クリエイターラボ
【同じデザインで検証】フォントの違いでデザインはどう変わるか
良かったら”♥”を押してね!

文字が入るデザインにおいて、フォント選びは永遠のテーマです。
一番フィットするフォントを選ぼうと検索すると大変だなと思いきや、意外とここからここまでというのはあって、さらに他の要素と相性、文章量、フォントに使われる色で結構絞られてくるものです。
でもこれってデザインをずっとやってきた自分の経験則なわけで、理屈で説明しにくい部分があったりします。そこで今回はデザイン初心者やフォント愛が深い玄人の皆様のためにこんなことをやってみます。題して「同じデザインでフォントだけ変えたらどうなるか?」です。
実際やってみたら思った以上にフォントが変わるたびに受ける印象に違いがありました。
普段見ることのないデザイナーの舞台裏みたいなものが楽しく伝わってくれたらうれしいです。
それではどうぞ。
サンプルデザインのご紹介
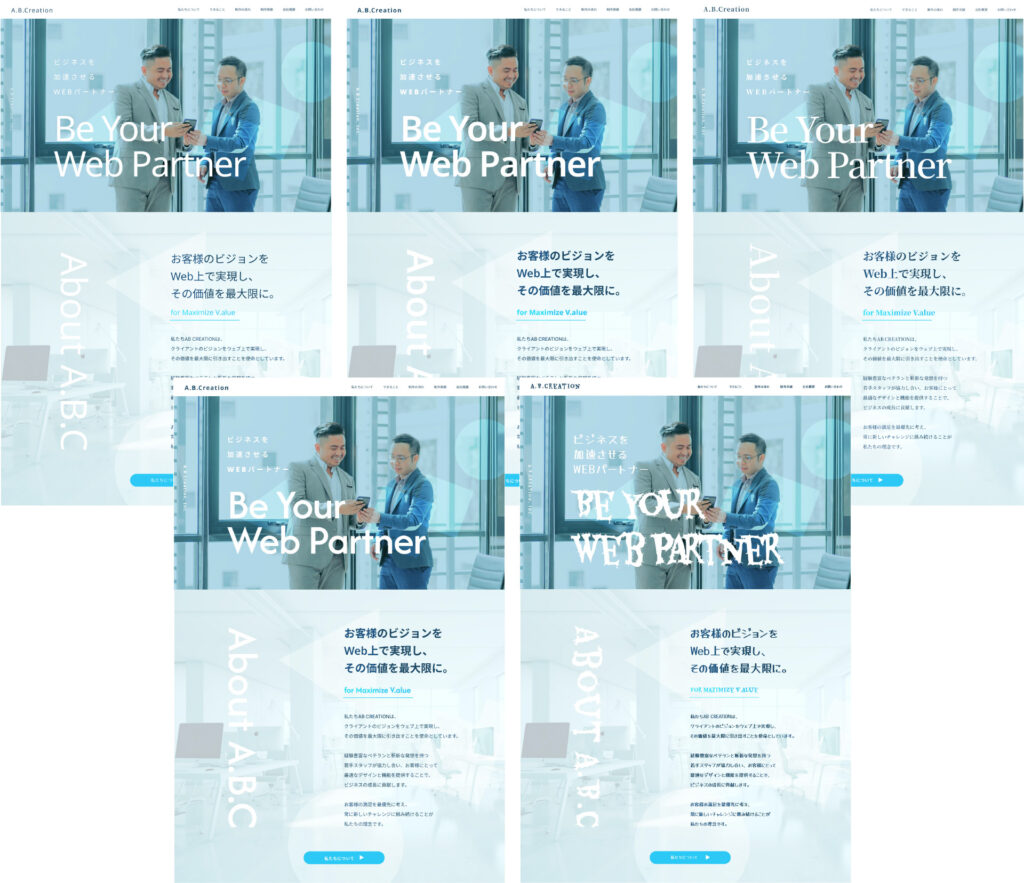
こちらは検証用に作ったデザインです。

架空のWEBサービスの会社「A.B.Creation」のコーポレートサイトです。
ABCを三角、四角を2つ、円をモチーフに使い、ブルーを基調に…..(以下割愛)
レイアウトはオーソドックスなものでメッセージ性も強くなりすぎないものを選びました。
フォントはすべてNoto Sans という簡単に言うと業界スタンダードなゴシック体のフォントです。文字の太さはすべてRegularでこれも基準となるものです。とにかく万能でどんな表現にも過度な味付けをしない優等生です。優等生がゆえに捉えどころがないとも言えます。
文字の大きさと色だけでも思ったより見劣りしない印象でしょうか。
度々出てくる私の持論で「WEBは物理的に実在しないので見ているデバイスの重さを軽減するために軽くすべき」という考えがありまして、なんとなくこれはこれでありのような気がするかもしれません。
フォントは同じで太さだけ変えてみる
先にご紹介したデザインのフォントで太さだけ変えたものがこちらになります。

先にご紹介したデザインのフォントで太さだけ変えたのがこちらになります。
メリハリがよりはっきりした印象でしょうか。ちなみにロゴやキャッチコピーを中心に太くしています。やっぱり緩急つけて読ませるのに、フォントの太さは重要だなと思いました。
WEBデザインにおいては動きの要素が入るので、目に飛び込んできた順番をある程度コントロールできますが、最終的に一つになったときのまとまりを考えると一枚の絵として完成させる技量も今でもある程度必要かなと思います。
すべて明朝体にしてみる
先ほど作成したものからフォントのサイズと太さはそのままで、ゴシック体から明朝体に変えたものになります。

文字の内容を無視すると、ゴシック体がWEBサービスっぽく、明朝体がコンサルティングっぽい印象に変わるのかなと思います。これはこれでありなデザインですが、業種との相性や狙っている意図に相応しいかの慎重な判断が必要になりそうです。
日本語と英語でフォントを変えてみる
ここまで同一フォントでのバリエーションでお見せしてきましたが、英文を少し表情のあるフォントに変更してみました。

WやAがシャープなのにBやeは丸みがあってスタンダードだけど、ちょっと違うフォントを採用してみました。こういったフォント選びは、雰囲気を壊さずサイトに個性を持たせるためによくやっているアプローチだったりします。
サイトに使うフォントの種類は、統一感を持たせるために日本語と英語で1種類ずつが望ましいです。その1種類でサイトの印象が決まるのでフォントでの選定はかなり重要な要素の一つと言えるでしょう。
せっかくなのでありえないフォントを使ってみる
最後に絶対合わないフォントを敢えて採用したデザインをご紹介します。

英語はホラータッチで表情豊かなものにし、日本語は若干コミカルなものにしています。
フォントを変えるだけで感性が試されるデザインに一変しています。
違和感を通り越してエンターテイメントになってしまっている印象でしょうか。
可読性も低いので使う場面を選ぶフォントですが、フォントそのものは素晴らしいです。
極端な例ですがフォント一つでここまで印象が変わるということをおわかりいただけるのではないでしょうか。
まとめ
いかがでしたでしょうか。
今回はデザインは同じでフォントだけ変えたらどうなるかを検証する記事でした。

実際にそれぞれ作って比較することをやるのは初めてで、デザイナーにとっては制作の過程で当たり前のようにやっていることだけにあまり関心がありませんでしたが、リクエストが多かったため記事にした経緯があります。
こうやって比較してみるとすごくわかりやすいなというのが正直な感想です。デザインの一つの要素であるフォントだけで結構印象が変わるものだなと思っていただけたらうれしいです。

2020年入社。四半世紀(!)以上に渡りデザイナーとしてWEBはもちろん、パンフレットや、ロゴ、各種広告など幅広いデザインに従事。デザインの記事をメインに楽して役立つブログを心がけております。一番好きな寿司ネタはイカ。
この人が書いた記事をもっと見る WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア