クリエイターラボ
新時代のローカル環境構築アプリ Studio by WordPress.comをご紹介
良かったら”♥”を押してね!

つい先日に弊社のコーダー全員が集まって会議を行いました。
その会議の議題の一つで、ローカル環境開発ツールのLocal By Flywheelは今後使えなくなるかもしれない。といったものがありました。
詳細は、別途検索していただき他の方の記事を読んでいただければと思いますが、なにやら穏やかでないことがあったようです・・・。大人の事情ですね。
そこで今回はその代替となるStudio by WordPress.comをご紹介していきたいと思います。
Local By Flywheelがいつ使えなくなってもおかしくはないので今のうちに乗り換えてしまいましょう。
目次
インストール方法
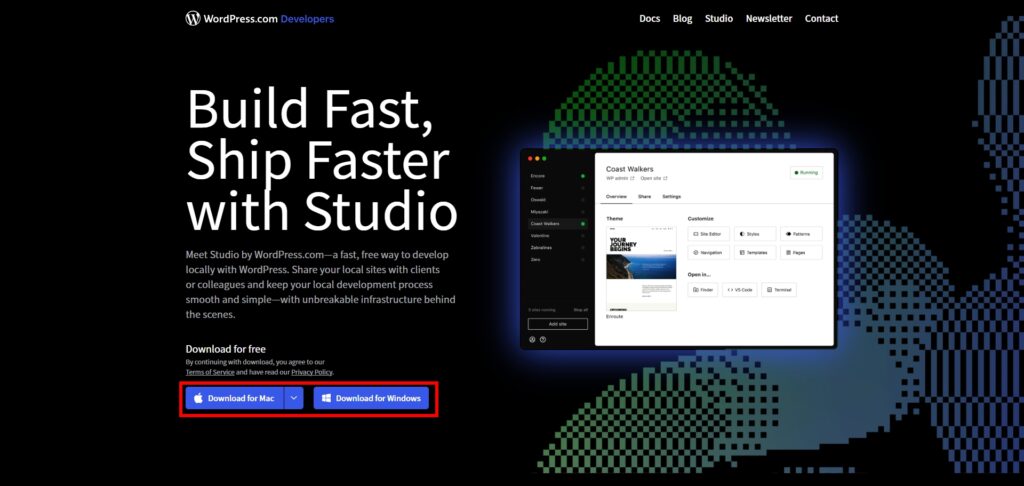
WordPress Studioまずは↑のURLにアクセスしてください。

ファーストビューの下の方に青色のダウンロードボタンがありますのでそちらをクリックします。
これにてアプリのダウンロードが始まり、デスクトップなどにインストールされたかと思います。(ちなみにこういったアプリのダウンロードってやけに時間がかかったり、やたらと長文の規約を読んで同意しなくちゃいけないことが多いと思うのですがこのアプリのダウンロードはそんなこともなく、すぐさま終わりそこも感動してしまいました。)
ログイン方法

