クリエイターラボ
【超初心者向け】イラレで「グラデーション文字」を作る!2つの方法+α【Illustrator】
良かったら”♥”を押してね!

こんにちは!
今回はIllustratorを使って、グラデーション文字を作る方法をご紹介します。
「今っぽいデザイン」と「グラデーション」は切っても切り離せない関係。
しかし、文字ツールで打ち込んだテキストに直接グラデーションを適用しても、色を変えることができません。

これを解決します!
一回覚えればとても簡単・便利かつ、デザインに「こなれ感」が出るテクニックなので、ぜひ試してみてください!
目次
case1.文字をアウトライン化する
まず一つ目は、文字を「アウトライン化」し、図形にすることでグラデーションを適用させる方法です。
①グラデーション化させたい文字を選択し、「Shift+Ctrl+O(Macの場合 ⌘(Command)+⇧(Shift)+ O)」または、「書式→アウトラインを作成」

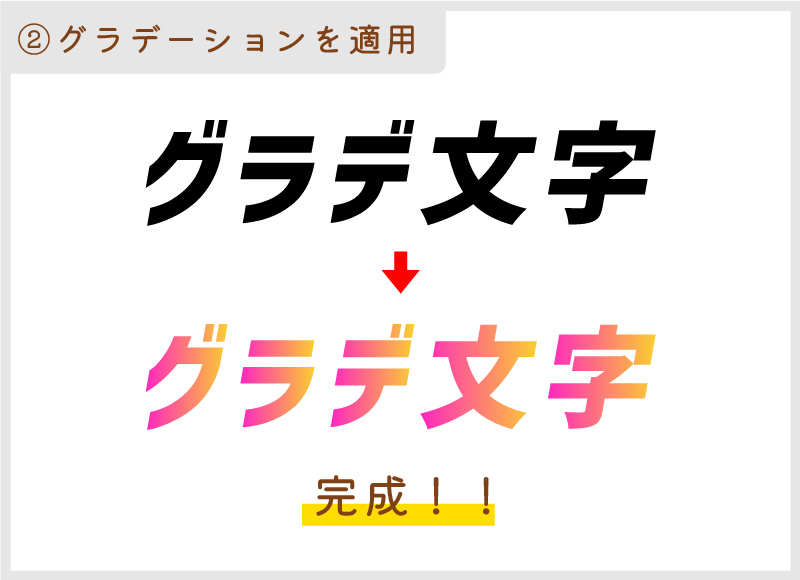
②文字がアウトライン化されたら、「スウォッチ」などからグラデーションを適用させる。

完成です!すごく簡単ですね!
文字をアウトライン化するメリットとして、
・パス化されているから、文字の形を自由に変えられる
・手順が少なくて簡単
などがあります。
ロゴや題字をデザインするときに重宝します。
また、この方法では一文字ずつにグラデーションが適用されます。
テキスト全体にグラデーションをかけたい場合は、次に紹介する方法を試してみてください!
case2.文字にアピアランスを適用で汎用性アップ
二つ目は、「アピアランス」を使って文字にグラデーションをかける方法です。
文字をアウトライン化してしまうと後からテキストの内容を変えたいとき、もう一度作り直す必要が出てきます。
この方法を使えば、テキストを編集できるようにしたままグラデーションをかけられます!
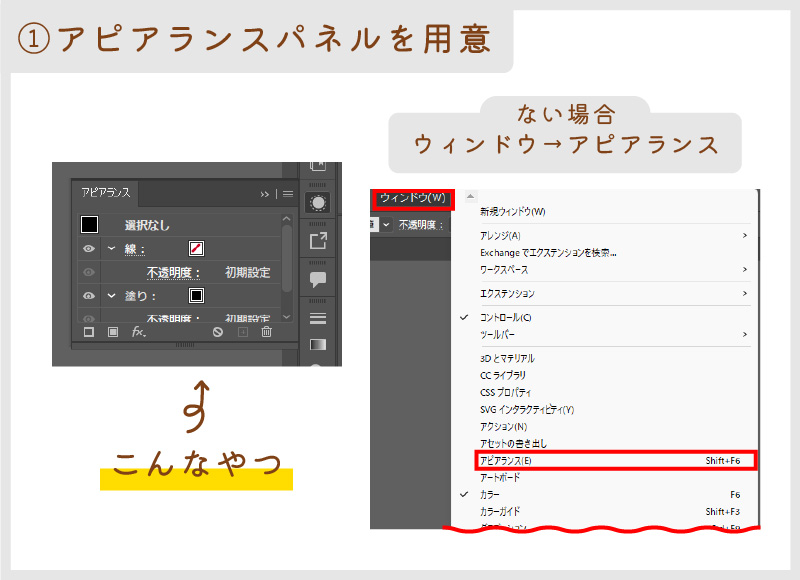
①アピアランスパネルを用意する。画面に出ていない場合は、「ウィンドウ→アピアランス」で出しておく

②グラデーションをかけたい文字を選択し、アピアランスから「新規塗りを追加」を選択

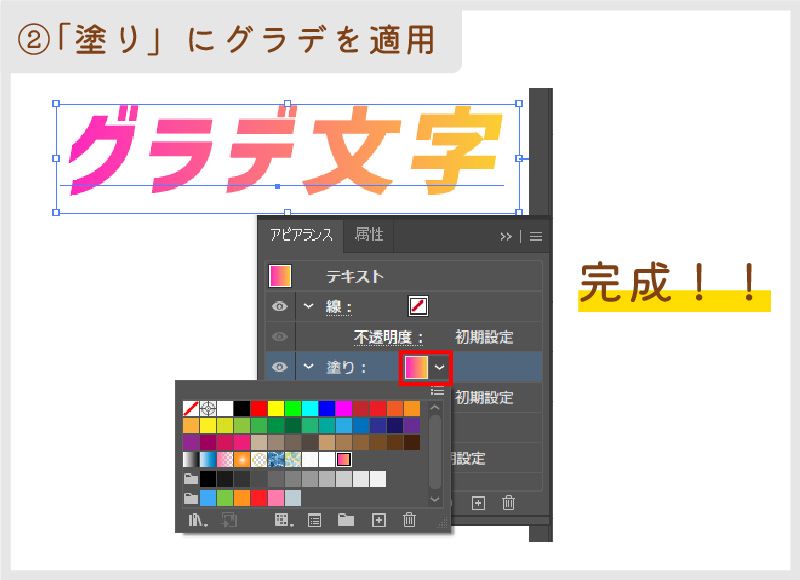
③追加した「塗り」にグラデーションを適用させる。

完成です!
文字をアウトライン化せずに、グラデーション文字を作ることができました。
アウトライン化した場合も、文章全体をグラデにしたいときはこの方法が使えます。
アピアランスを使うメリットとして、
・文字情報が残るので、何度でも編集可能
・全体にグラデーションを適用できる
などがあります。
後から編集しやすいデータづくりは、デザイナーにとって大事なポイントです!
おすすめのグラデーション参考サイト
おしゃれなグラデーションをデザインに取り入れるための参考サイトをいくつか紹介します。
カラーコードだけでなく、CSSをそのままコピーできるサイトをピックアップしましたので、ぜひ活用してみてください。
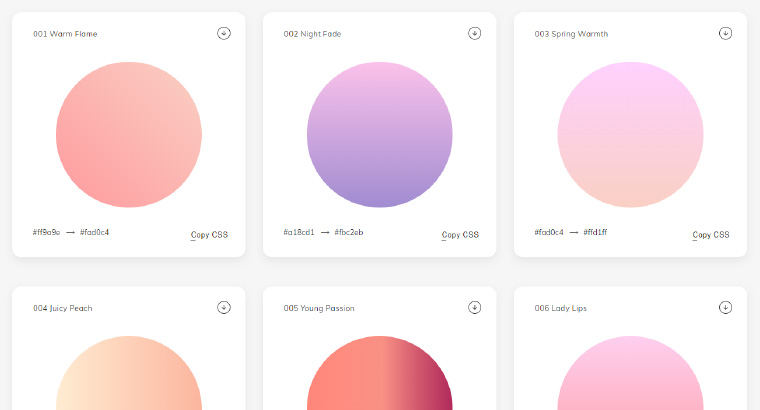
webgradients

https://webgradients.com/
2色で構成された、シンプルな180種類のグラデーションがコレクションされています。
PNG画像とCSSコードがワンクリックでコピーできます。
すべてのグラデーションにお洒落なサブタイトルがついていて、パターンも見やすく、眺めているだけで楽しいサイトです。
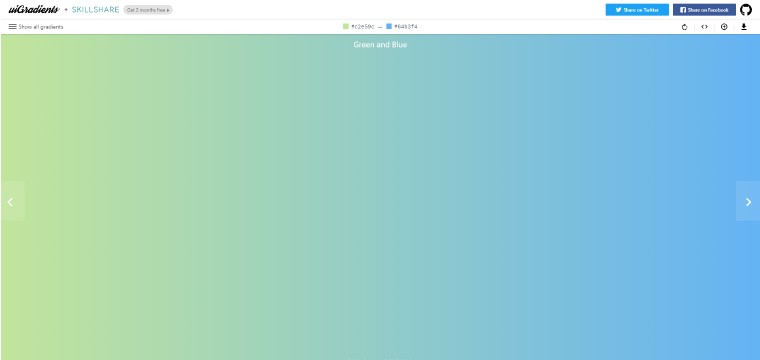
uigradients

https://uigradients.com/
様々なグラデーションパターンを生成してくれます。
Shiftを押すとカテゴリー分けされたグラデーションパターンを参照できます。
こちらはJPG画像とCSSコードをワンクリックでコピーできます。
カラーコードを指定したり、色数を増やしたりも可能です。
grabient

https://www.grabient.com/
とても自由度の高いサイトです。
あらかじめ用意されているパターンだけでなく、カラーコード・色数・角度・色の変わる場所まで指定できます。
視覚的に調節したデザインを、CSSに置き換えることができて、クオリティの高いWeb制作の助けになりそうです。
まとめ
文字をグラデーションにする方法は、イラレ初心者が躓きやすいポイントです。
わたしもイラレを使い始めた頃は、うまく文字にグラデーションがかけられなくて慌てました…。
参考になれば幸いです。

グラデーションを応用すれば、ちょっと差がつくデザインになるかもしれません。
みなさんも今日からグラデ文字をデザインに取り入れて、表現の幅を広げてみてください!
▼その他のWeb制作「デザイン」に関するお役立ち情報(記事一覧)は下記の記事からご確認いただけます。
関連記事

【Web制作ガイド-デザイン編】心地よいサイトを作るヒント集
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア








