クリエイターラボ
【初心者向け】イラストレーター講座 基本操作編
良かったら”♥”を押してね!

イラストレータをインストールしたはいいけど、なんかいろいろあるけど、何でもできるらしいけど、どこから触っていいのかわからない…。膨大な機能や情報量を持つアプリを前に途方に暮れてしまいそうになります。
誰もが例外なく初心者です。私もそうでした。
そんな方に向けて、インストールした瞬間に知ってほしい内容をまとめてみました。
オープニングトーク
illustratorがデビューしたのは1987年。
初代ファイナル・ファンタジーとアサヒスーパドライが発売され、国鉄からJRになり、“「この味がいいね」と君が言ったから7月6日はサラダ記念日”のサラダ記念日もこの年です。(「いいね」がすんなり受け入れられたのはこれの功績があったとかなかったとか)
そこから数十年の時を経て進化してきました。
あまり呼ばれなくなりましたが2023年現在は、一応バージョンは27になります。
私が初めて触れたバージョンは5.5でした。
当時はパソコンそのものが新鮮で、拡大縮小を繰り返して遊んでいました。
64000%という驚異の拡大率が、少年の心に刺さっていたようです。
フリーザ様の53万に近いインパクトがあったのかもしれません。
今回は、説明しやすいように、仮の画像を作ってみました。

説明用のサンプルなので特に意味はありません。
本文中のショートカットは、Windows(MAC)にて記載します。
ちなみにイラストレータのデータは、基本的に「Ai」と呼ばれています。
Aiは、Adobe Illustratorの略で読み方は「エーアイ」です。
AIと両方を大文字にすると人工知能の意味で使われるかと思います。「エーアイで作ったデザイン」と聞いても「どっち?!」という具合で、音が同じでも意味が全く異なりますね。
まずは下準備
まずは起動しましょう。
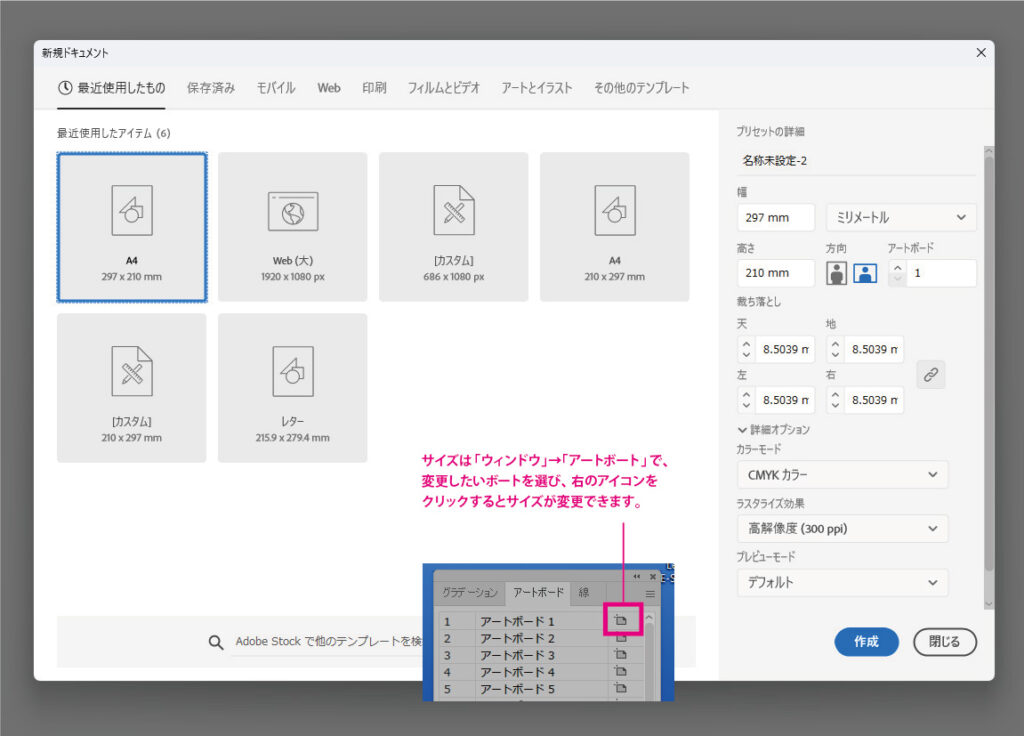
起動したら「ファイル」から「新規(N)」で、ここでは「A4」を選択します。

インストールしたての場合、すべてが初期設定になっています。
illustratorは設定できる部分のカスタマイズ性が高く、自分用に設定されたものを他人が使うと作業効率が変わってしまうほどです。逆もまた然りです。
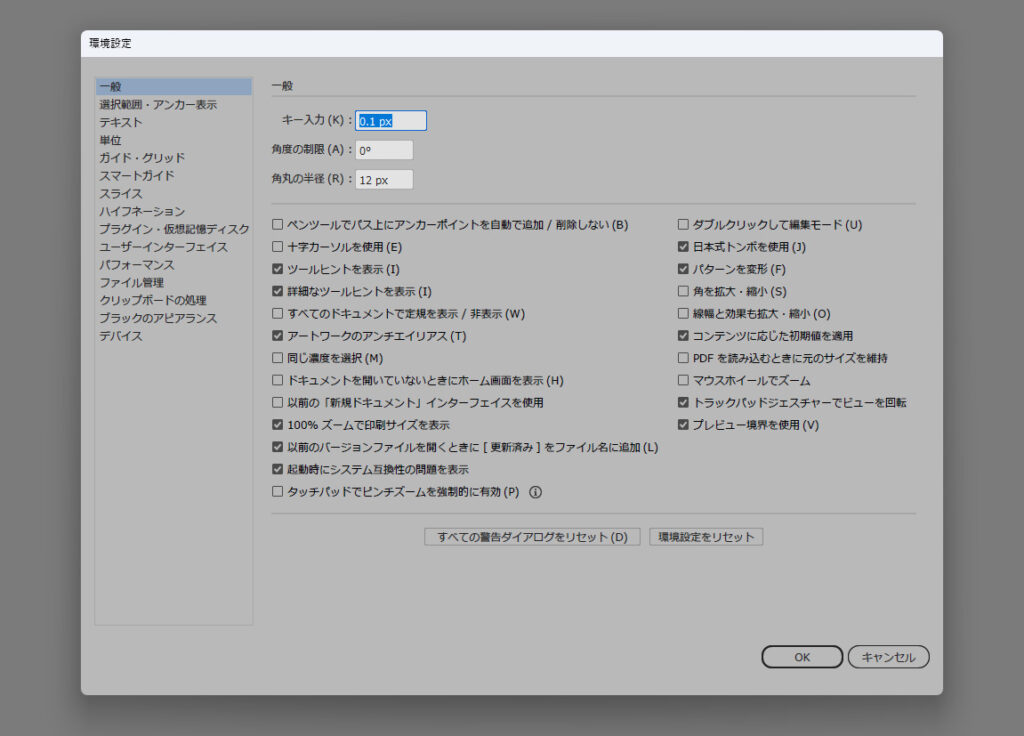
画面最上部にある「編集」→「環境設定」または、Ctrl+K(Comand+K)で設定が可能です。

また「カラー」「変形」「レイヤー」などのウィンドウと呼ばれるものも、非表示にしたり順番を入れ替えたりできます。間違って消してしまっても「ウィンドウ」からいつでも表示できます。
ちなみに私独自の設定は、ユーザーインターフェイスをillustratorは薄いグレー、Photoshopは濃いグレーにしています。さらにショートカットを一部、オリジナルの組み合わせに改造しています。
初心者向けの記事なので、事前に救済措置をご案内します。
困ったときは閉じる
「ファイル」→「閉じる(W)」または、Ctrl+W(Comand+W)で閉じます。
ある程度できたら保存する
「ファイル」→「保存(S)」または、Ctrl+S(Comand+S)で保存します。
変な感じだったら元に戻る
「編集」→「取り消し(Z)」または、Ctrl+Z(Comand+Z)で戻れます。
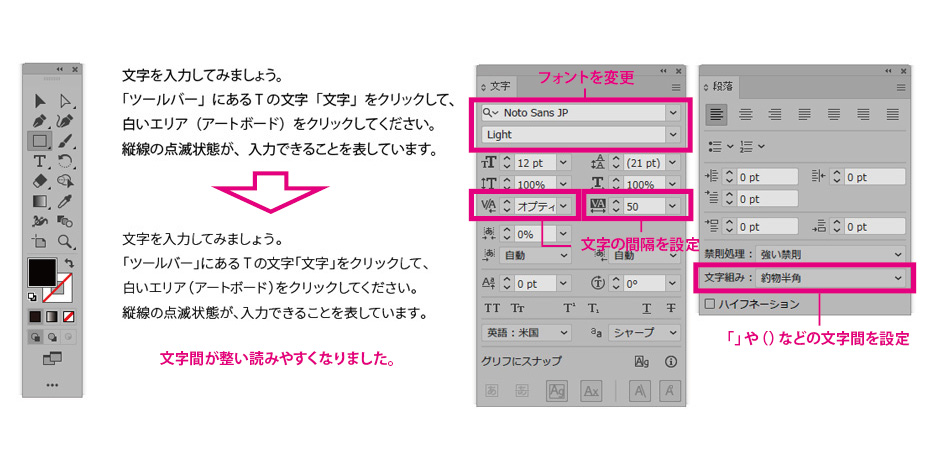
文字を入力してみよう
文字を入力してみましょう。
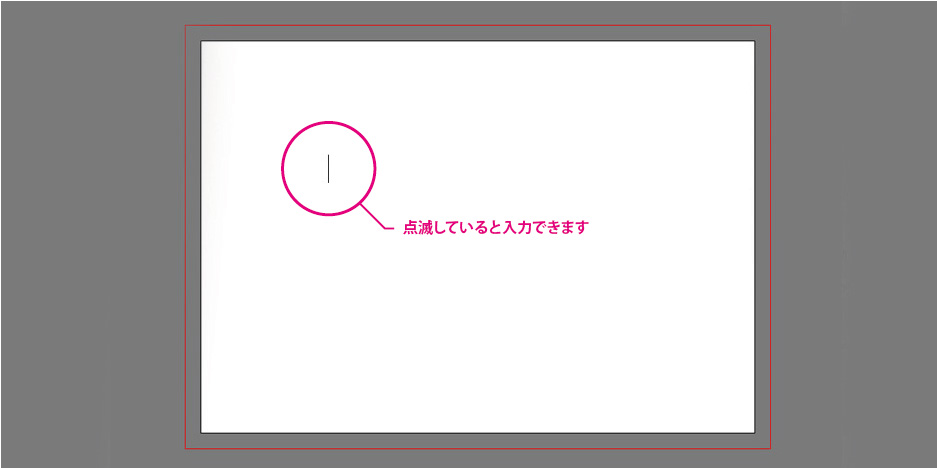
「ツールバー」にあるTの文字「文字」をクリックして、白いエリア(アートボード)をクリックしてください。縦線の点滅状態が、入力できることを表しています。
ここに文章を入力します。

サイズや書体は「ウィンドウ」→「文字(T)」→「文字(T)」または、Ctrl+T(Comand+T)で表示できます。

イラストレーターで色を変えるときは「面」と「線」の2択になります。
赤色の文字にするときは「面」に、赤い縁取りの時は「線」に設定しましょう。

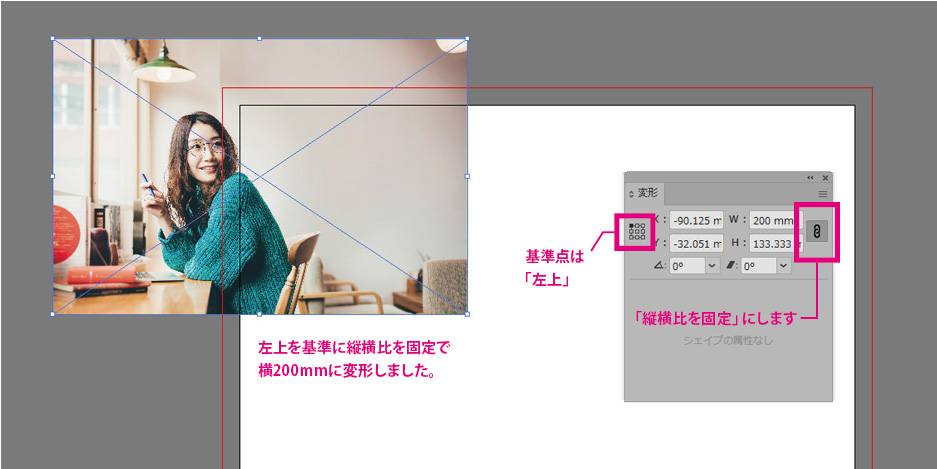
写真を配置しよう
今回はこちらを使います。
「ファイル」→「配置」または、Ctrl+Shift+P(Comand+shift-P)で画像が配置できます。

データ容量が大きい画像を配置したとき画面を覆いつくすようなサイズになっていることがあります。
これは画像データのサイズによるものです。

ここで使うのが「変形」です。
選択中の部品のサイズ調整や位置調整を数値で入力できます。
左のビンゴみたいなマーク(基準点)を左上にして200mmにしてみましょう。

レイヤーについて
レイヤーを言い換えると階層になります。
階層と言うとピンとこないかもしれませんが、下から上に重なっていることを言います。
文章や写真を階層で分けることで作業しやすくなり、誤って削除することを防いだりもできます。
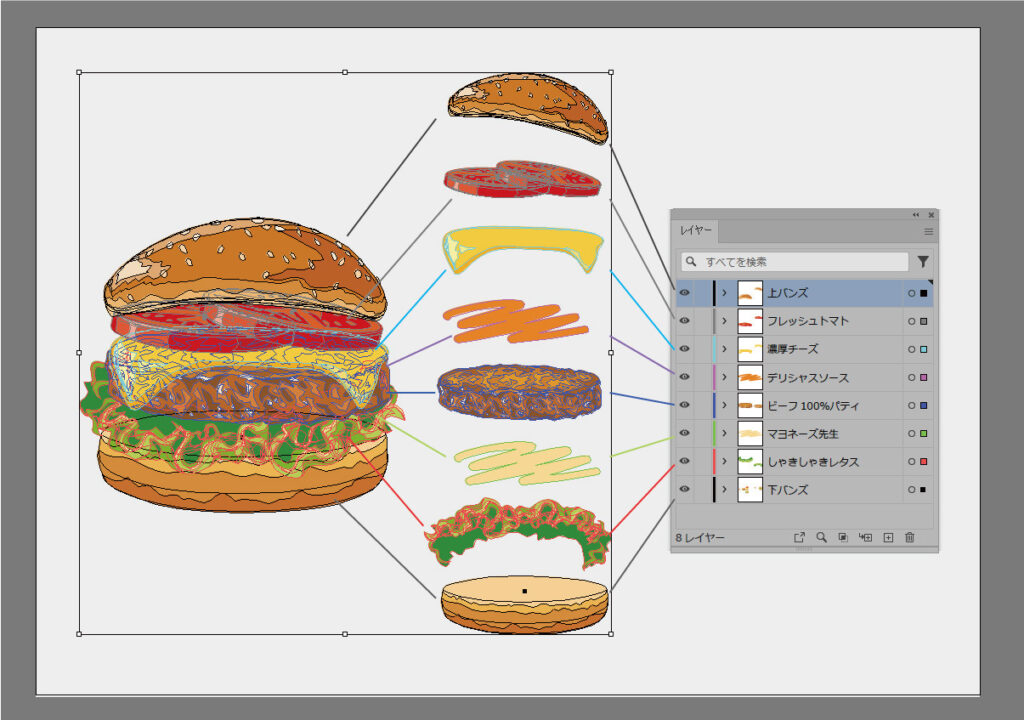
レイヤーをハンバーガーで例えると、
下バンズ → レタス → マヨネーズ→ パティ → ソース → チーズ → トマト → 上バンズ
みたいなものです。

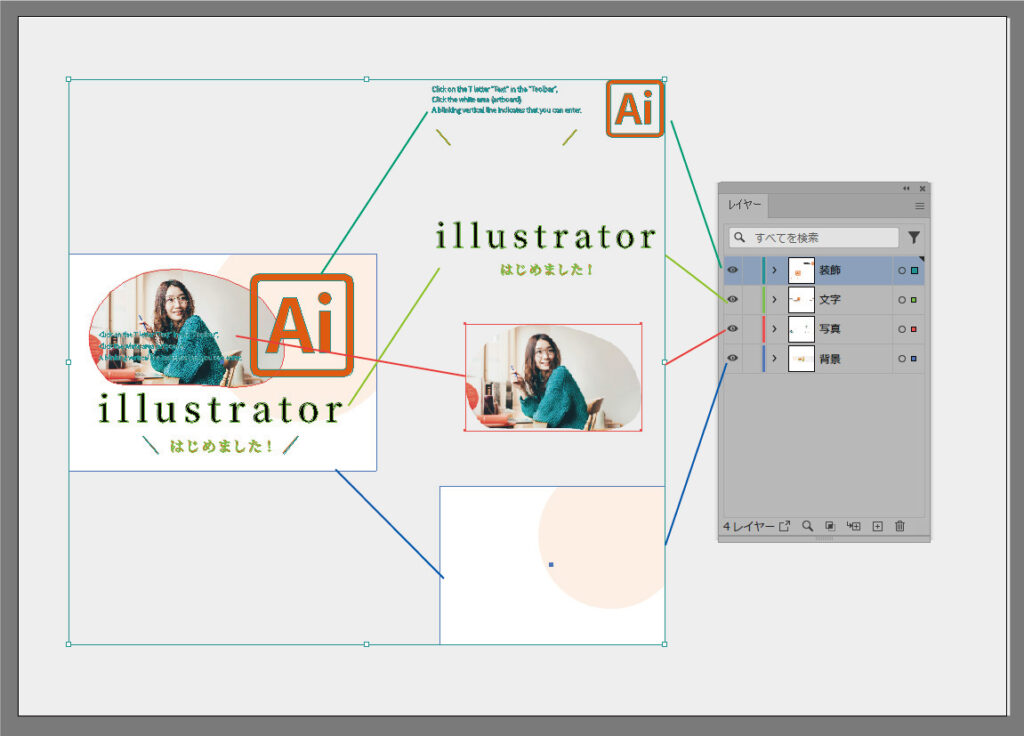
これをイラストレーターに置き換えると
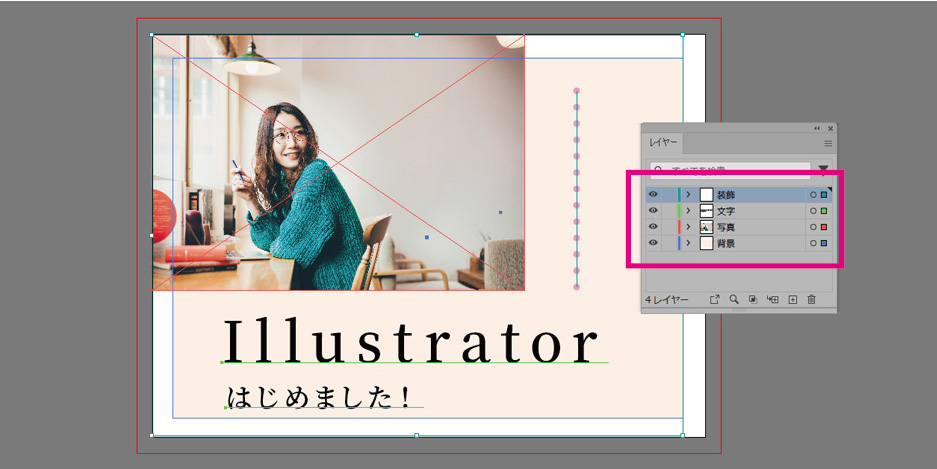
背景 → 写真 → 文章 → 装飾
のようになります。

レイヤーを使って階層に分けることで、上の階層(文章)を動かしても下の階層(写真)が動かないように固定したり、非表示にしたりできます。
一つの階層(レイヤー)にある文章や写真を、専用のレイヤーを作ってして分けます。
「写真レイヤーと写真のフチが赤色」のように、 文章や背景それぞれがレイヤーで分かれて同じ色で表示され、違うレイヤーに分かれているのがわかります。

デザインするわけですが
ここからは作りこみの作業になります。
長方形を引いて色を付けたり、線に色を付けてみたり、自由な曲線にしたり文字の書体を変えてサイズを大きくしたり、色の変更し、全体の色合いを調節したり、多くのことができるのが、このソフトの醍醐味です。
例えば、長方形を引いて色を付けたりの場合
→市松模様やストライプにしてみたい→パターン作成を使用
→三角形や六角形で角丸にしたい→多角形ツールや変形を使用
→色をグラデーションにしたい→グラデーションツールを使用
といった具合に、それを実現させる機能を一つ一つ調べながら身につけていきましょう。
とにかくたくさんの機能が使えますが、用途によってはほとんど使わないものもあります。
基本操作をマスターして理解が深まってから手を出すのがおススメです。
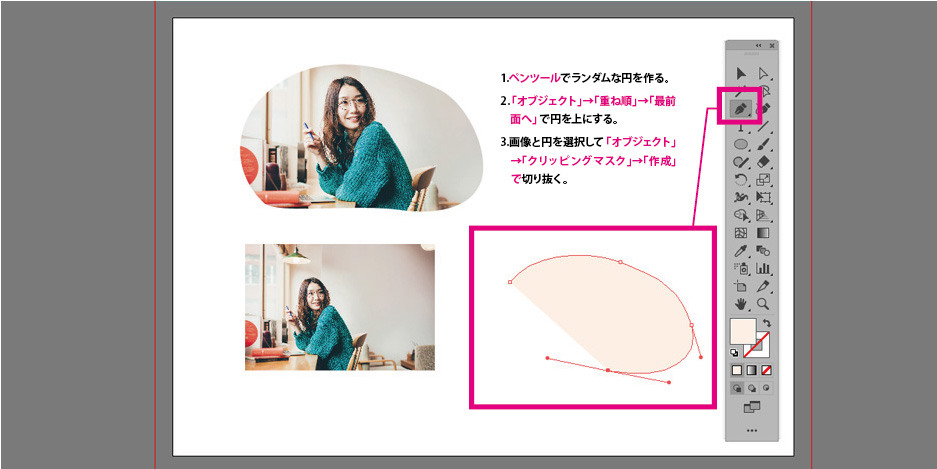
ちなみに、今回つくったサンプルでは自由な曲線をペンツールで描いて写真を切り抜いています。

ペンツールは、自由な線が描けますが熟練が必要です。
まずは基本操作のマスターを優先しちゃいましょう。
まとめ

いかがでしたでしょうか。
超初心者向けにillustratorの知るべき情報をお伝えしました。
同じillustratorを使っているのに、作る人によって全く違うものができる。
当たり前のようで、ソフトの懐の深さと作り手に依存している事実に改めて驚きます。
環境さえ整えば、誰でその奥深さに飛び込むことができます。
クリエイティブの世界で正解は一つではありません。
道具を使うか、使われるか
いつの時代もあった考え方です。
何でもできそうなillustratorですが、目的があっての手段として捉えるとやるべきことが見えてくるかもしれません。
▼その他のWeb制作「デザイン」に関するお役立ち情報(記事一覧)は下記の記事からご確認いただけます。
関連記事

【Web制作ガイド-デザイン編】心地よいサイトを作るヒント集

2020年入社。四半世紀(!)以上に渡りデザイナーとしてWEBはもちろん、パンフレットや、ロゴ、各種広告など幅広いデザインに従事。デザインの記事をメインに楽して役立つブログを心がけております。一番好きな寿司ネタはイカ。
この人が書いた記事をもっと見る
おすすめ記事のご紹介
-

【簡単】イラレで縁取りする方法【Illustrator初心者向け】
-

【超初心者向け】イラレで「グラデーション文字」を作る!2つの方法+α【Illustrator】
-

プロが使用するIllustrator(イラストレーター)のショートカットキー 解説付
-

【新機能】クイックアクションでネオン文字を作る方法【IllustratorCC 2023】
-

ワンクリックで手描き風に!illustratorのイラスト加工【イラスト・アイコン・ピクトグラム】
-

【Web制作ガイド-企画編】最初に読んでおきたい記事まとめ
-

【Web制作ガイド-デザイン編】心地よいサイトを作るヒント集
-

【Web制作ガイド-技術編】サイト構築時に役立つ記事まとめ
-

【Web制作ガイド-運用編】成果を最大化するためのヒント集
-

【Web制作ガイド-採用編】採用サイト制作のお役立ち情報集
-

【Web制作のすすめ】ホームページ制作のためのお役立ち情報集
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
