お役立ち情報
【前編】今さら聞けない…HTMLとは?CSSとの違いをわかりやすく解説
良かったら”♥”を押してね!

皆様は、急に上司から「自社サイトのブログ更新をまかせたい」「読みやすいブログ記事をつくってもらえないか」と言われてしまった…そんな経験はありませんか?
今回は、Webページの制作や更新をおこなう場合に知っておきたいキーワードである「HTML」や「CSS」の言葉の意味や違いについて、
【前編】
- HTMLとは何か
- 覚えておきたい基本用語
【後編】
- CSSとは何か
- HTMLとの違いは何か
の2回に分けて解説していきます。
この記事を読めば、HTML・CSSそれぞれの役割や必要性がわかるようになります。この基礎知識を知っておくことで、Webページの制作や更新の全体像を理解しやすくなるので、ぜひ参考にしてみてくださいね。
▼この記事の後編はこちらから(CSSについて解説しています)
目次
HTMLとは
言葉の意味
HTMLとは「ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)」の略で、Webページを制作するためのマークアップ言語の1つです。
「マークアップ言語?!何それ…いきなり難しい…」と感じた方、簡単にかみ砕いてご説しますのでご安心ください。マークアップとは、HTMLタグを使ってテキスト情報を定義づけ・意味づけして整理することを言います。
HTMLタグについては、この後に続く「2.HTMLの基本用語」で詳しくご説明しますね。このマークアップによってコンピューターが人間の言語や文章構造を認識できるようになります。
私たちは普段、Webページ上のタイトルや段落を見て情報の内容を認識し、理解していますが、コンピューターはHTMLをはじめとするマークアップ言語によって、テキスト情報を認識しています。
つまり、人間の言語とコンピューターの仲介役のような役割を担っているのがHTMLなのです。また、HTMLを活用することよって検索エンジンがWebサイトの構造を把握しやすくなるといった効果もあります。
HTMLでできること
「HTMLの言葉の意味はなんとなくわかったけど…具体的に何ができるの?」そんな風に思ったのではないでしょうか?ここからは、HTMLで何ができるのか、説明していきますね。具体的にできることは以下の3つになります。
静的なWebページの作成
HTMLでは、動きのない静的なWebページを制作することが可能です。
たとえば、ログインなどが必要なく、誰でも閲覧可能なブログページなどは、HTMLだけでも作成可能です。一方で、時間帯や曜日によって表示内容が変わるようなWebページを作る場合は、HTMLだけでは作成できません。
HTMLメールの作成
文字だけのメール文ではなく、画像を配置したり、文字を強調したりして読みやすくしたメールを作成する場合に、HTMLが使用されます。
たとえば、ご自身が会員登録しているサイトから画像付きの見やすいメールが送られてきたことはないでしょうか?
こういったメールは一般的にHTMLメールと呼ばれ、メールマガジや企業からのメールなどで多く使用される傾向があります。
Webアプリケーションの作成
HTMLを活用し、Webアプリケーション上でユーザーの目に触れる見た目の部分、いわゆるUI(User Interface)部分だけを作るといった使い方や、Webブラウザ上で動作するWebアプリケーションの基礎部分にHTMLを使う、といった使い方をすることがあります。
HTMLを利用するメリットとデメリット
HTMLでできることがわかったところで、HTMLを利用するメリットとデメリットについても見ていきましょう。
HTMLのメリット
- 特別なソフトやアプリケーションがなくてもWebページを制作できる(PCにデフォルトで入っているようなメモ帳でも作成が可能)
- 比較的簡単に習得可能
- 変更箇所がすぐにWebページに反映され、タイムラグがほとんどない
- 簡単にWebページを作成できるツールであるCMSを活用する場合でも、HTMLの知識があるとより高度な装飾が可能
HTMLのデメリット
- 動的なページは作成できない
- できることが限られているので単独で使われることがあまりない
- 記述ミスによる影響範囲が大きい
このように、HTMLはシンプルですぐに利用できるという良い点がある一方、単独で使用する場合にはできることが限られていたり、Webページ制作における継続的な更新・管理・運用面において課題があったりすることがわかります。
HTMLの基本用語

HTMLのメリット・デメリットが分かったところで、もう少し詳しくHTMLについて見ていきましょう。HTMLを活用する場合におさえておきたい基本用語は3つあります。
この3つの用語の違いをおさえると、HTMLの仕組みを理解しやすくなります。ここではまず用語の意味から説明していきますので、順番に見ていきましょう。
タグ
タグとは、テキスト情報に「意味を与える印」の役割をしており、表示形式と範囲を指定することができます。具体的には「<」「>」でくくった部分がその範囲となります。
タグは、コンピューターに人間の言葉・文章構造を理解させるために必要不可欠なものになります。
たとえば「これは見出しですよ」とコンピューターに伝えたい場合は「<h1>見出し</h1>」と記述することで、コンピューター側でも「このテキスト情報は見出しだ」と認識してくれます。
ここではタグのイメージをしやすいように、よく使用される具体的なタグをいくつかピックアップしますね。
| htmlタグ | HTML文書全体を定義するタグです。「これはHTMLを活用した文章ですよ」と最初に宣言するイメージで使用します。 |
| headタグ | このタグの中には、検索エンジンやブラウザに情報を伝えるメタ情報やページのタイトル、レイアウトのためのCSS(スタイルシート)情報を含みます。headタグの中の内容はブラウザ上に表示されない裏側の情報になります。※一部、titleタグで囲まれたページタイトル情報はブラウザ上に表示されます。 |
| bodyタグ | Webページ上に表示したいコンテンツの内容(テキスト、画像、リンクなど)を指定するタグです。 |
| hタグ | 見出しを定義するタグです。「h」はheading(見出し)の略となります。段階がh1~h6まであり、h1が最も大きい見出し、h6が最も小さい見出しになります。 |
| pタグ | 段落を定義するタグです。「p」はparagraph(段落)の略となります。pで囲った部分は、1つの段落として認識されます。 |
| aタグ | 指定した部分の要素をハイパーリンクとして扱うことができるタグです。「a」はanchor(アンカー)の略となります。ハイパーリンクと聞くと難しく聞こえるかもしれませんが、よくWebページ上で見かける「クリックすると別ページに遷移するテキスト」をイメージしていただければ大丈夫です。テキストだけでなく、画像にも設定することが可能です。 |
要素
要素とは、上述したタグの開始タグから終了タグまでの固まりを示します。
たとえば、<html>~</html>で囲まれたhtml要素の中に<body>~</body>のbody要素があり、さらにその中に<h1>~</h1>の見出し要素があるようなイメージで、文章全体のタグごとの固まりのことを示す用語になります。

属性
属性には、上述した要素に対し、さらに個別の情報や設定を付加する役割があります。
要素とは開始タグと終了タグの固まりのことを指しますが、その固まりに対して名前を付けたり、飾りを付けたりするイメージです。こうすることで、おなじタグが付いた要素同士を区別したり、要素をグループ化してコントロールしたりすることができるようになります。
名前を付けることで、管理がしやすくなる、というイメージを持ってもらうとわかりやすいと思います。
管理のしやすさ以外にも、Webページ上で高度な操作や複雑な動きをさせたいときにHTML以外の言語を使ったコーディングをおこなう場合にも役立ちます。
属性にはどのHTML要素に対しても利用できるグローバル属性と呼ばれるものがあります。ここでは、グローバル属性のなかでも特に使用頻度が高い2つをご紹介しますね。
| class | 要素にクラス名を定義することができる属性です。クラス名をつけて要素をグループ化することで、のちほど説明するCSSを使ってページレイアウトをおこなう際に役に立ちます。 |
| id | 要素にid名を定義することができる属性です。上述したclassは1ページ内に複数存在するのに対し、idは1ページにひとつだけ存在するユニークな要素を定義する際に使います。 |
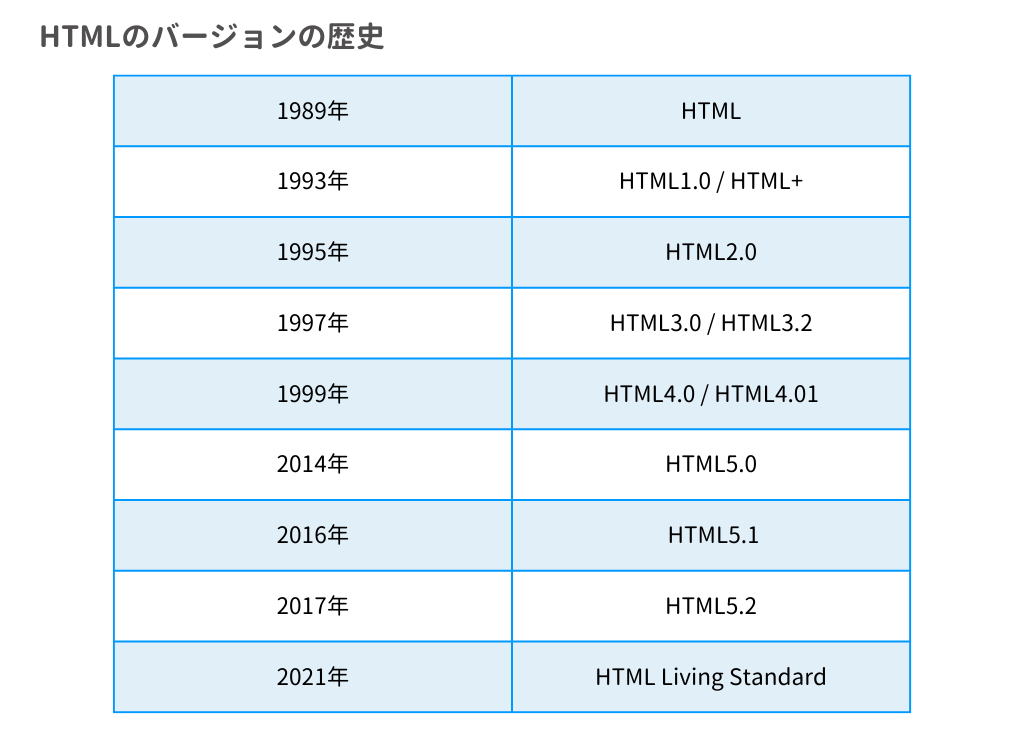
HTMLのバージョンについて
HTMLには複数の「バージョン」があります。「HTMLのバージョンって何?」と思われた方、大丈夫です。ここで簡単に解説しますね。
HTMLはこれまでにアップデートを繰り返しており、2021年にはHTML5が廃止され、HTML Living Standardがリリースされています。廃止…ときくと「もうHTML5は使えないの?」と感じるかもしれませんが、ご安心ください。
HTML Living Standardも元々は同じHTML5なので、新しいバージョンがリリースされたからといって、HTML5で制作したWebページが閲覧できなくなることはありません。
HTML Living Standardでは使用できる要素や属性が増えたり、あまり必要性を感じられない要素や属性を廃止したり…といった改修がおこなわれています。
ここではまず、HTMLの最新のバージョンが「HTML Living Standard」であるという点をおさえていただければ大丈夫です。

まとめ
いかがでしたか?今回は、「今さら聞けない…HTMLとは?CSSとの違いをわかりやすく解説」の前編ということで、HTMLについて詳しく解説しました。HTMLは、「Webページの大枠・全体像」を作成するために必要な言語だということを、まずは覚えていただけたらと思います。 次回は、CSSについて解説していきますので、ぜひ併せてチェックしてみてくださいね。
▼この記事の後編はこちらから(CSSについて解説しています)
▼その他のWeb制作「技術」に関するお役立ち情報(記事一覧)は下記の記事からご確認いただけます。
関連記事

【Web制作ガイド-技術編】サイト構築時に役立つ記事まとめ

WWGのブログ記事作成専門チームに所属するWebライターです。ホームページ制作やWeb・AIに関することをはじめ、デザイン・コーディング・SEO・人材採用・ビジネス・地元についてのお役立ち情報やニュースを分かりやすく発信しています。【最近のマイブームはChatGPTと雑談をすること】
この人が書いた記事をもっと見る
おすすめ記事のご紹介
-

【後編】今さら聞けない…HTMLとは?CSSとの違いをわかりやすく解説
-

【操作解説】WordPress 記事の書き方と投稿&非公開方法
-

WordPress(ワードプレス)改行と段落を作る方法【読みやすいブログ術】
-

【操作解説】WordPressでパスワードを変更・リセットする方法
-

【効率化】スマホからWordPress(ワードプレス)を更新する方法
-

【Web制作ガイド-企画編】最初に読んでおきたい記事まとめ
-

【Web制作ガイド-デザイン編】心地よいサイトを作るヒント集
-

【Web制作ガイド-技術編】サイト構築時に役立つ記事まとめ
-

【Web制作ガイド-運用編】成果を最大化するためのヒント集
-

【Web制作ガイド-採用編】採用サイト制作のお役立ち情報集
-

【Web制作のすすめ】ホームページ制作のためのお役立ち情報集
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