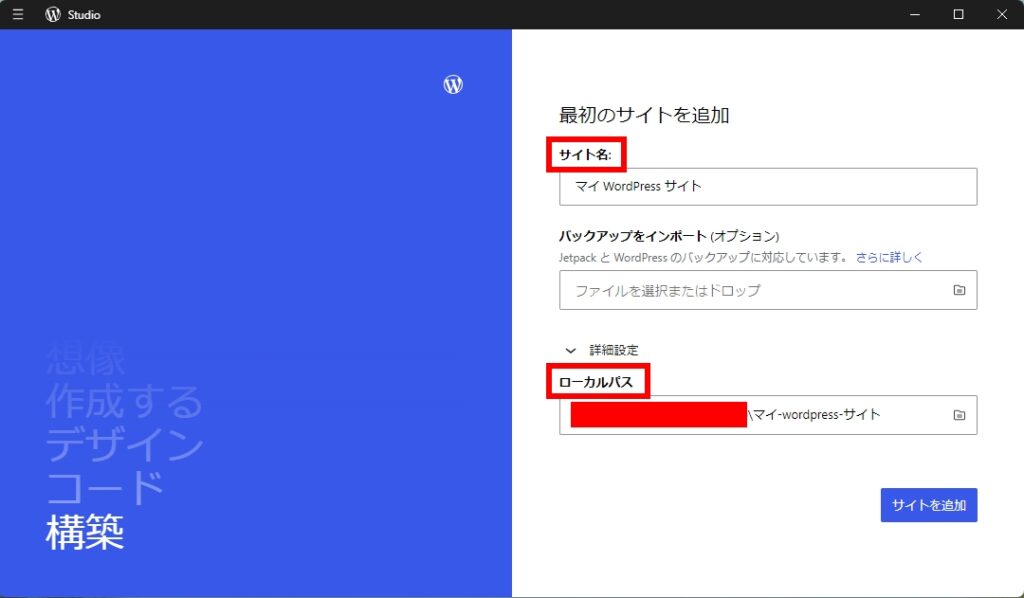
アプリを起動するとはじめにこんな画面が開かれるかと思います。
左下の『想像作成するデザインコード構築』のテキストが不気味でたまりませんがサイト名と保存先のローカルパスを適宜設定してサイトを追加ボタンを押しましょう。
サイトを作成中です。Local By Flywheelよりも高速で作成されている印象です。

あっという間に環境構築ができました。

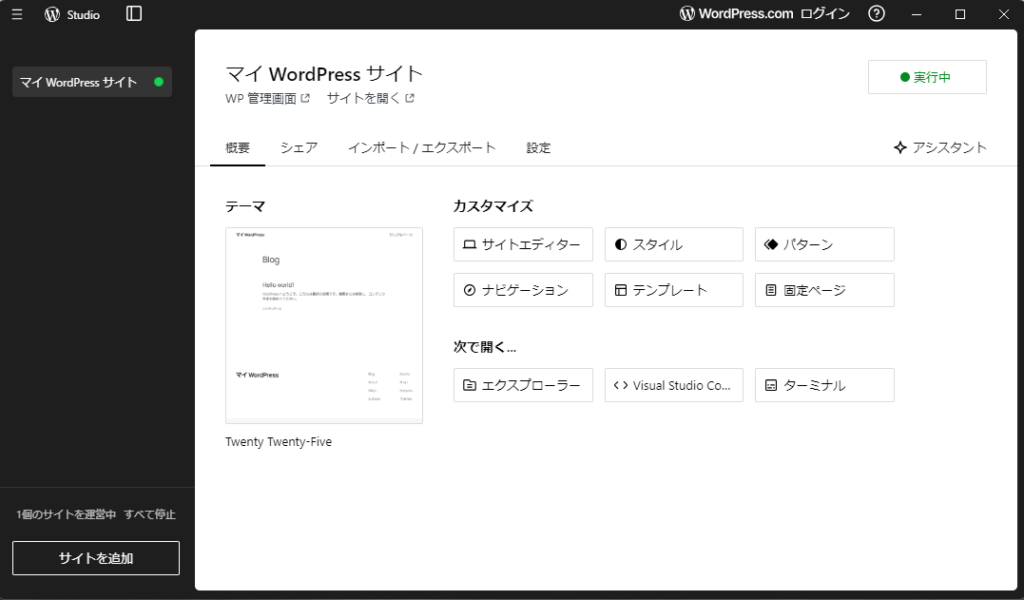
ここからオリジナルテーマ作成の際に使いそうなものをピックアップして紹介します。
操作説明
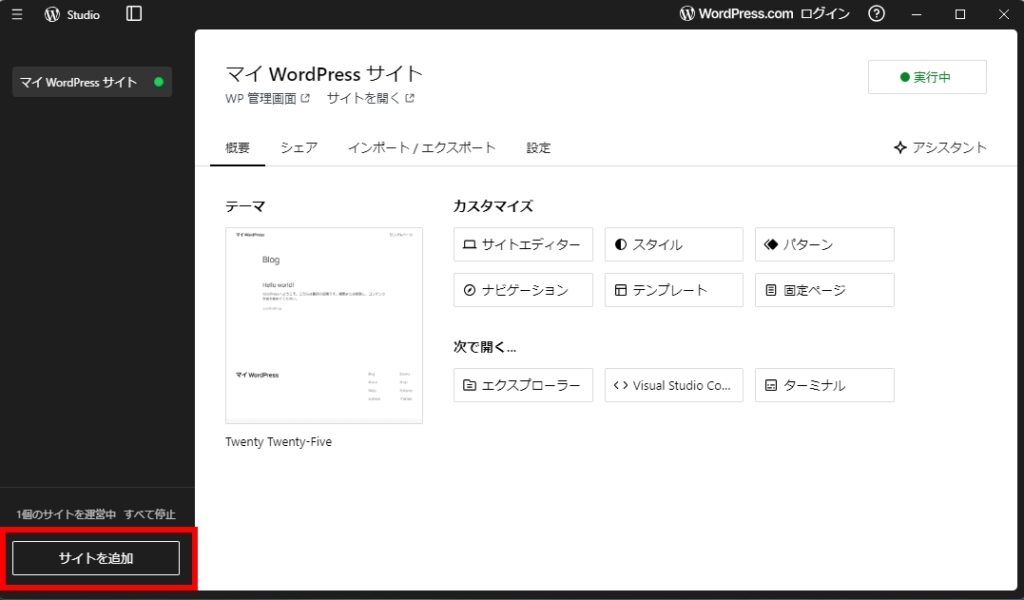
サイトを追加する
今構築しているものとは別のサイトを追加したい場合です。
画面左下のサイトを追加をクリックして最初と同様に必要な情報を入力して追加していきます。


