お役立ち情報
X(旧Twitter)で見栄えの良い画像サイズは?おすすめの枚数も解説!
良かったら”♥”を押してね!

X(旧Twitter)で画像を投稿するとき、勝手に画像がトリミングされてしまい、思ったように表示されないことはありませんか?
例えば、「オススメ商品を紹介したいのに肝心の商品部分が見切れてしまう!」というようなことですね。
画像をクリックすれば、きちんと画像の全体を見ることはできますが、XというSNSの特性上、流し見していて目に入ってくる画像の情報は大切ですよね。
そこで、本日はXへのポストで、見やすい画像サイズと実際の見え方を解説します。
まず、はじめに知っておくと役立つのが、アスペクト比です。アスペクト比とは、縦幅と横幅の比率のことです。
今回は、Xのポストに最適な画像サイズをご紹介していきますが、実は画像サイズよりもアスペクト比が重要です。
あまりにも解像度が低かったり、画像サイズが小さかったりするときれいに表示されませんが、今回ご紹介する画像サイズを基準として、アスペクト比が同じならば、表示のされ方はほぼ同じです。
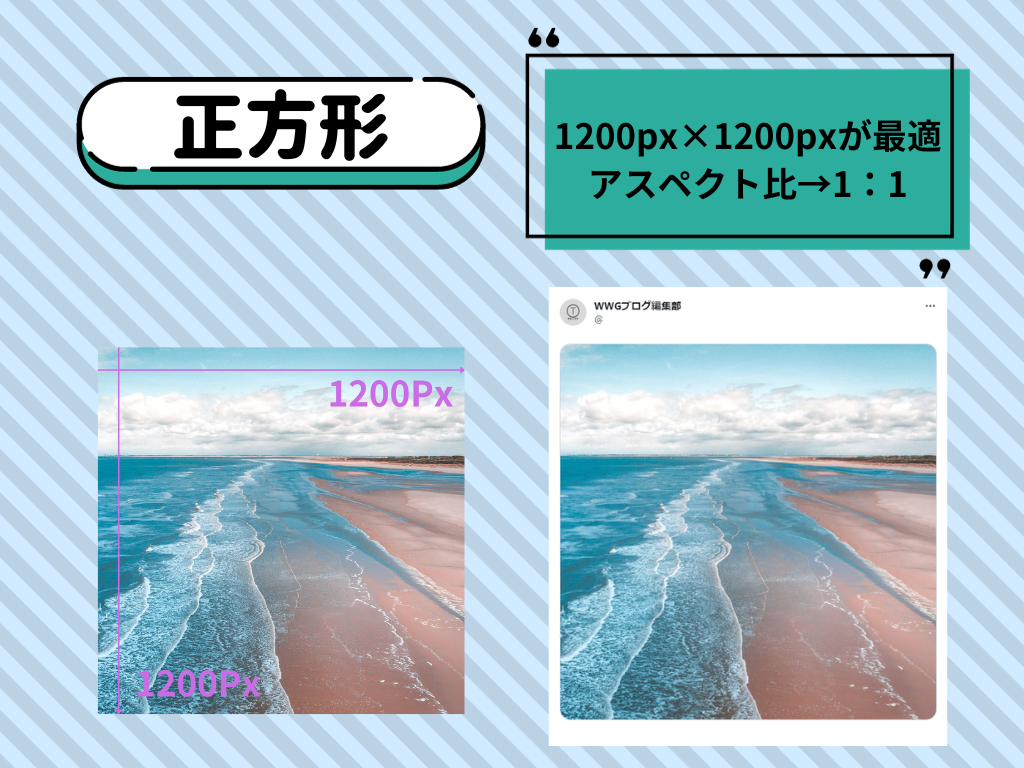
正方形
さて、まず正方形の画像をポストする時に、効果的な画像サイズとアスペクト比は以下の通りです。
■画像サイズ→1200px×1200px
■アスペクト比→1:1


Xでは、画像を4枚まで投稿できます。
2枚投稿すると、トリミングはされますが、画像が見にくくなることなく表示されます。
3枚投稿した場合、1枚目の画像が目立つ仕様になっています。
4枚投稿すると、1枚ずつ展開しないと中身がよく確認できません。
多くの人の目に留めたい画像の場合は、2枚ずつのポストにすると良いかと思います。
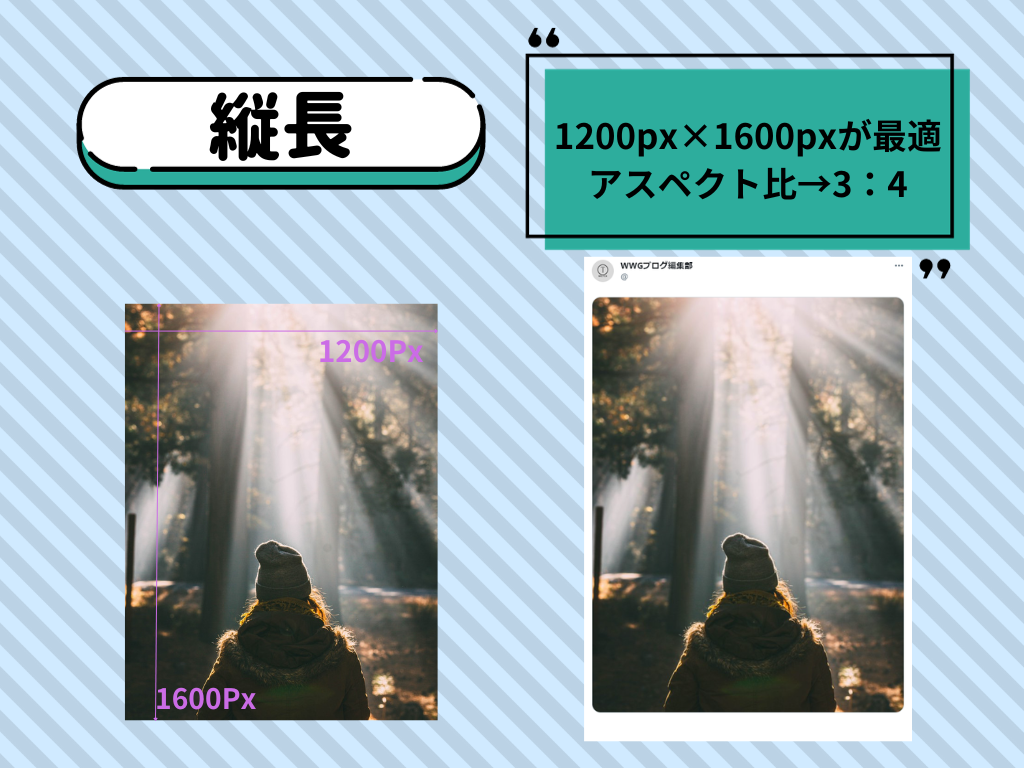
縦長
次に縦長の場合です。
■画像サイズ→1200px×1600px
■アスペクト比→3:4


iPhoneの標準カメラでは3:4の写真が撮影できるので、撮影した画像をそのままXにポストすると同じように表示されます。
2枚以上を投稿すると自動的にトリミングされます。
見せたいものは中心に配置すると切れることなく表示されるので意識してみてください。
横長
次に横長の場合です。
■画像サイズ→1200px×675px
■アスペクト比→16:9


iPhoneの標準カメラでは16:9の写真も撮影できます
横長の場合、他の矩形と違ってトリミングされずに4枚の画像を載せることができます。
アイコン
次は、プロフィールのアイコン画像の場合です。
■画像サイズ→400px×400px
■アスペクト比→1:1

また、小さすぎる文字も見づらいので入れない方が良いです。
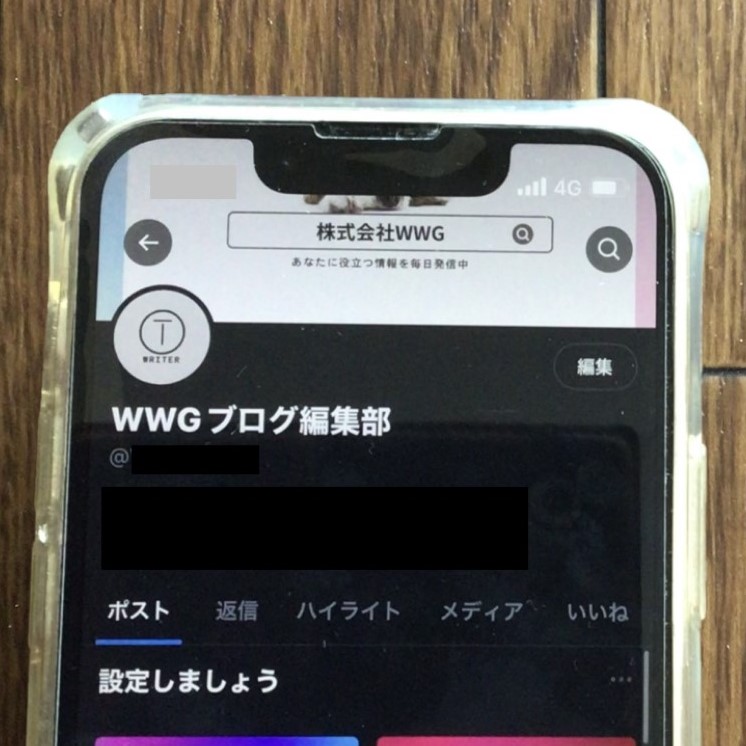
※ちなみにこの「WRITER T」のプロフィールアイコンですと、スマートフォンで見ると「WRITER」の部分が小さくて少し見にくいです。
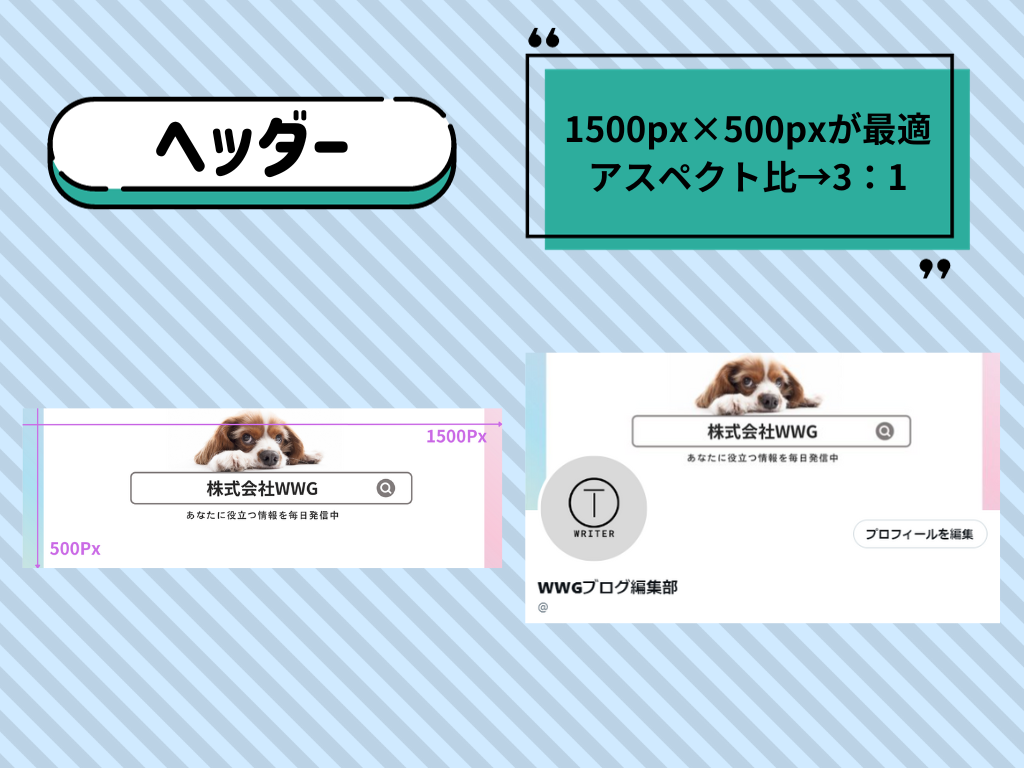
ヘッダー
最後に、ヘッダーです。
■画像サイズ→1500px×500px
■アスペクト比→3:1

PCブラウザやスクリーンショットでは、犬の画像がしっかり見えていますが、iPhone13で見るとちょうどその部分が隠れてしまうことが分かりました。

ヘッダー画像やプロフィールアイコンは、そのアカウントのブランディングにもつながってきます。
パソコンとスマートフォン両方で見え方を確認しましょう。
まとめ
■画像を1枚だけ載せる場合は、どの矩形でも全体が表示される
■複数枚の画像を載せる場合は、枚数によって最適な矩形で投稿すると見やすい
■ヘッダーやプロフィールは重要な情報が見切れないように調整する
画像と言っても、矩形や枚数で表示形式が様々であることが分かりましたね。
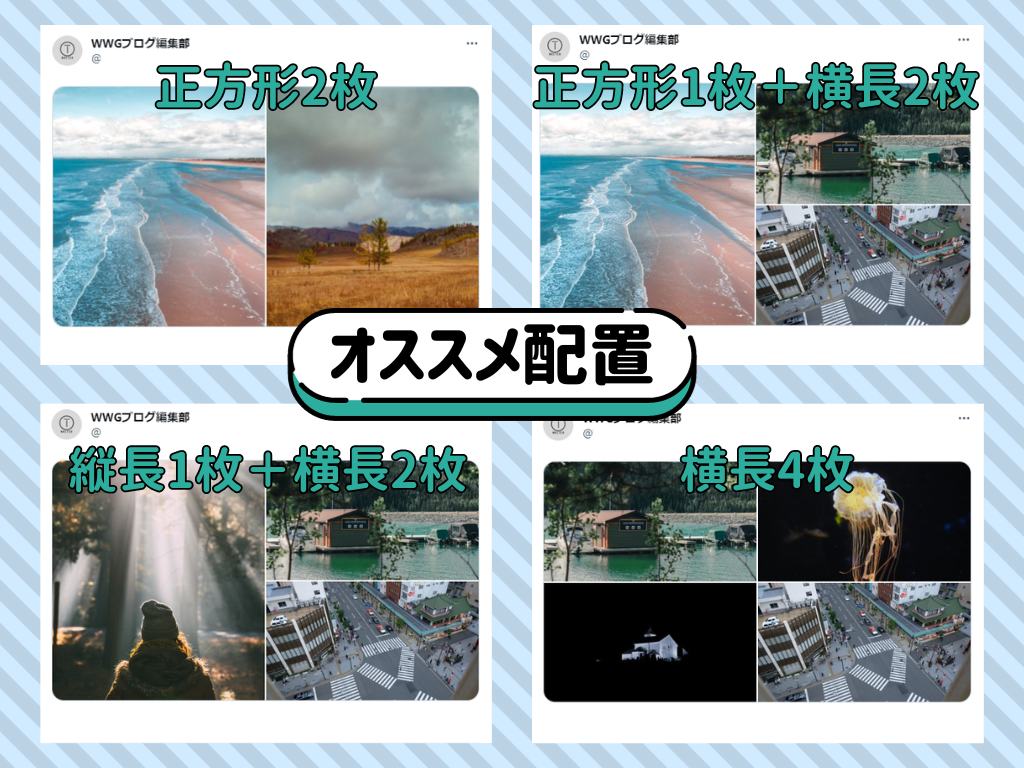
最後に個人的なオススメを紹介します。

■1枚→どの矩形でもOK
■2枚→正方形2枚
■3枚→正方形1枚+横長2枚or縦長1枚+横長2枚
■4枚→横長4枚
もし、Xの運用に困ったら参考にしてみてくださいね。
しかし、Xは仕様もよく変更があるので、変更があった場合は新しい情報をチェックしてくださいね。
ホームページ制作会社WWGでは、SNS運用に関するご相談もよくいただきます。SNSとホームページは非常に親和性の高い関係。「SNSを使って、ホームページをもっと活用したい!」とお考えの際は、お気軽にご相談ください。
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア