クリエイターラボ
【After Effects】文字を手書き風に表示させていくアニメーション【約10分】
良かったら”♥”を押してね!

テキスト入力した文字を、手で書いたようにアニメーションで表示させる方法です!
<見本>
なれたら10分程度でできるくらい簡単なので、ぜひ試してみてください!
アニメーションの前準備
コンポジションの作成
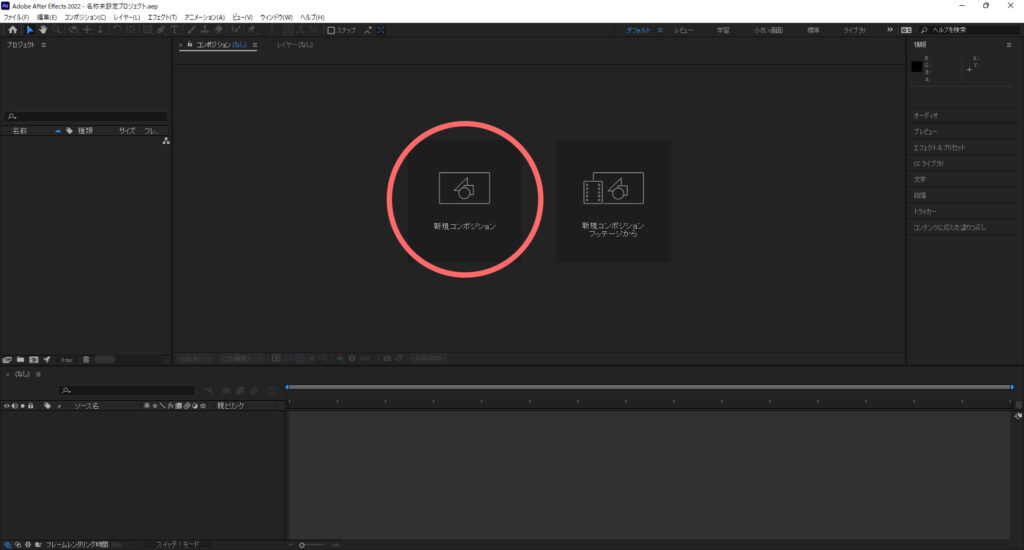
いつも通り、新規コンポジションを作っていきます。すでに準備が終わっている方は飛ばしてください!


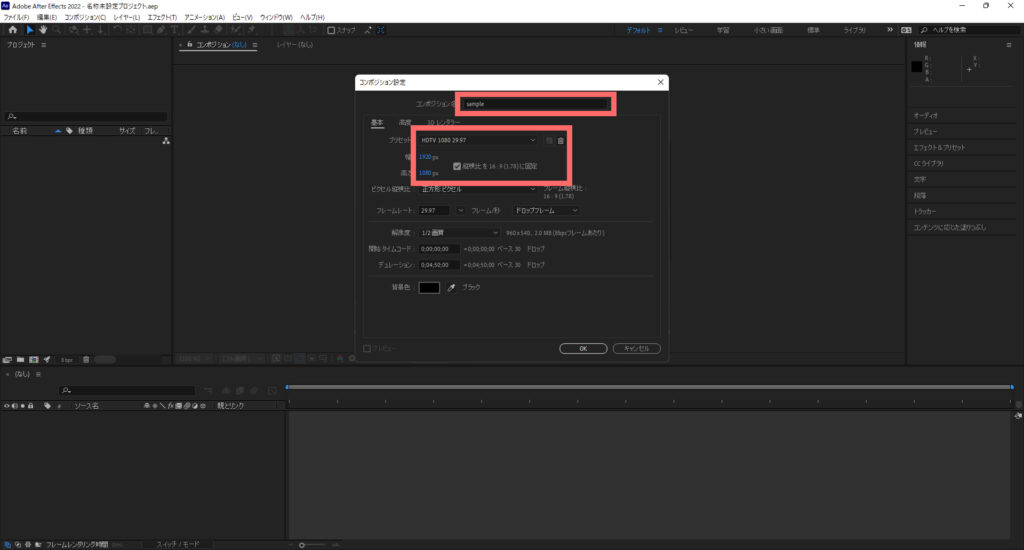
コンポジション名:任意の名称。今回は「sample」としています
プリセット:任意のサイズ。今回は一般的なサイズで作っています
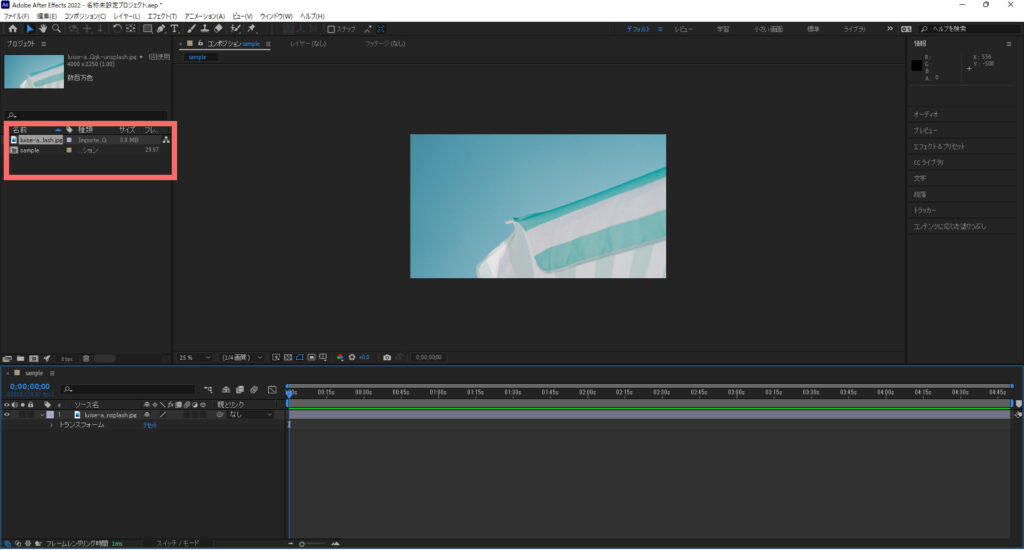
背景の設置と文字の入力


文字の入力:お好きな文字を入力

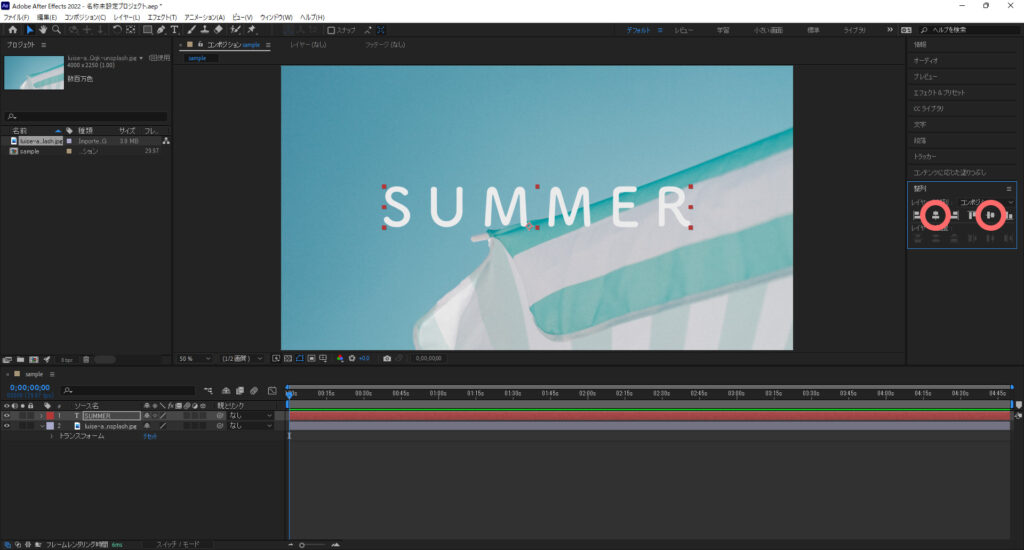
文字を真ん中寄せ:右の整列から真ん中寄せを選択
※右にない場合は上のメニュー ウィンドウ > 整列 にチェック入れると出てきます
実際にアニメーションの設置
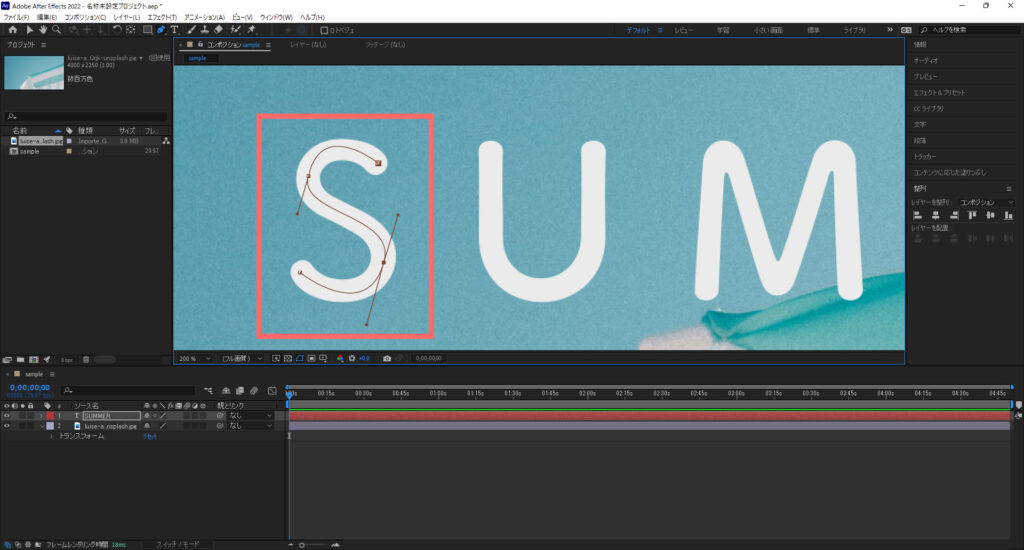
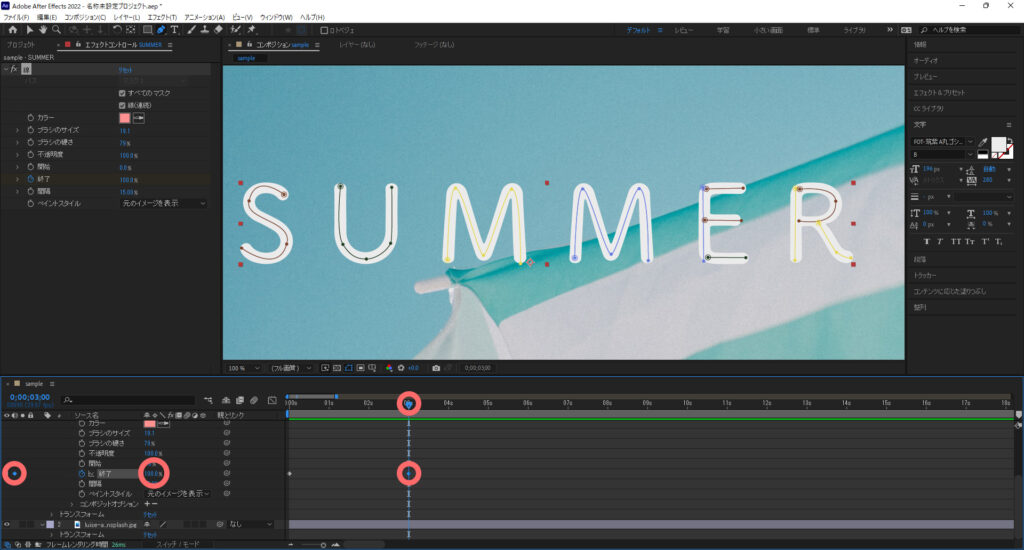
ペンツールで文字をなぞる

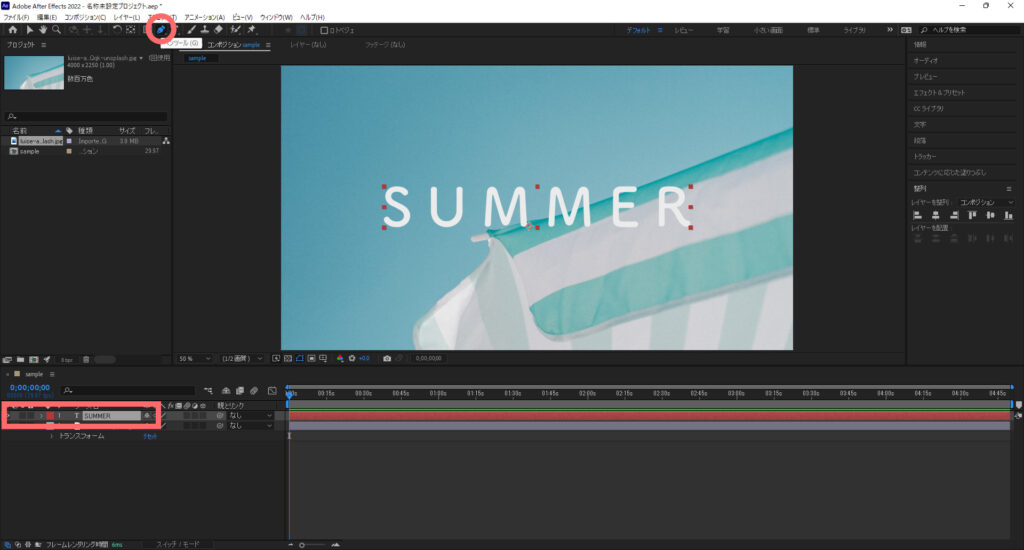
ペンツールを選択:テキストを選択した状態で、上のペンツールをクリック


文字をなぞる:画像のように文字を上からなぞっていく
エフェクトの設定

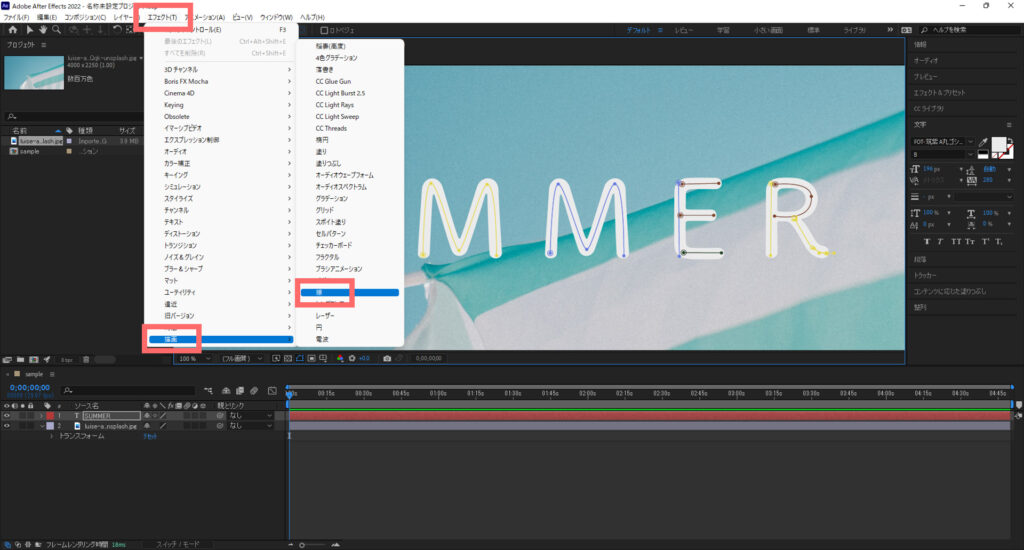
エフェクトの設定:エフェクト > 描画 > 線

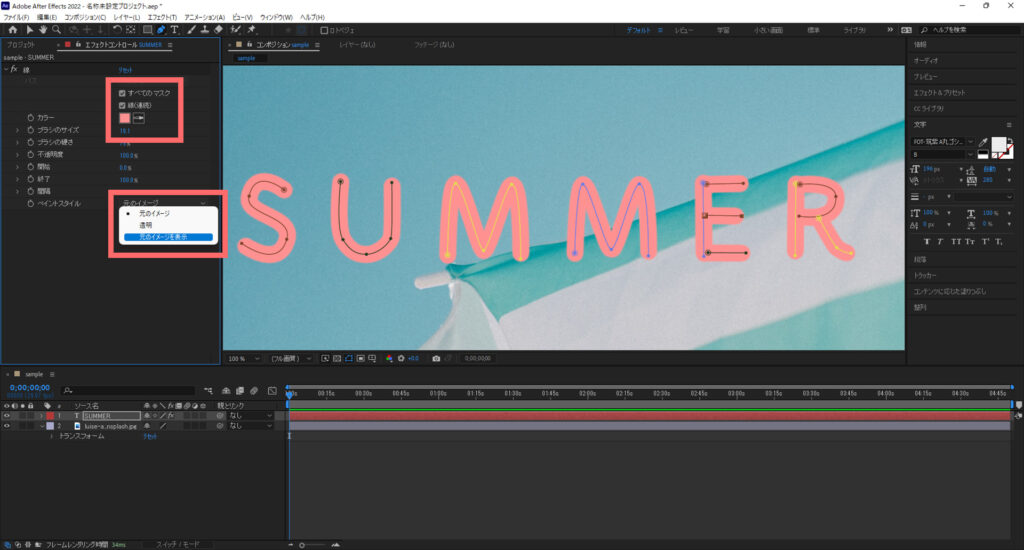
エフェクトコントロールの設定:
①すべてのマスクにチェックを入れる
②カラー テキストと違う色を選択
③ブラシのサイズ テキストが隠れるサイズまで大きくする
④ペイントスタイル 元のイメージを表示

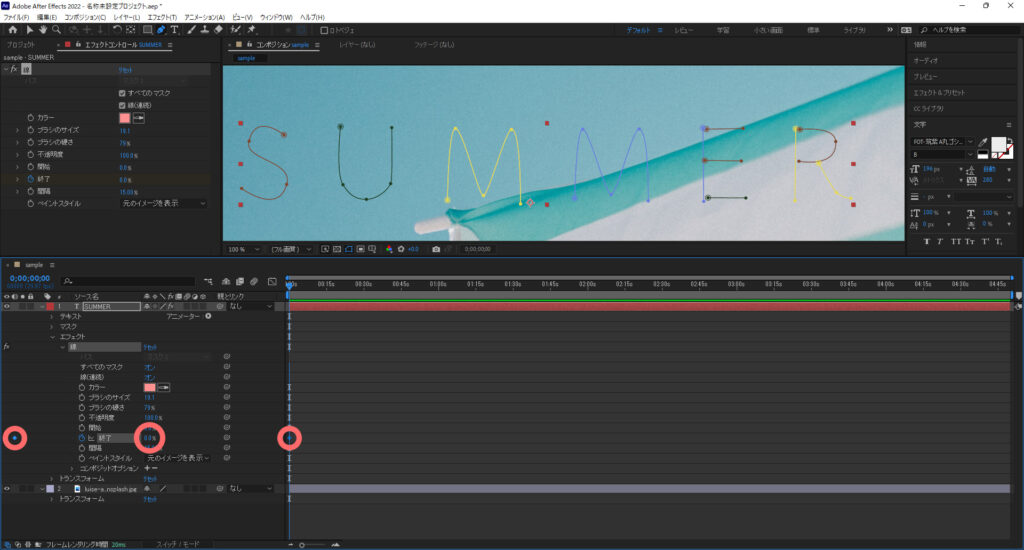
キーフレームを設定していく(はじまり):①文字開く > エフェクト > 線 > 終了
②0秒の部分にキーフレーム追加して、0%に設定する

キーフレームを設定していく(終わり):①任意の時間に設定する 今回は3秒後
②キーフレーム追加して、100%に設定する
まとめ
かなり簡単にできたのではないでしょうか?
シンプルな動きですが、シンプルだからこそ、背景のインパクトや文字の存在感が伝わる表現方法ですよね。
使えるようになると、どんどん応用がきくようになってきます。ぜひ試してみてください!
▼その他のWeb制作「デザイン」に関するお役立ち情報(記事一覧)は下記の記事からご確認いただけます。
関連記事

【Web制作ガイド-デザイン編】心地よいサイトを作るヒント集
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア