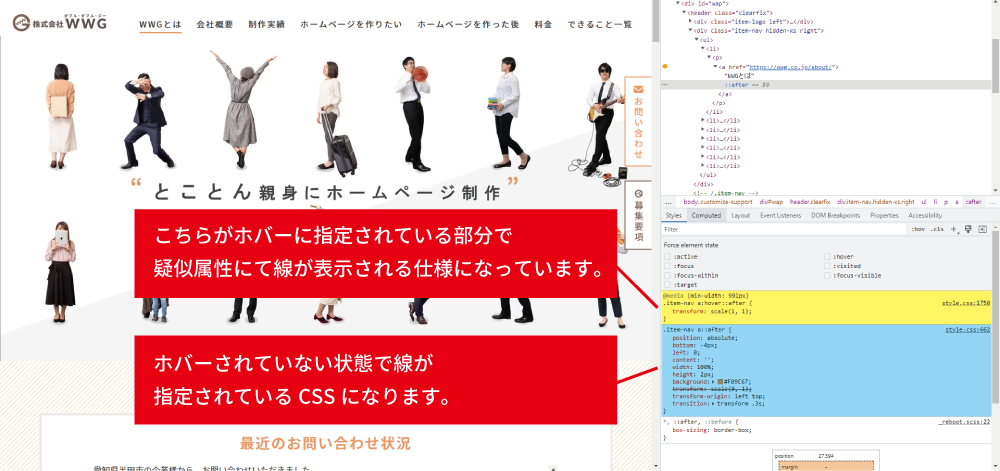
画像黄色の部分がホバーの指定箇所です。
一方で、その下にある水色の部分がホバーされていない状態でのCSSです。
最後に
いかがでしたでしょうか。
今回は簡易的なものとなりますが上記の流れで見ていくとどこで指定されているか確認する事ができます。
今後も自分が行った作業の中で皆様のお役に立てる情報を配信していければと思いますので、よろしくお願いいたします。
良かったら”♥”を押してね!
shoppingmode関連タグ
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア