お役立ち情報
【アイデア整理術】無料で使えるRaindrop.ioのおすすめ機能
良かったら”♥”を押してね!

みなさんは普段、「このサイト、参考になるなぁ」と思ったら、どのようにブックマークしていますか?実は、ブックマークの方法によって後から見返す作業がグッと効率化できるんです。
そこで今回は、ブックマークサービス「Raindrop.io(レインドロップ・アイオー)」の無料で使えるおすすめ機能の使い方を解説しようと思います。
※下記の記事では、ブックマークサービス「Raindrop.io」とはどういったサービスなのか・無料版と有料版の違いは何なのかについてご紹介しています。もしまだご覧いただいていない場合は、先に下記の記事をご確認いただいてから本記事をご覧いただくと、より理解が深めやすいと思います。
関連記事

ブックマークアプリ「Raindrop.io」とは?有料と無料の違いも解説
目次
無料で使えるRaindrop.ioのおすすめ機能
Raindrop.ioとは、Web上のコンテンツを保存して管理できるブックマークサービスです。機能の詳細や始め方はこちらで解説済みなので、本記事では無料で使えるおすすめ機能の使い方についてご紹介していきます。
私が実際に使ってみて「これいいなぁ~!」と感じた機能を中心にご紹介してくので、ぜひチェックしてみてください。
↓今回ご紹介する便利機能
- コレクション
- タグ
- ハイライト
- 表示方法やテーマのカスタマイズ
とにかくシンプルで使いやすい!ブラウザの拡張機能で簡単にブックマークできる点も魅力。アイデアの引き出しやナレッジを増やすのにピッタリのツールだと感じました。ただし、海外のサービスということもあり、英語を直訳したような日本語なので若干不自然な場合があります。(使用感に影響はほぼなし)
それぞれの機能について詳しく見ていきましょう。
※本記事は、2025年6月30日時点の情報となります。
コレクションを作成する
コレクションとは、フォルダのようなイメージで使える機能です。ブックマークした情報を、後から探しやすいように整理できるので、活用したい機能の1つです。
コレクションは無料プランであっても無制限に作成できます。(※2025年6月時点)
さらに、コレクションのなかに「ネクストコレクション」という形でさらにフォルダを作ることができます。ちなみに、ネクストコレクションのなかにさらに、ネクストコレクションを作成することもできました。
細かく整理することができる点がとても使いやすいと感じました。
ブラウザの拡張機能からと、Raindrop.ioのアプリ上からでは、微妙に操作方法が異なるのでそれぞれ解説していこうと思います。
コレクションの作成手順(Raindrop.io上での操作)
Raindrop.io上からのコレクション作成手順は以下になります。
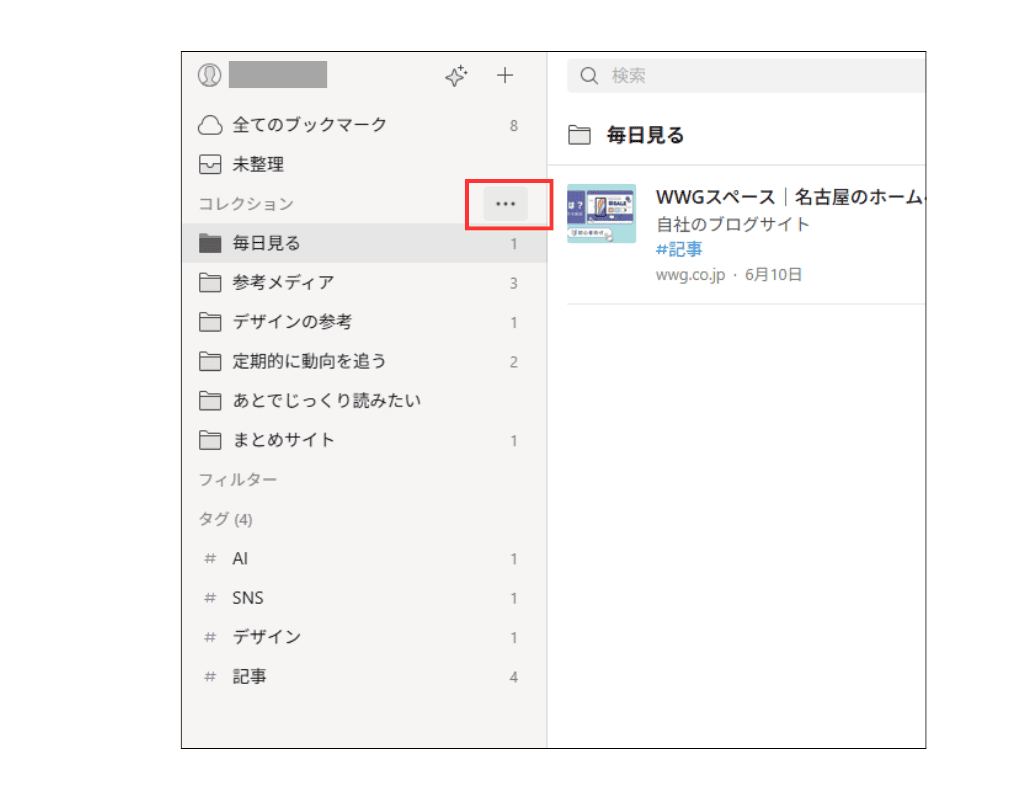
■ステップ1:
左側のメニューバーの中の「コレクション」の右端にカーソルをあてると三点リーダーが表示されるのでクリックします。

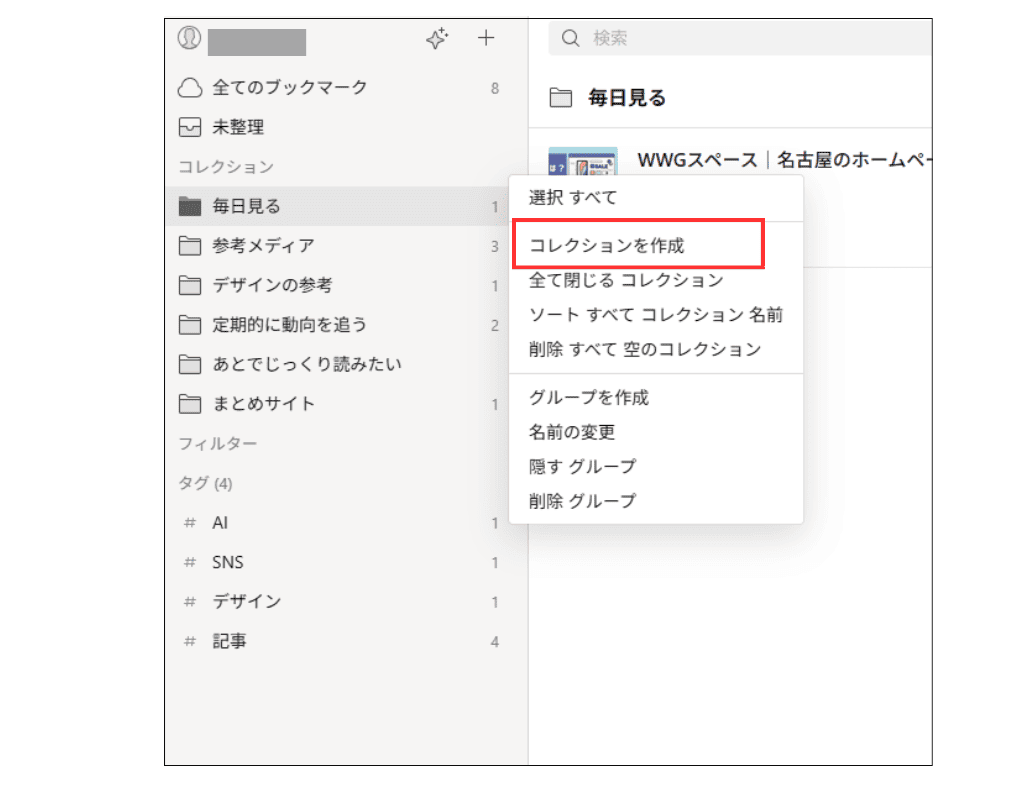
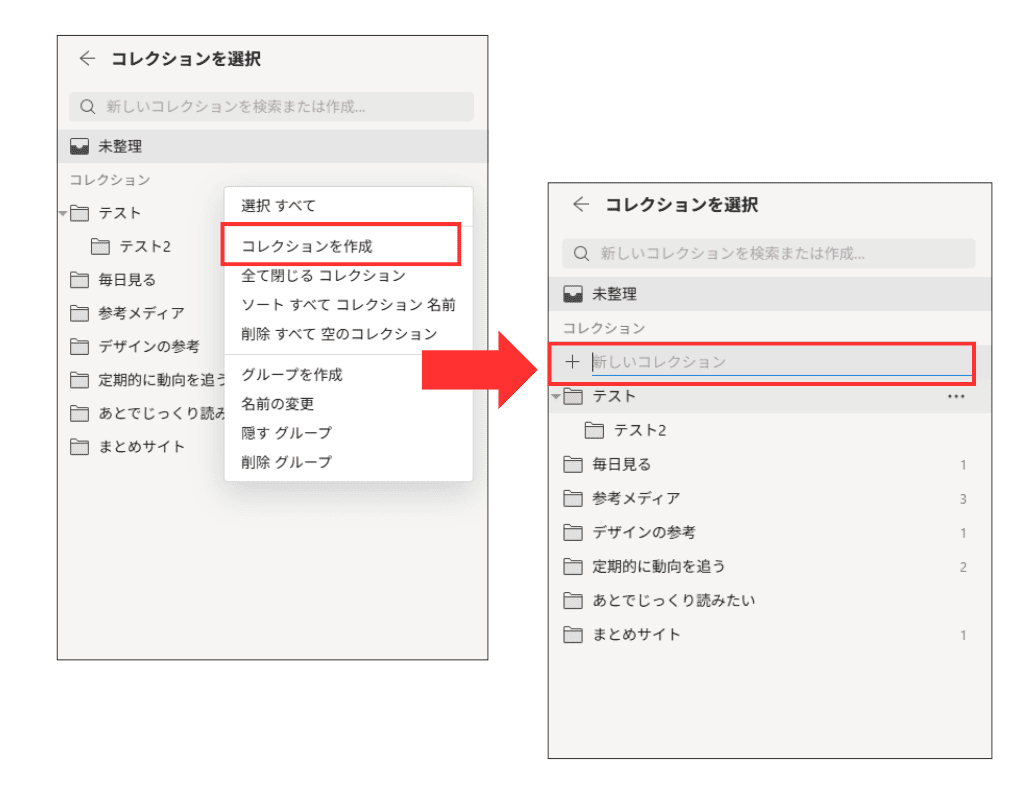
■ステップ2:
メニューが表示されるので、「コレクションを作成」をクリックします。

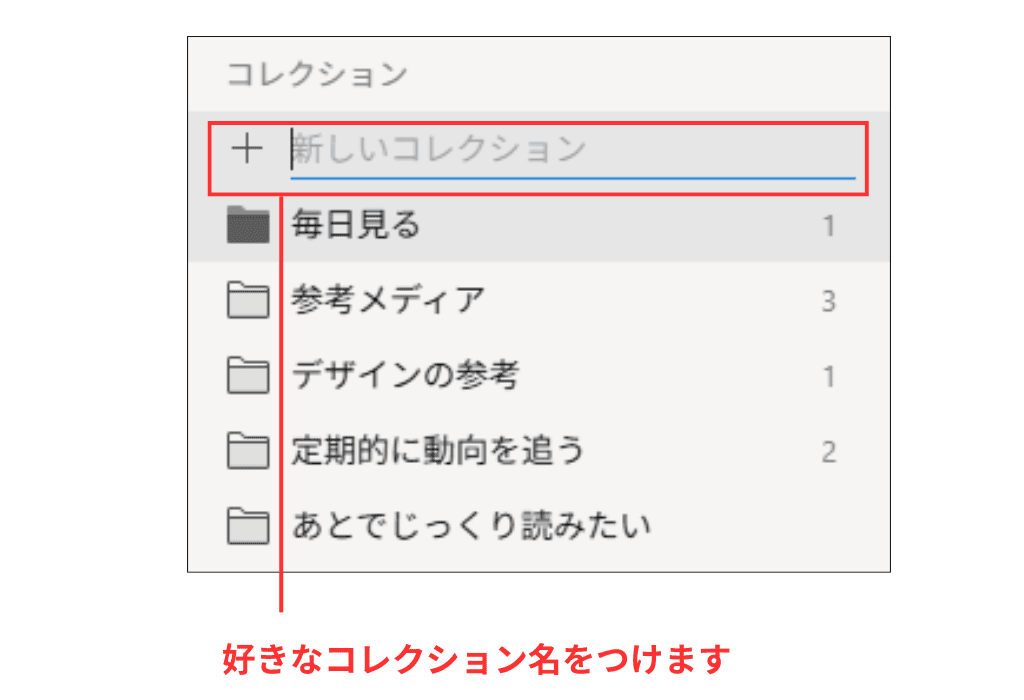
■ステップ3:
コレクション名を入力する画面が出てくるので、任意の名前を入力します。ここでは「テスト」と入力しておきます。名前を入力後、Enterキーを押すと名前が確定されます。

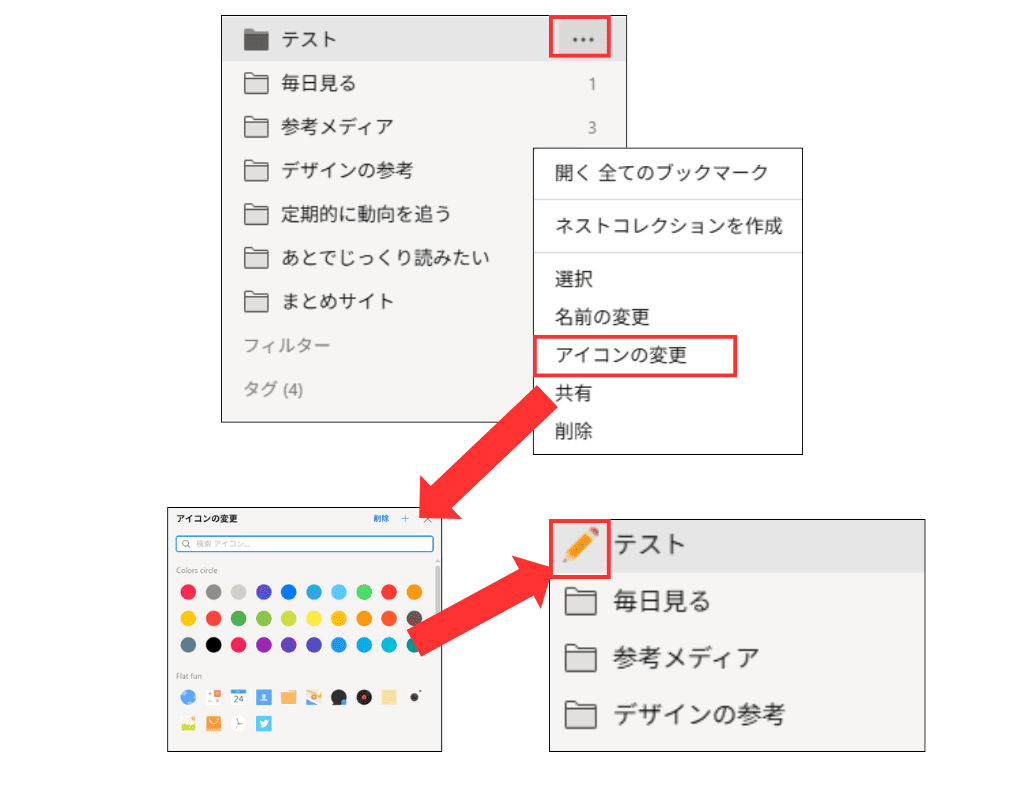
■ステップ4:
コレクションのアイコンをお好みで変更することができます。アイコンを変更したいコレクションにカーソルをあてると、右端に三点リーダーが表示されるのでクリックします。

メニューの中の「アイコンの変更」をクリックすると、さまざまなアイコンが表示されるので好きなものを選びましょう。
※アイコンを選んだあとに、「やっぱり変えなくていいや」と思った場合は、アイコンメニュー内の「削除」のボタンを押すと元に戻ります。
以上で、Raindropのアプリ上からの新規コレクション作成は完了です。
コレクションの作成手順(ブラウザの拡張機能からの操作)
ブラウザの拡張機能からコレクションを作成する手順は以下になります。
■ステップ1:
Raindrop.ioに保存したいWebページを開き、右上の雲マーク※をクリックします。Raindrop.ioへの登録メニューが表示されるので、コレクションをクリックします。
※雲マークが表示されていない場合は、Raindrop.ioの拡張機能がツールバーに固定されていない状態です。こちらの記事の「Raindrop.ioの始め方」ステップ5でGoogleChromeの拡張機能を固定する方法を解説しています。

コレクションのメニュー画面が表示されたら、「コレクション」の右端にカーソルをあてます。三点リーダーが表示されたらクリックしましょう。
■ステップ2:
「コレクションを作成」をクリックして、名前を決めたらEnterキーを押します。以上でブラウザ拡張機能からのコレクション作成が完了です。

ネクストコレクションの作成手順(Raindrop.io上での操作)
続けて、フォルダの中にフォルダを作成するネクストコレクションの作成方法をご説明します。まずは、Raindrop.io上からの操作手順をご説明します。
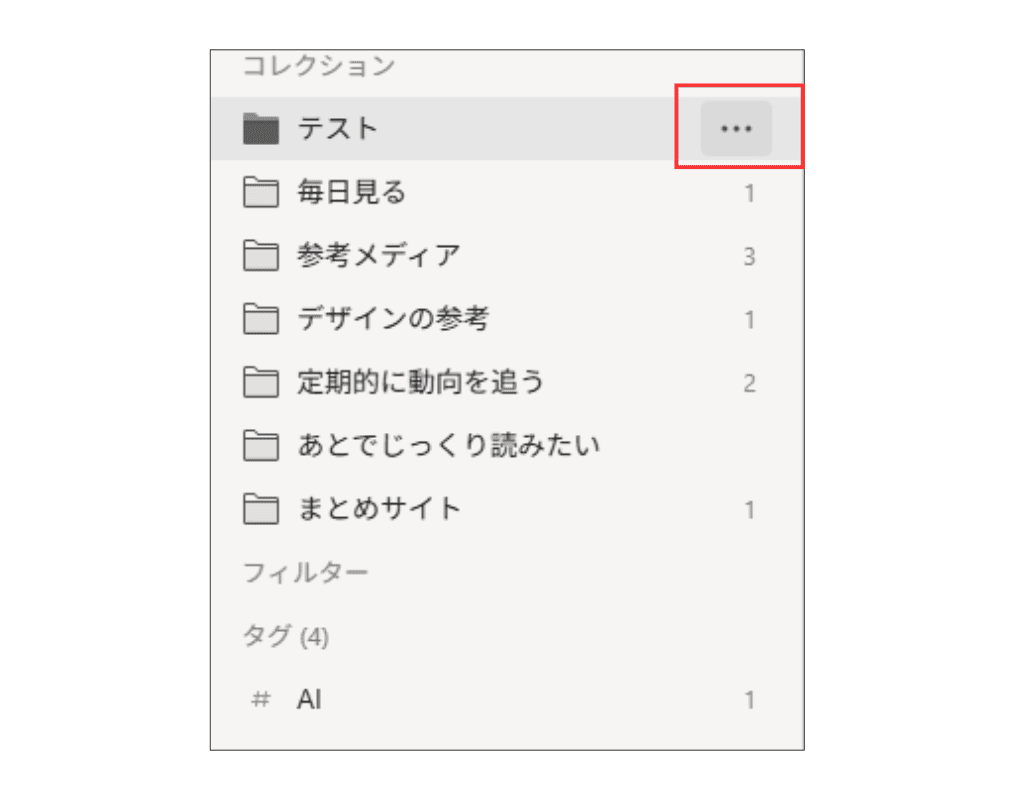
■ステップ1:
ネクストコレクションを作成したいコレクションの右端にカーソルをあてると、三点リーダーが表示されるので、そこをクリックします。

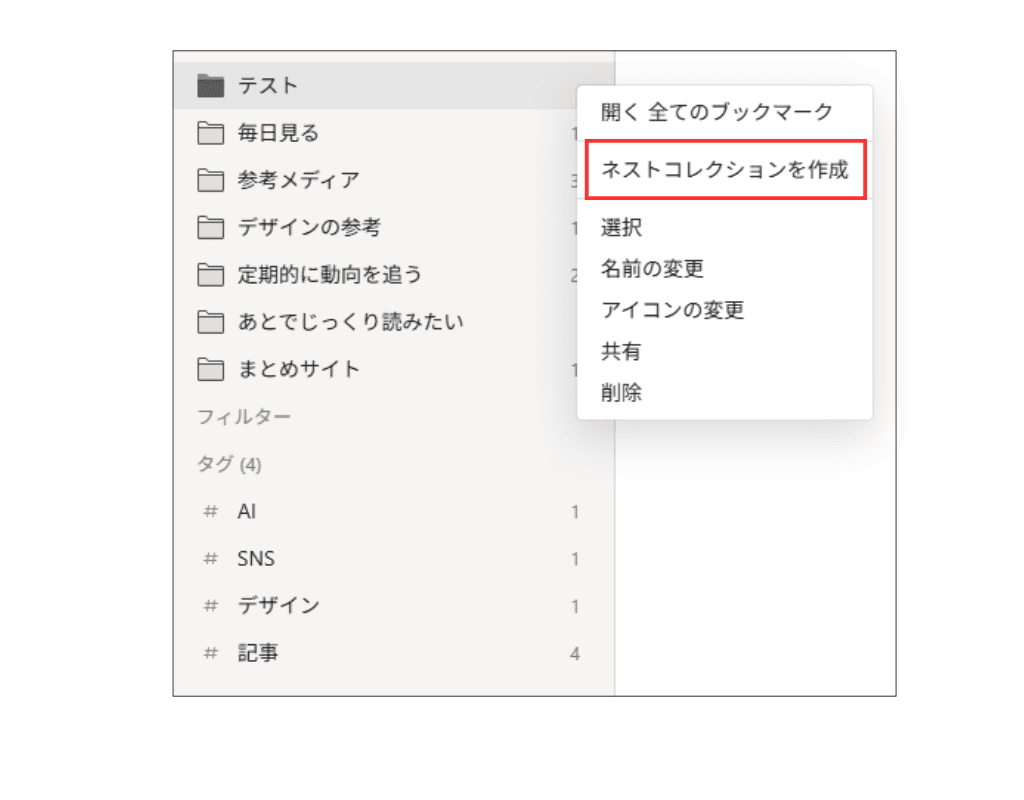
■ステップ2:
メニューが表示されるので、「ネクストコレクションを作成」をクリックします。

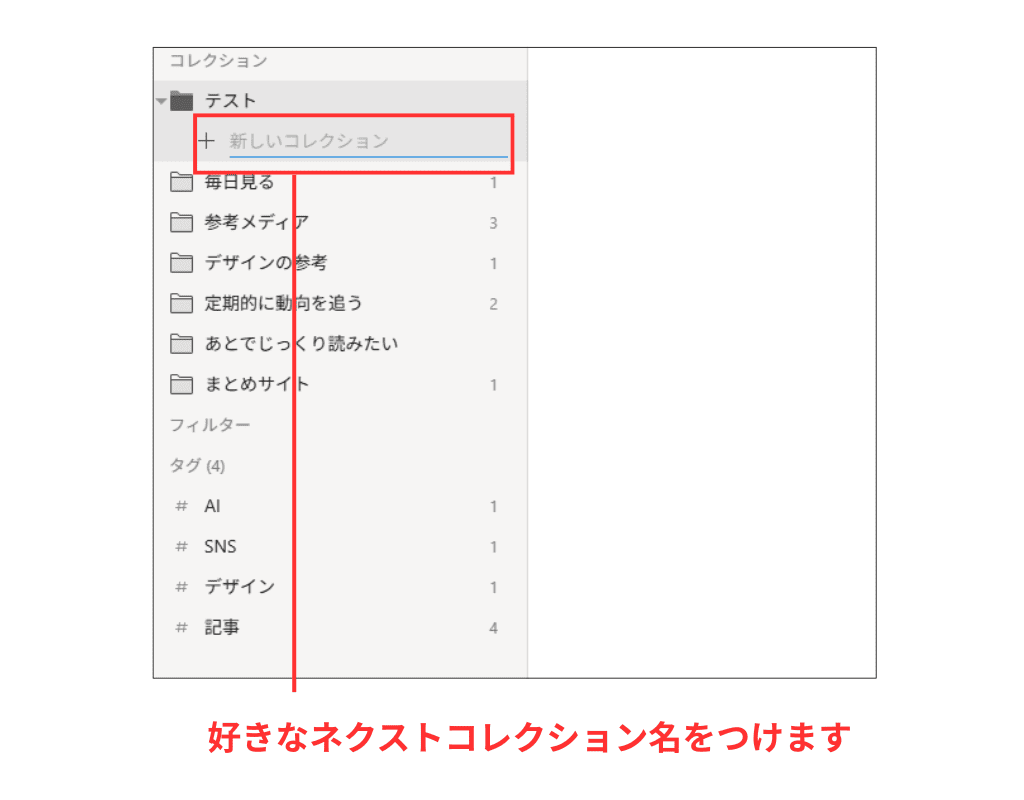
■ステップ3:
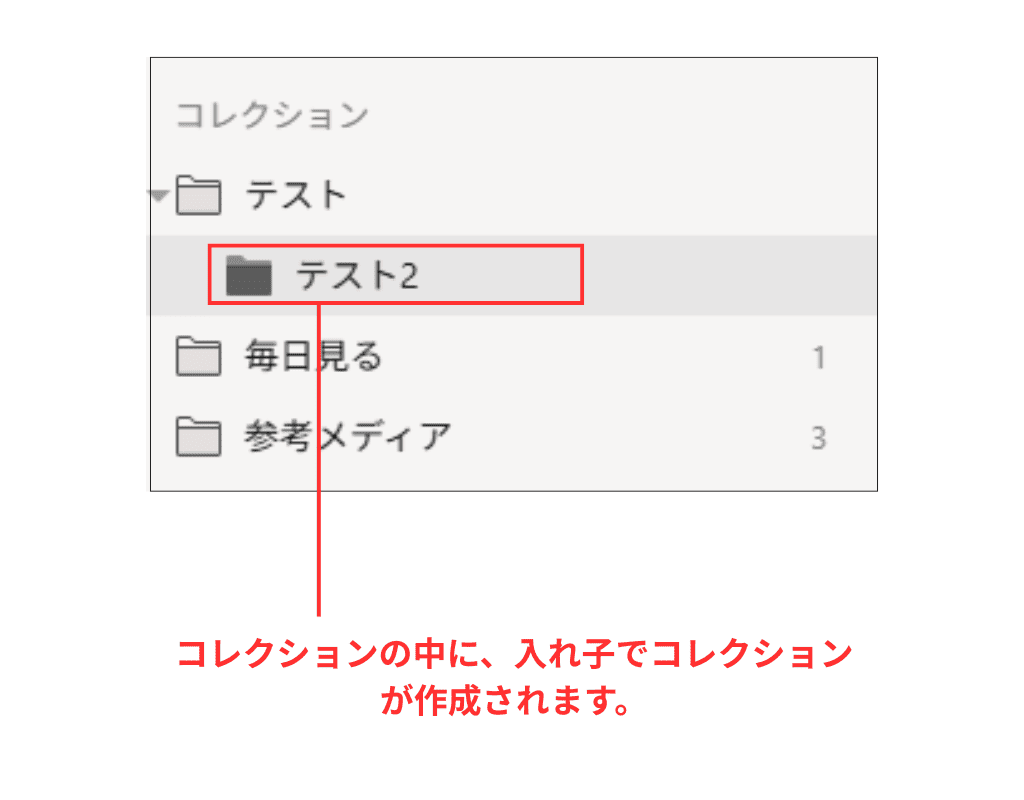
ネクストコレクション名を入力する画面が出てくるので、任意の名前を入力します。ここでは「テスト2」と入力しておきます。名前を入力後、Enterキーを押すと名前が確定されます。

こうすることで、コレクションの中に入れ子でコレクションが作成されます。

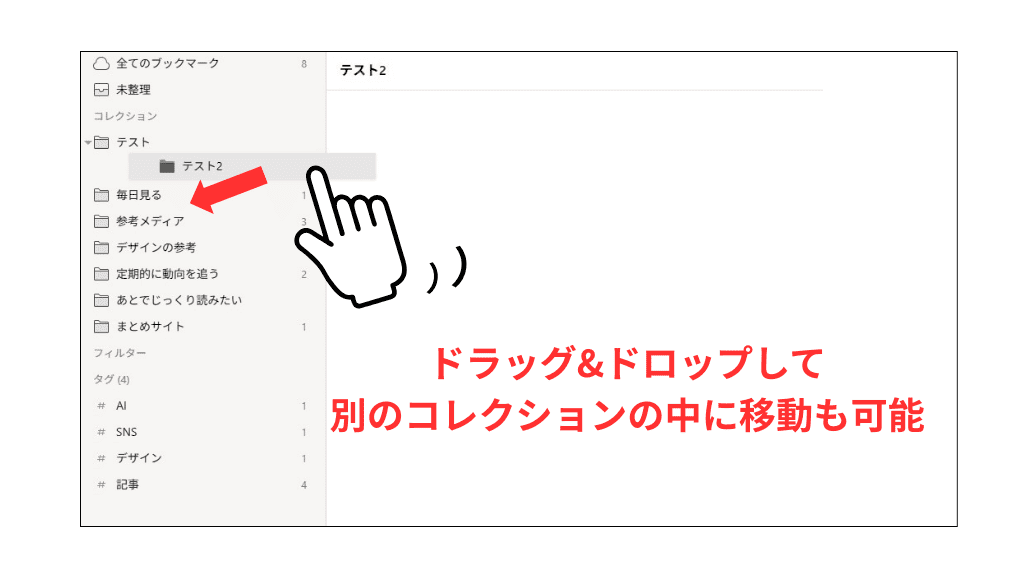
作成したコレクションは、マウスでドラッグ&ドロップすることで、別のコレクションの中に入れ込むことも可能です。

ネクストコレクションの作成手順(ブラウザの拡張機能からの操作)
ブラウザの拡張機能からネクストコレクションを作成する手順は以下になります。
■ステップ1:
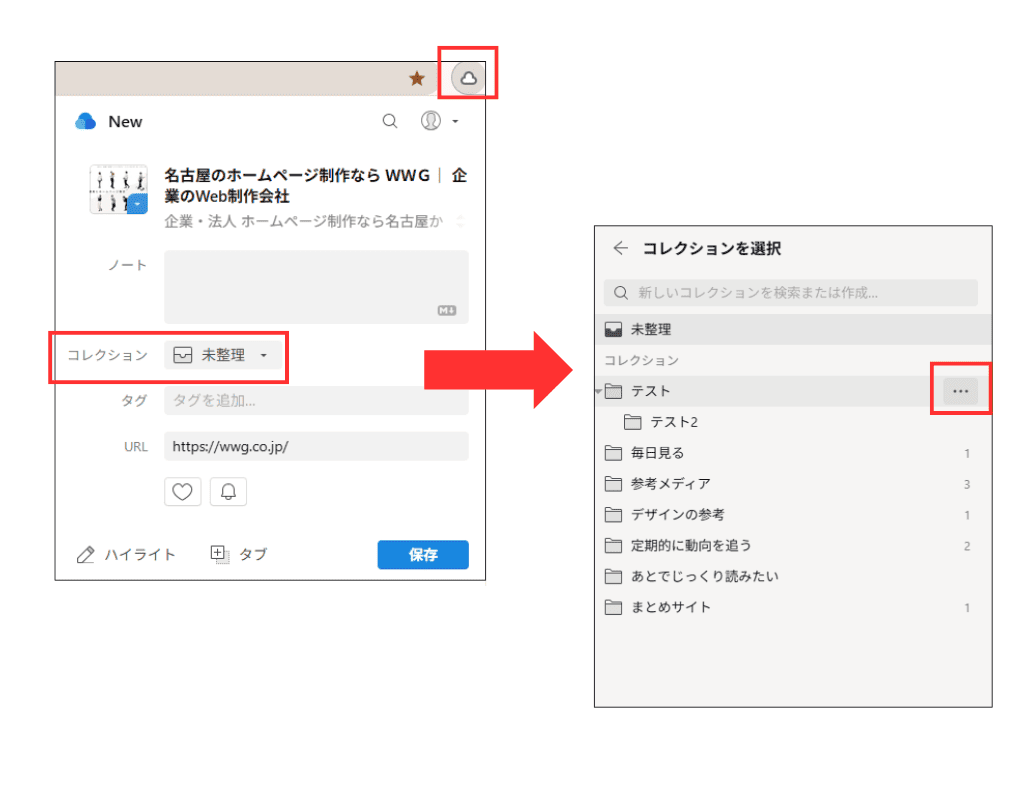
Raindrop.ioに保存したいWebページを開き、右上の雲マークをクリックします。Raindrop.ioへの登録メニューが表示されるので、コレクションをクリックします。

コレクションのメニュー画面が表示されたら、ネクストコレクションを作成したいコレクションの右端にカーソルをあてます。三点リーダーが表示されたらクリックしましょう。
■ステップ2:
「ネクストコレクションを作成」をクリックして、名前を決めたらEnterキーを押します。以上でブラウザ拡張機能からのネクストコレクション作成が完了です。

タグを設定する
タグは、コレクションをまたいでこれまでブックマークしたコンテンツ全体を検索したい場合にとても便利な機能です。検索をかけたいジャンルやカテゴリをタグにしておくのがおすすめです。
タグの設定手順(Raindrop.io上での操作)
まずは、Raindrop.io上からタグを設定する方法を解説します。
■ステップ1:
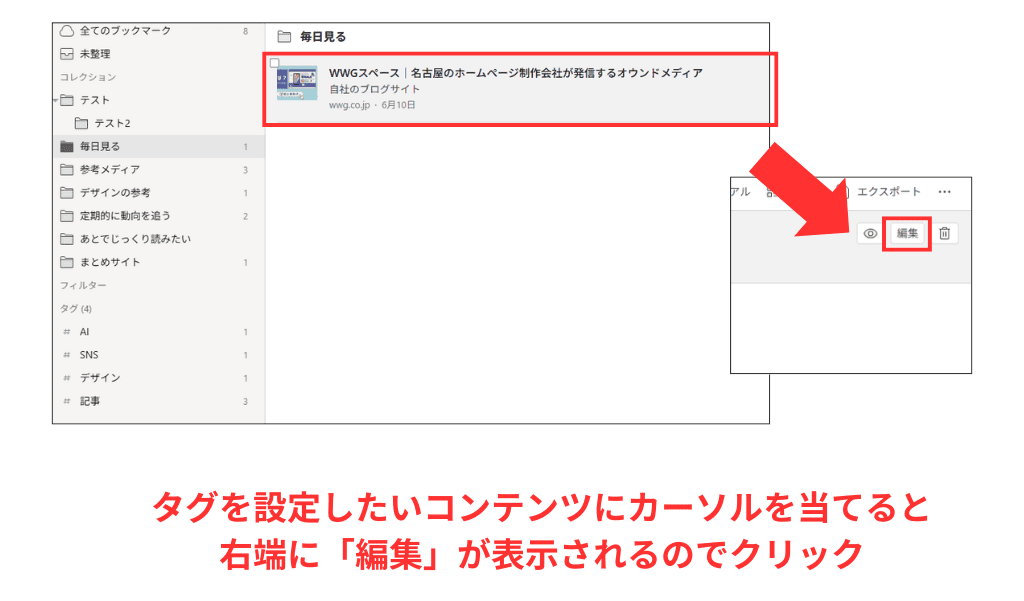
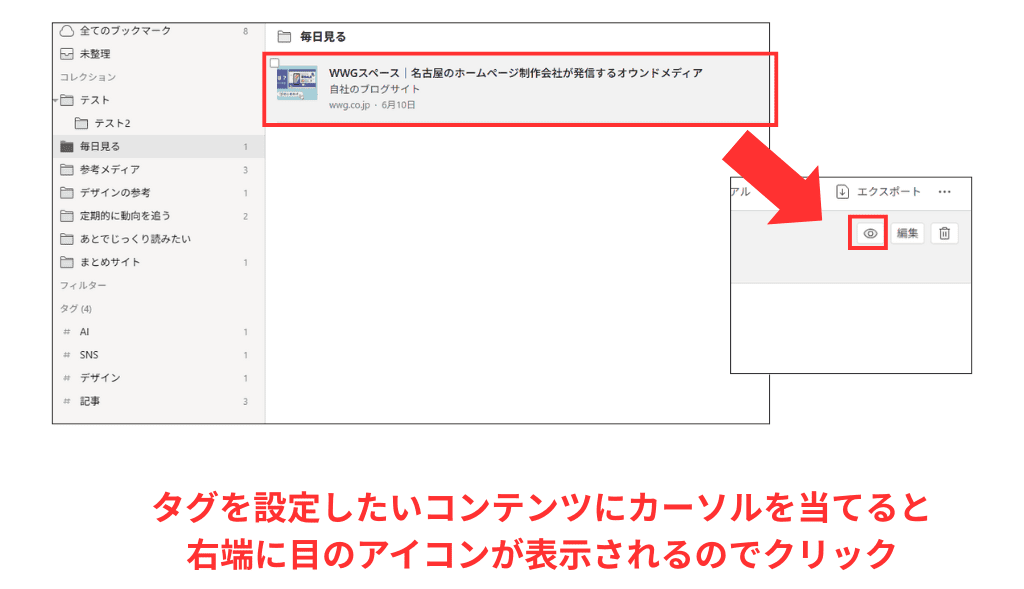
タグを設定したいコンテンツにカーソルをあてると、右端に「編集」のボタンが表示されるのでクリックします。

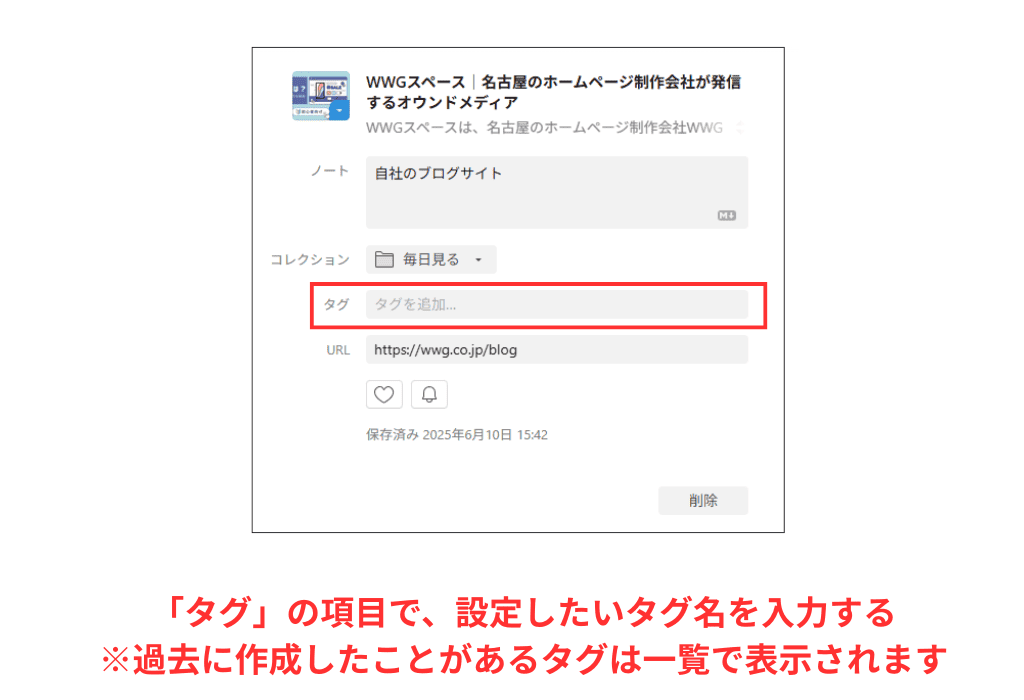
■ステップ2:
設定メニュー内の「タグ」の項目で、任意のタグの名前を入力します。過去に作成したことがあるタグは、一覧で表示されます。タグは複数設定することも可能です。

※無料版でもタグの生成数に制限はありません。(2025年6月時点)
タグは入力した段階で設定されるので、設定作業は以上で完了になります。
タグの設定手順(ブラウザの拡張機能からの操作)
次に、ブラウザの拡張機能からタグを設定する手順をご説明します。
■ステップ1:
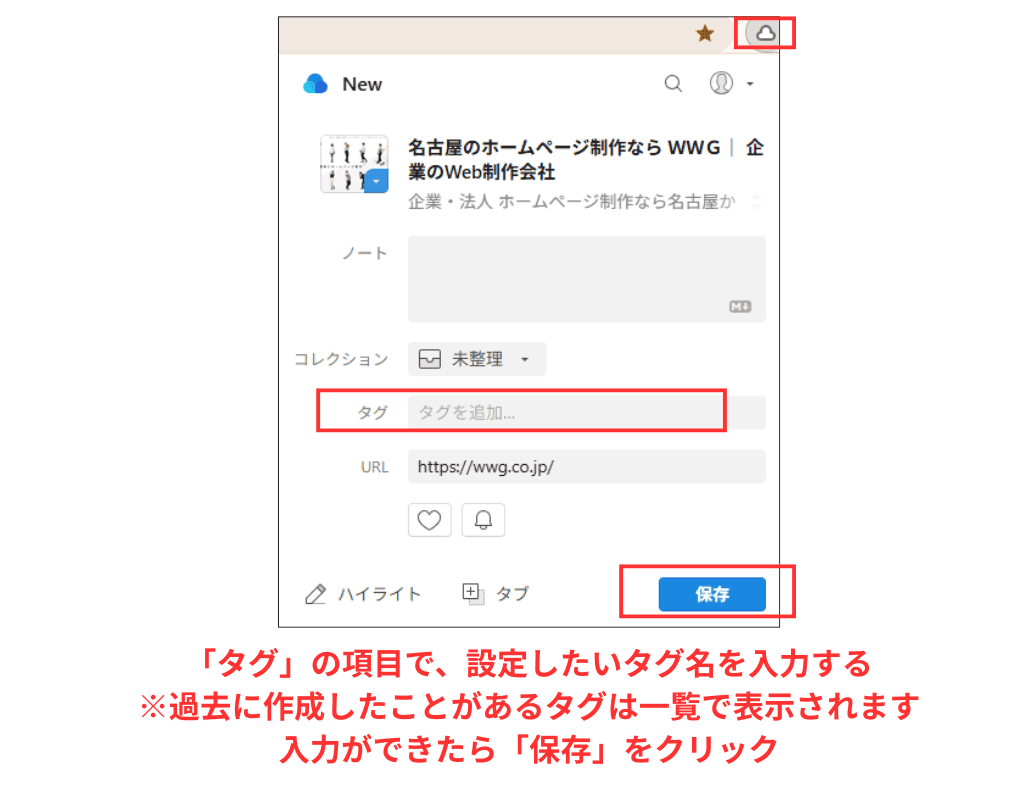
Raindrop.ioに保存したいWebページを開き、右上の雲マークをクリックします。Raindrop.ioへの登録メニューが表示されるので、タグの項目で任意のタグ名を入力します。過去に作成したことがあるタグは、一覧で表示されます。
入力ができたら、「保存」のボタンをクリックすれば完了です。

***
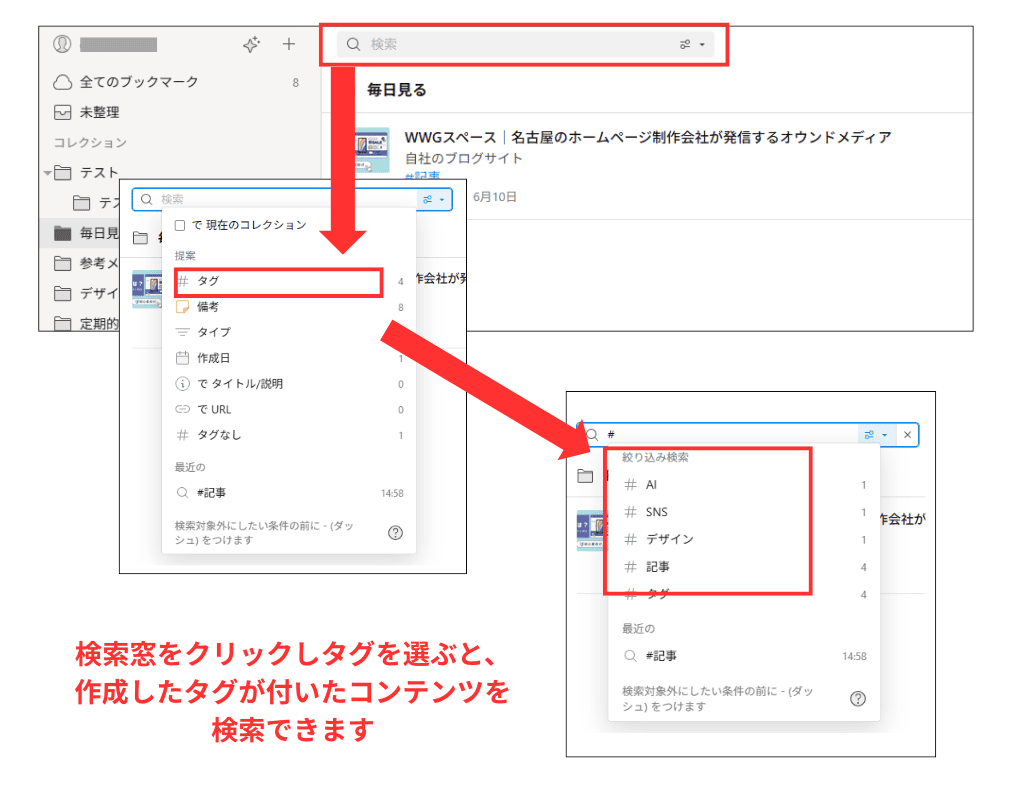
タグを設定しておくと、検索窓からコンテンツをタグで検索することが可能です。

また、タグを設置すると、左側のメニュー内にも表示されるので確認しやすい点も便利だなと思いました。

ハイライトを付ける
ハイライトを付けておくと、とくに注目しておきたいポイントを分かりやすく保存できるため、後からコンテンツを見返すのに非常に便利です。無料版であっても、ハイライトを引くことが可能なので、ぜひチェックしてみてくださいね。
※ハイライトにコメントを残すには、有料プランの利用が必要です。
ハイライトの作成手順(Raindrop.io上での操作)
Raindrop.io上でハイライトを引く方法からご説明していきます。
■ステップ1:
ハイライトを引きたいコンテンツにカーソルを当てると、目の形のアイコンが表示されます。これはRaindrop.io上でプレビューを表示するボタンです。

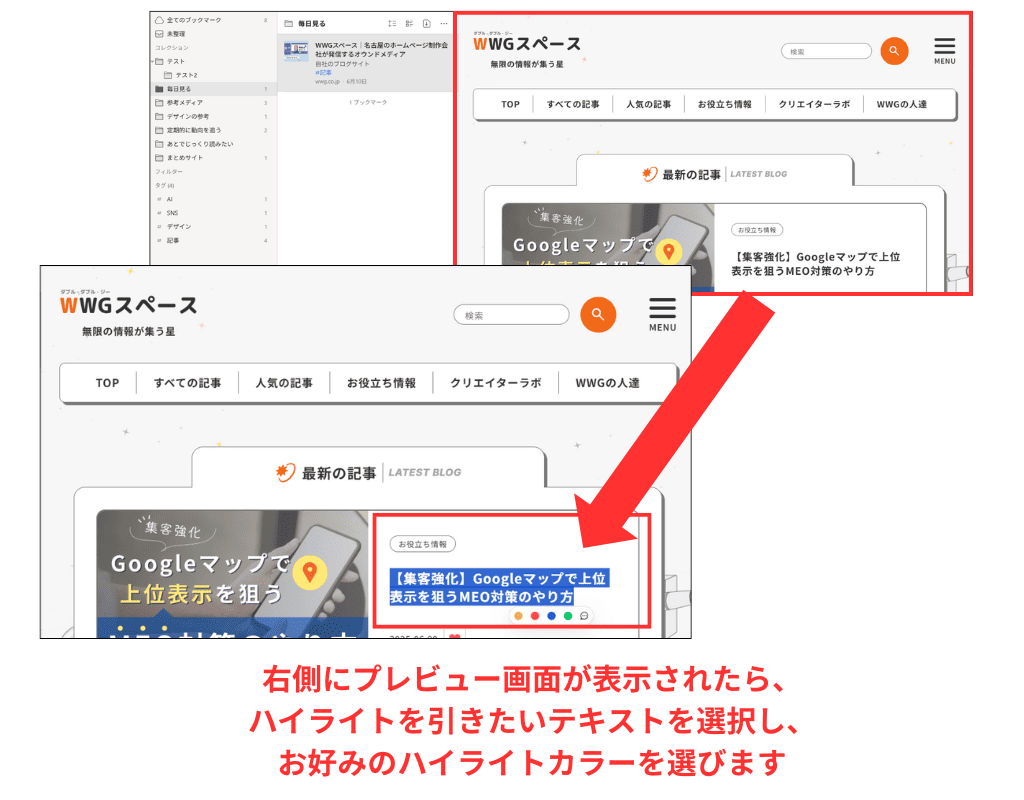
■ステップ2:
右側にプレビュー画面が表示されたら、ハイライトを引きたいテキストを選択し、お好みのハイライトカラーを選びます。

■ステップ3:
指定した色で、ハイライトが追加されれば完了です。

ちなみに、ハイライトのすぐ近くをクリックすると、色の指定メニューやごみ箱マークが表示されるのでここからハイライトの編集や削除が可能です。

ハイライトの作成手順(ブラウザの拡張機能からの操作)
次に、ブラウザの拡張機能からハイライトを引く方法をご説明します。
■ステップ1:
ハイライトを引きたいWebページを開き、右上の雲マークをクリックします。Raindrop.ioへの登録メニューが表示されるので、「ハイライト」をクリックします。

説明が表示されるので、内容を確認し「続ける」をクリックします。その後、Web上のデータの読み取り許可を確認する画面が表示されるので、「許可する」をクリックします。
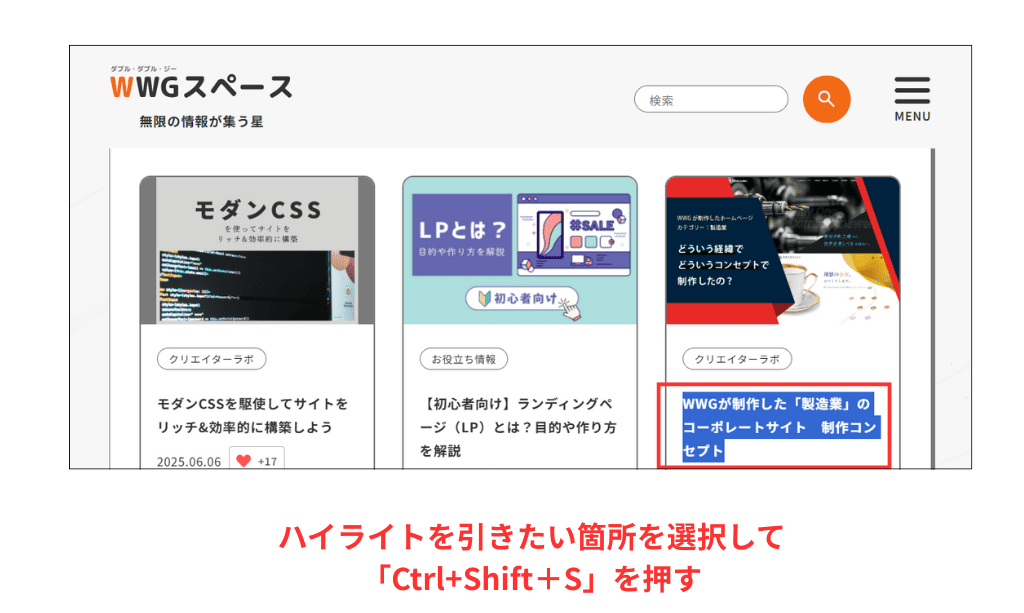
■ステップ2:
ハイライトを引きたい箇所を選択し、「Ctrl+Shift+S」を押すと、ハイライトが追加されます。

ハイライトのすぐ近くをクリックすると、色の指定メニューやごみ箱マークが表示されるのでここからハイライトの編集や削除が可能です。

***
以上がハイライトの追加方法です。ハイライトは記事一覧画面で表示することもできるので、コンテンツの要点を目立たせるのに役立ちます。
表示方法やテーマをカスタマイズしよう
Raindrop.ioの表示方法やテーマは自分好みにカスタマイズすることができます。それぞれ順番に操作方法を解説していきますね。
保存コンテンツの一覧表示方法をカスタマイズ
Raindrop.ioは、コンテンツ一覧の表示方法はカスタマイズできます。
選べる表示形式は、
- リスト
- カード
- ヘッドライン
- ムードボード
の4種類です。
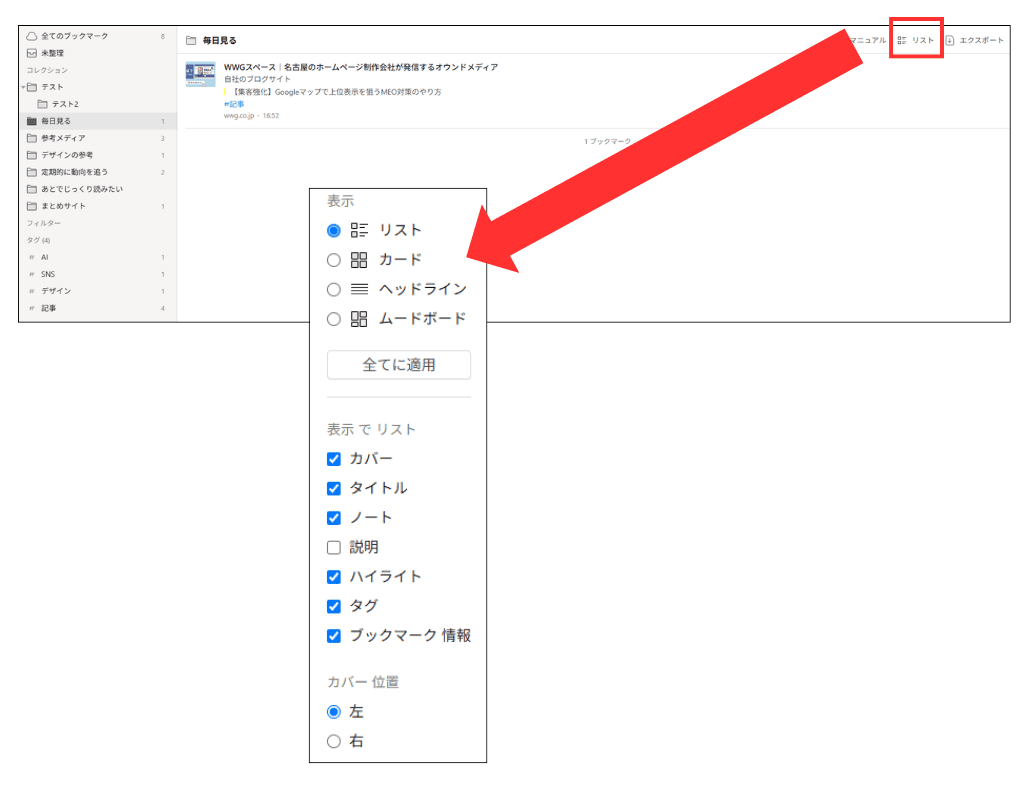
また、一覧で表示した際に見えるようにしたい項目もカスタマイズできます。
選べる項目は
- カバー
- タイトル
- ノート
- 説明
- ハイライト
- タグ
- ブックマーク情報
の7種類です。
カスタマズ方法は簡単で、右上の「リスト」というボタンをクリックすると、設定メニューが開かれるので、ここから希望する表示方法を選ぶだけです。

コレクションごとに表示を変えることもできますし、「全てに適用」をクリックすることで、一括で表示方法を変更することも可能です。
テーマをカスタマイズ
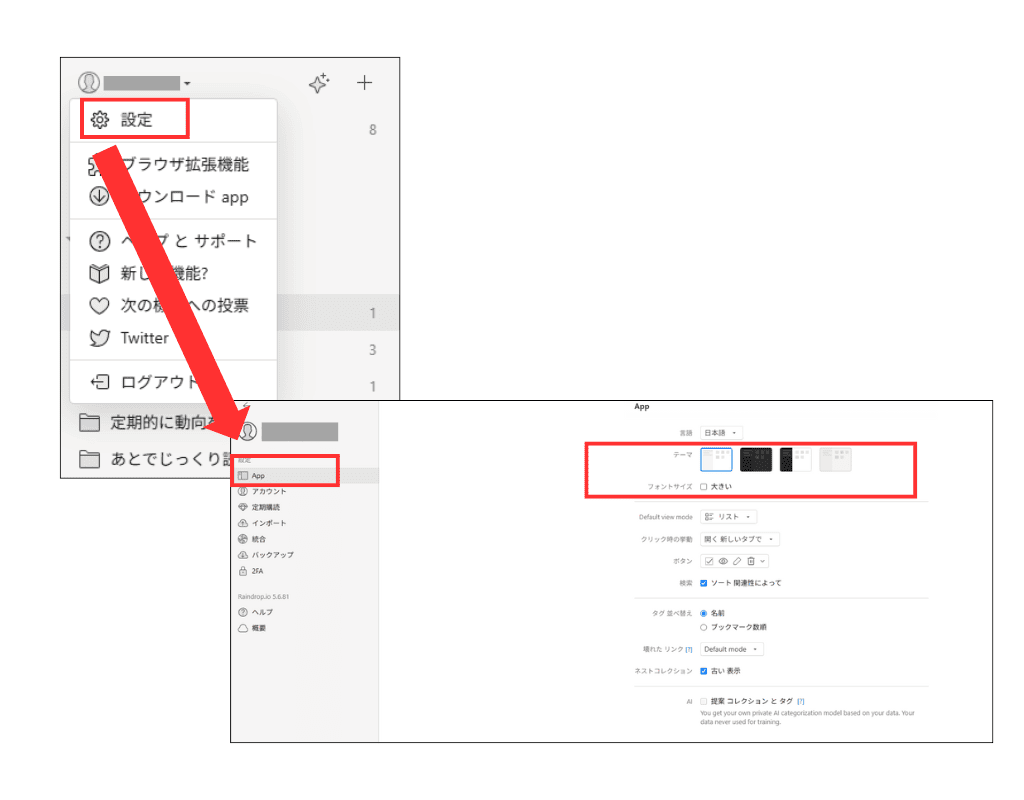
Raindrop.ioは、アプリのテーマを変更することも可能です。ダークモードも選択できます。
左上のアカウントマークから設定メニューを開くと、テーマが選べるのでぜひお好みで変更してみてくださいね。

***
このように、いろいろな機能が備わっていながらも、シンプルな操作性がとても気に入っています。今回ご紹介した機能以外にも、たとえばスクリーンショットをアップロードして保存しておいたり、特定のコレクションの権限を変更して他のメンバーにシェアしたりすることも可能です。
まとめ:ブックマークは自分流にカスタマイズする時代
今回は、ブックマークサービス「Raindrop.io」の無料で使えるおすすめ機能の使い方について解説しました。
情報があふれる今の時代だからこそ、効率的に情報をインプットするためには、ブラウザのブックマークボタンを押すだけではなく、後から見返しやすいように情報を整理していくことが大切です。
Raindrop.ioは無料で使い始められるサービスですので、ぜひ本記事を参考にして使ってみてくださいね。
ホームページなどで自社の魅力を最大限発信するためには、「どんなWebデザインがいいのか」「どういう言葉で訴えかけていくべきか」色々と悩みどころですよね。アイデアを整理するためにも、Raindrop.ioのようなブックマークサービスを使う方も多いかもしれません。当社WWG(ダブル・ダブル・ジー)では、“想いが伝わるホームページ”を手がけています。もしWebデザインでお悩みの場合は、ぜひ当社WWGにご相談くださいね。

WWGのブログ記事作成専門チームに所属するWebライターです。ホームページ制作やWeb・AIに関することをはじめ、デザイン・コーディング・SEO・人材採用・ビジネス・地元についてのお役立ち情報やニュースを分かりやすく発信しています。【最近のマイブームはChatGPTと雑談をすること】
この人が書いた記事をもっと見る WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア




