クリエイターラボ
テキストに下線を付けるときに便利なコードをご紹介!
良かったら”♥”を押してね!

今回はサイト上のテキストに下線を付けるときに便利なCSSのコードを紹介したいと思います!
従来のやり方だとテキストに下線を引く場合は、
.underline_text{
text-decoration: underline; // 下線をつける
}

上記のコードを使って実装することが一般的だったかと思います。
しかし、こちらのコードだけで実装するとテキストに線がぴったりとくっついていて少し野暮ったさを感じますし、何よりデザイナーの方からもらったデザインがテキストと線の間に距離があると実現することができません。
そのため、今まで私はテキストと線の間に距離があるデザインをするときには、
以下の通り実装することがありました。
.borderBottom_text{
border-bottom: 1px solid #000; // 要素の下端に境界線を引く
padding-bottom: 10px // 要素の下部に余白をつける;
}
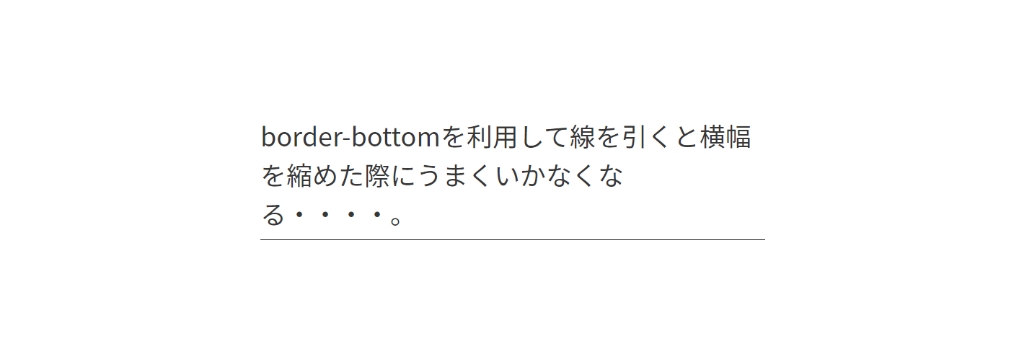
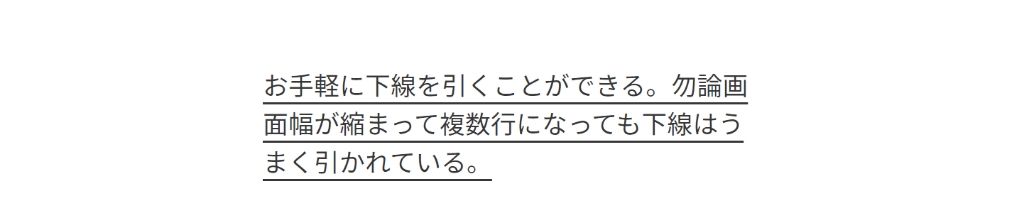
しかし、このやり方で実装しますとページの横幅を縮めてテキストが複数行になった際に以下のとおり上手く線が引けなくなってしまいます。

これはborder-bottomが下線を引いているわけではなく、あくまで要素の下部に境界線を引いているにすぎないためこのような見た目になってしまうわけですね。
.underline_offset{
text-decoration: underline; // 下線をつける
text-underline-offset: 20px; // テキストと線との距離を20px分空ける;
}
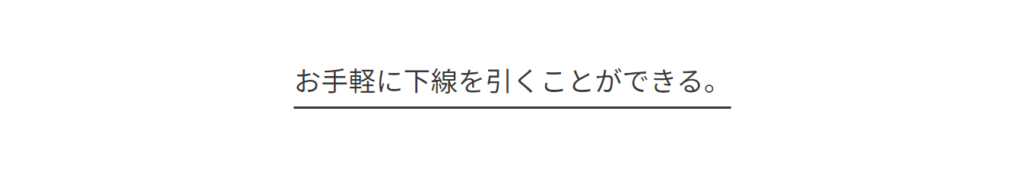
しかし、最新のCSSを駆使すれば、横幅が変わっても見た目が崩れることなく下線を実装することができます。


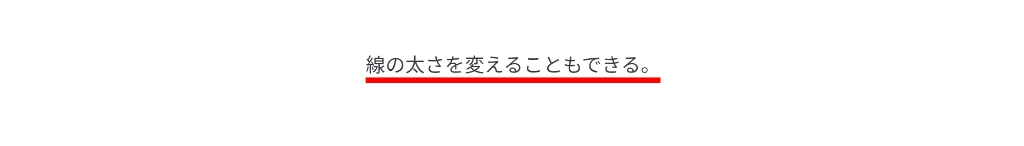
もし線の太さや色を変えたい場合は以下のコードを使います。
.underline_offset03{
text-decoration-color: red; // 下線の色を変更
text-decoration-thickness: 10px; // 下線の太さを変更
}
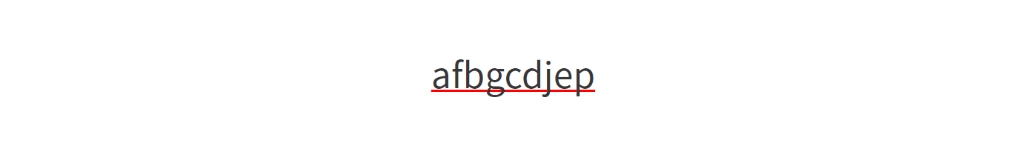
また、それだけではなくテキストと下線の重なり順を変更することもできます。
デフォルトでは以下の画像の通り、テキスト→下線の順に表示されているかと思います。

下記のコードを使うことで、重なり順を下線→テキストの順に変えることができます。
.underline_offset05{
text-decoration-skip-ink: none;
}
これにより、
g,j,pのような下に文字が突き出ているようなものでも下線が途切れなくなりました。
いかがだったでしょうか?
モダンCSSを駆使すればお手軽にテキストの下線の見た目をカスタマイズすることができます。
最新のコードをどんどんインプットしてコーディングの時短を図っていきたいですね!
▼その他のWeb制作「技術」に関するお役立ち情報(記事一覧)は下記の記事からご確認いただけます。
関連記事

【Web制作ガイド-技術編】サイト構築時に役立つ記事まとめ

2022年入社。東進ハイスクールの現代文講師林修先生を敬愛してやまないコーダー。林先生に負けないくらいの知的好奇心や探求心を武器にホームページ制作に役立つ有益な情報を発信する。好きな食べ物はいなりです。
この人が書いた記事をもっと見る
おすすめ記事のご紹介
-

モダンCSSを駆使してサイトをリッチ&効率的に構築しよう
-

動画を軽量化してサイトの表示速度をアップ!WebMファイルへの変換方法と使い方を紹介
-

別ページからアクセスしてモーダルが開いた状態で表示するためのHTML,JavaScriptの記述に挑戦
-

ホームページ制作現場でも使える! Gitを使ったバージョン管理について【Bitbucket】
-

【初心者向け】コーダー愛用!時短に必須のスニペット3選
-

【Web制作ガイド-企画編】最初に読んでおきたい記事まとめ
-

【Web制作ガイド-デザイン編】心地よいサイトを作るヒント集
-

【Web制作ガイド-技術編】サイト構築時に役立つ記事まとめ
-

【Web制作ガイド-運用編】成果を最大化するためのヒント集
-

【Web制作ガイド-採用編】採用サイト制作のお役立ち情報集
-

【Web制作のすすめ】ホームページ制作のためのお役立ち情報集
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