夢いっぱいな名前のサイトが一つ追加できました。
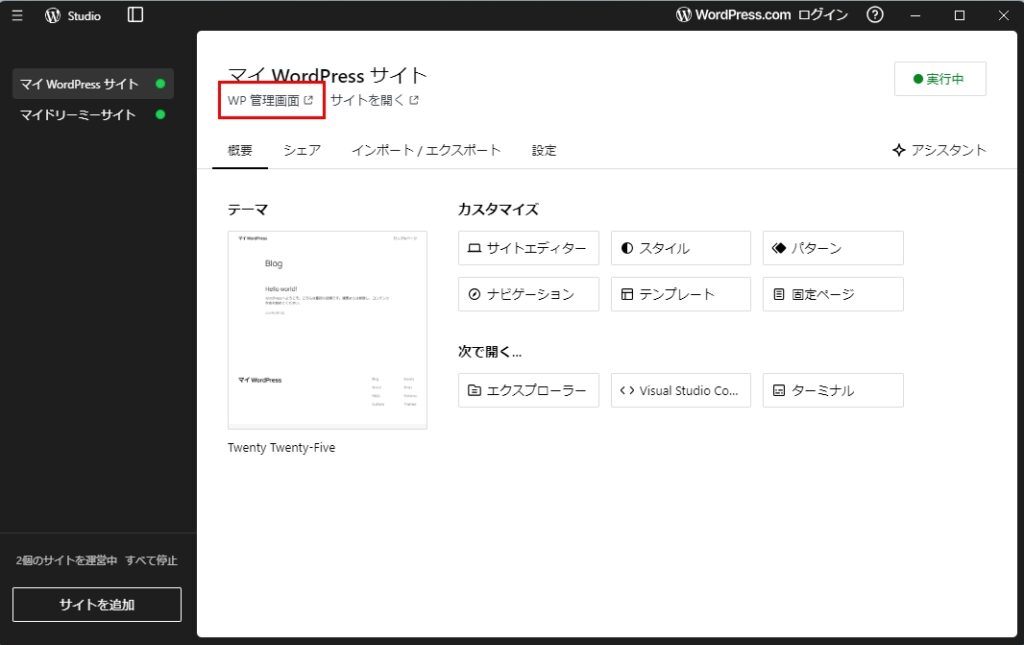
WordPressの管理画面を開きたい場合

サイトタイトル直下の赤線の部分をクリックしていただけるといつもの管理画面に遷移します。
ここからいつものようにWordPressでサイトを公開するために必要な作業を進めていくわけですね。
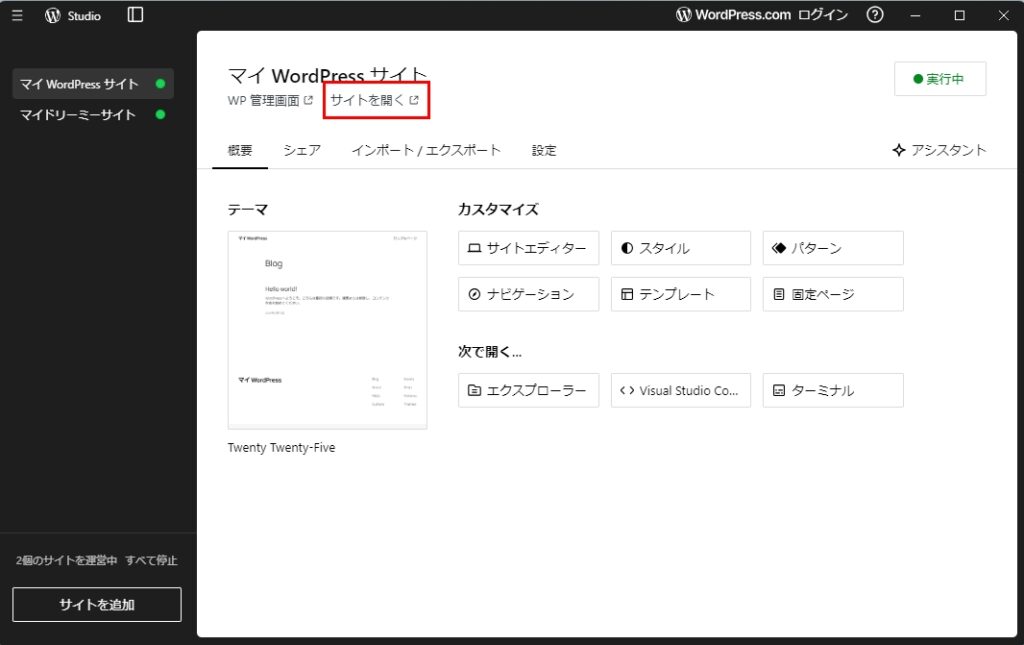
サイトをブラウザ上で確認する
こちらもサイトタイトル直下の赤線で囲われた部分の『サイトを開く』をクリックします。すると現在有効になっているテーマで作られたサイトが表示されます。そのまんまですね。

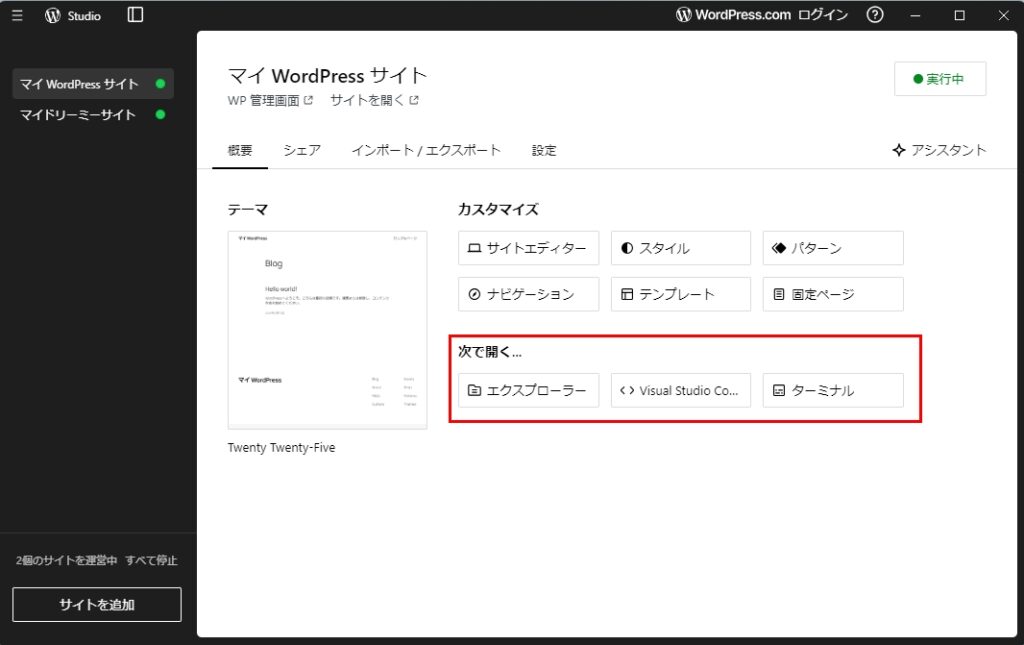
エディターソフトを開く

↑の赤で囲った部分からコードを書くためのエディターを開く事ができます。
『ターミナル』はその名のとおりクリックするとターミナルが開きます。そんなにも使わない印象ですね。
真ん中のボタンを押すとVisual Stuido Codeが開きますが、私はCursorというエディターを現在使用しているので一番左のボタンをクリックして編集したいテーマファイルを選びます。
そこからはいつもの通り、編集したいファイル内でコードを書いて変更・追加・修正などを行っていきます。
他のユーザーにサイトを共有する
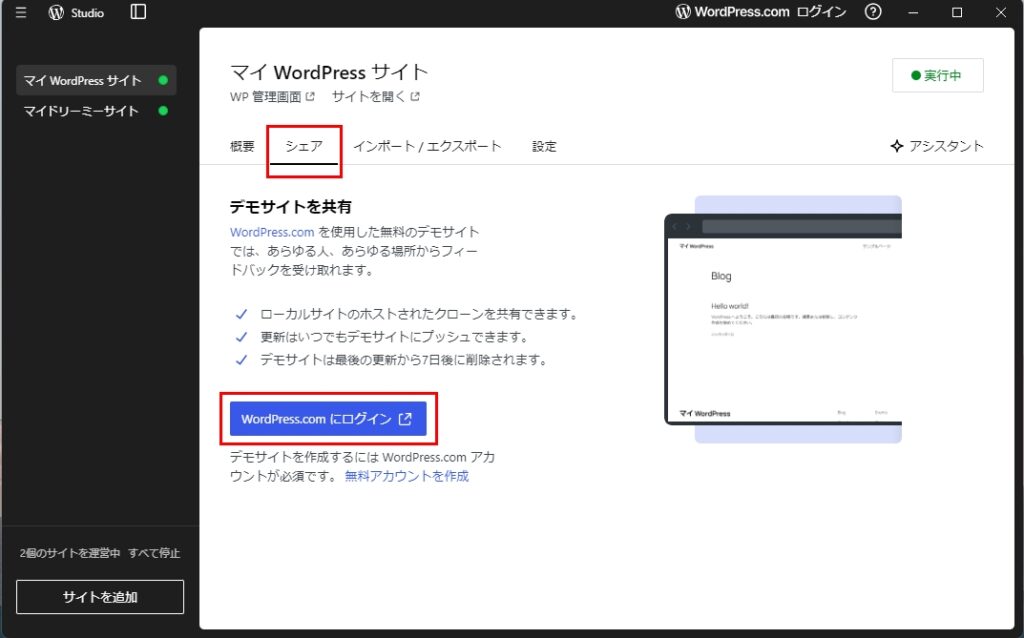
デモサイトをクライアントやチームのメンバーに共有したい場合に便利です。
画面内の『シェア』から青色のボタンを押してWordPress.comにログインします。

ログインには当然アカウントが必要なのでアカウントを作成してからログインします。
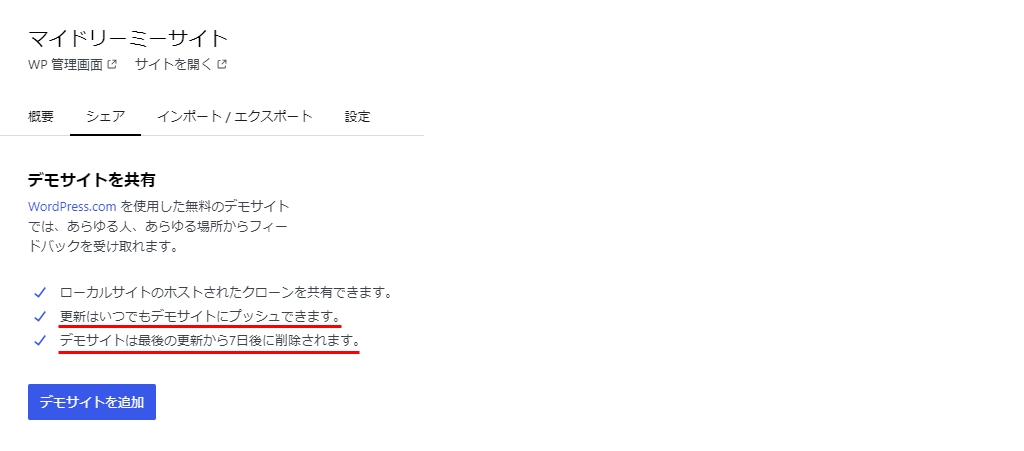
アカウントの作成及びログインが完了するとデモサイトを共有する準備が整います。

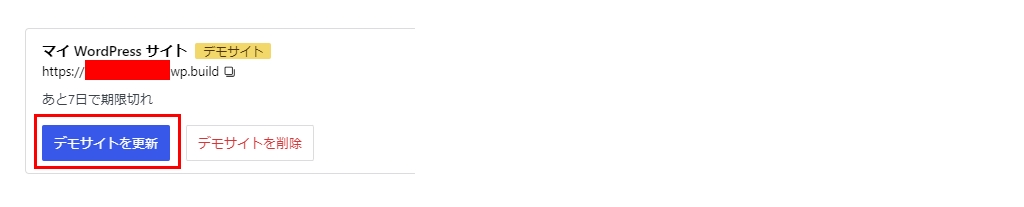
↑のとおりデモサイトの有効期限は発行後7日間なのですが、デモサイトを更新することで期限を延ばすことができるようです。超安心で便利です。

それに加えて便利だと思ったこととしては、サイトを下の画像のような『実行中』の状態にしていなくても他のユーザーに共有することができる事です。

今まで使っていたLocal By Flywheelで発行するデモサイトはサイトをアクティブ(先述のStudio by WordPressの場合で言う『実行中』)の状態にしていないと他の人に共有することができないため、サイトをアクティブの状態にしたままにするのはもちろんのこと、終業後に帰宅するとなってもパソコンの電源をつけたままにしておく必要がありました。クライアントが何時でも確認できるようにしておくためですね。これを凄くネックに感じていました。
しかし、Studioの場合だとそのデメリットが解消されていました。
なんとアクティブになっていない状態でもサイトを閲覧することができました・・・。素晴らしい!
これは使わない手はありません。
まとめ
今回、Studio by WordPress.comを初めて触ってみて感じたメリットとしては、
- 環境構築がとてもスピーディー
- UIが直感的でわかりやすい。
- デモサイトがアクティブの状態にしていなくても他のユーザーに共有できること
です。
Local By Flywheelと比較してみての率直な感想です。
デメリットも今のところは見当たらないですね。
WordPressをローカルで環境構築するならStudio by WordPress.com一択だと思います。どんどん使いこなしていきましょう。

2022年入社。東進ハイスクールの現代文講師林修先生を敬愛してやまないコーダー。林先生に負けないくらいの知的好奇心や探求心を武器にホームページ制作に役立つ有益な情報を発信する。好きな食べ物はいなりです。
この人が書いた記事をもっと見る WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア