クリエイターラボ
【新機能】クイックアクションでネオン文字を作る方法【IllustratorCC 2023】
良かったら”♥”を押してね!

こんにちは!
今回は、IllustratorCC 2023の新機能「クイックアクション」の「ネオン光彩テキスト」のやり方についてご紹介します。
この機能は従来ネオン文字を作るときに、少しずつ設定していたアピアランス設定をすべて省略して、ワンクリックでネオン文字が作れてしまうすごい機能です!
「アピアランスって何?」レベルの初心者さんでも簡単にできてしまうので、ぜひ一度試してみてください!
目次
ワンクリックでネオン文字!

今回作っていくのはこんなネオン文字です!
オブジェクト(パス等)には適用できないため、「テキスト」を用意してください!
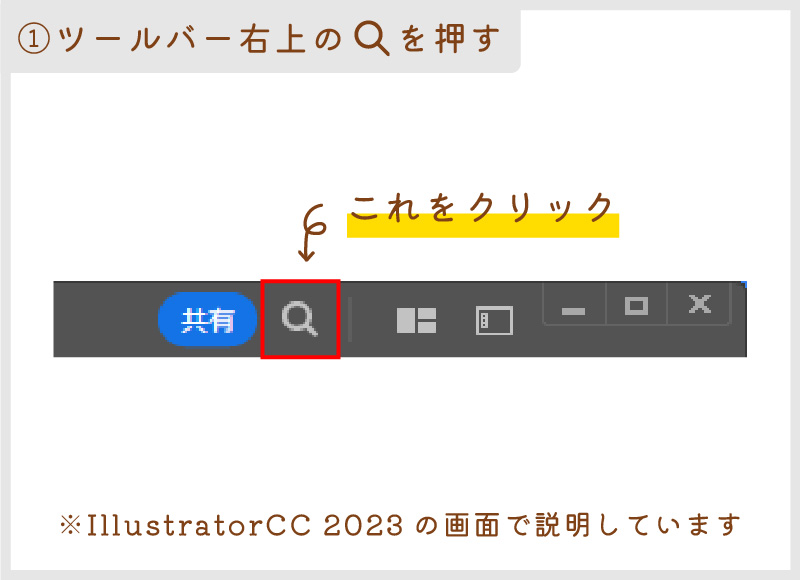
ツールバー右上の検索アイコンを押す
ツールバーの右上にある、虫眼鏡の検索アイコンをクリックします。
すると「もっと知る」というウィンドウが出てきます。

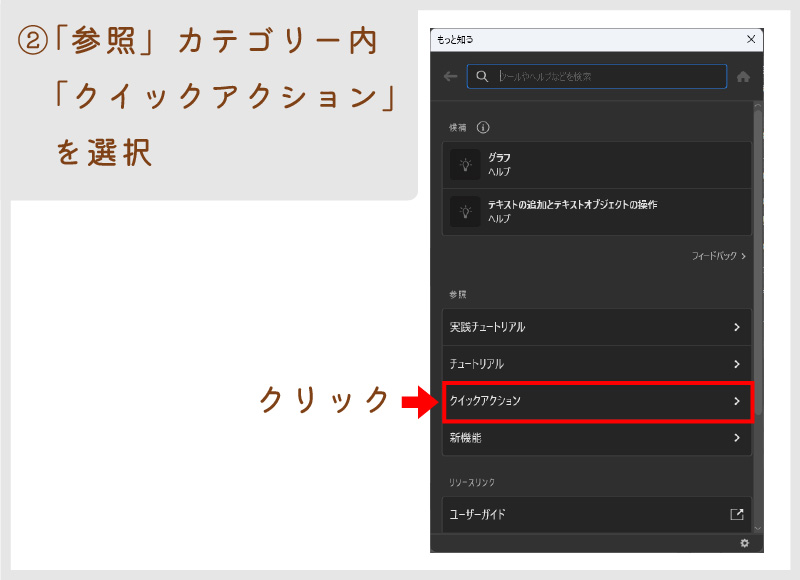
「参照」カテゴリー内「クイックアクション」を選択
ウィンドウが出てきたら、「参照」カテゴリー内の「クイックアクション」を選択します。

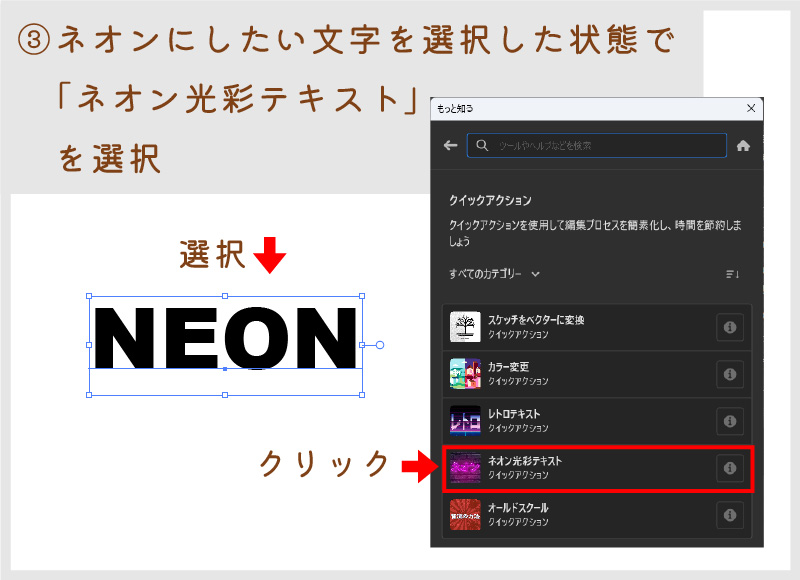
「ネオン光彩テキスト」を選択
ネオンにしたいテキストを「選択ツール」で選択した状態で、「ネオン光彩テキスト」を選択します。

ネオン文字の完成!
完成です!
クイックアクションの仕様でフォントは全て「Arial」・文字色も紫になりますが、テキスト情報はそのまま残っているので後から好きにカスタマイズ可能です。
「復帰」を押せば元のテキストに戻すこともできるので、ご安心ください。

まとめ
いかがでしたか?
クイックアクションで作成した効果は、「アピアランスパネル」に反映され編集可能です。
アピアランスを一つずつ紐解くと、どの効果がどんな作用を持っているのか?ということを確認することができ、Illustratorの勉強にもなります!
フォントを好きなものに変えたり、「オブジェクトを再配色」で全体の色を変更したり、文字をアウトライン化して好きな形に変えたり……応用して自分のデザインに効果的に取り入れてみましょう!

私は初めてこの機能を試したとき、「こんなに簡単にネオン文字が作れていいのか!」と驚きました。
そして、皆さんにもこの感動を味わってほしくて記事を書きました。
他のクイックアクションもワンクリックで面白い効果が試せて楽しいので、ぜひ気軽にクリックしてみてください!
デザイン作成の新しい引き出しのきっかけになれば幸いです。
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア





