お役立ち情報
【いまさら聞けない】CTAとは?意味や改善方法を解説!
良かったら”♥”を押してね!

今回は、Webマーケティングで押さえておきたい用語「CTA(シーティーエー)」について分かりやすく解説していきます。
「この言葉、よく聞くけどイマイチ分かってない・・・」という方は、ぜひチェックしてみてください。

目次
CTAとは
CTAとは、Call To Action(コール・トゥ・アクション)の略で、日本語にすると「行動喚起」という意味になります。CTAは、サイトに訪れたユーザーに対して特定の行動をしてもらうように呼びかけるために設置されます。
たとえば、「すぐに購入」「会員登録」「資料請求」といった言葉をユーザーがクリックしやすい位置に設置して、行動を促すイメージです。
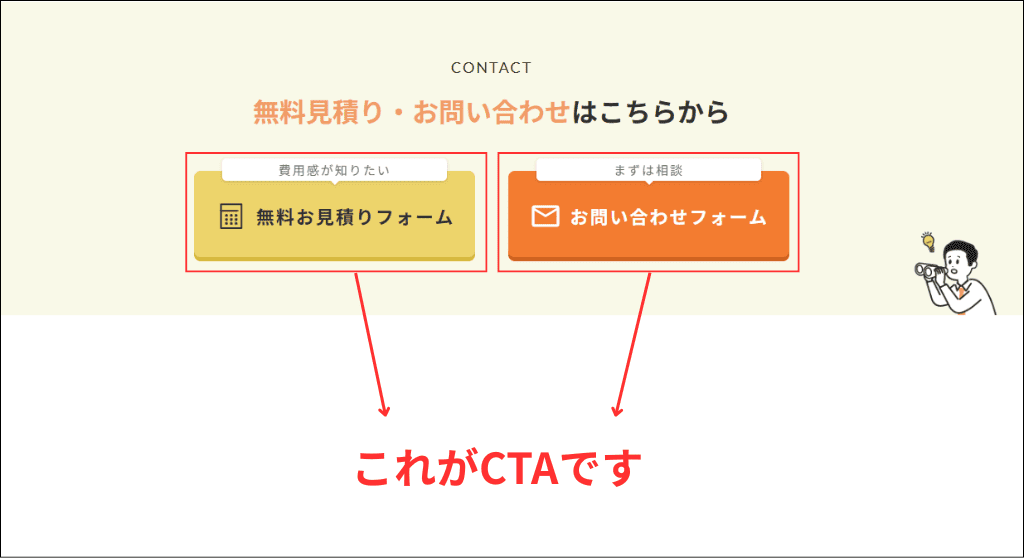
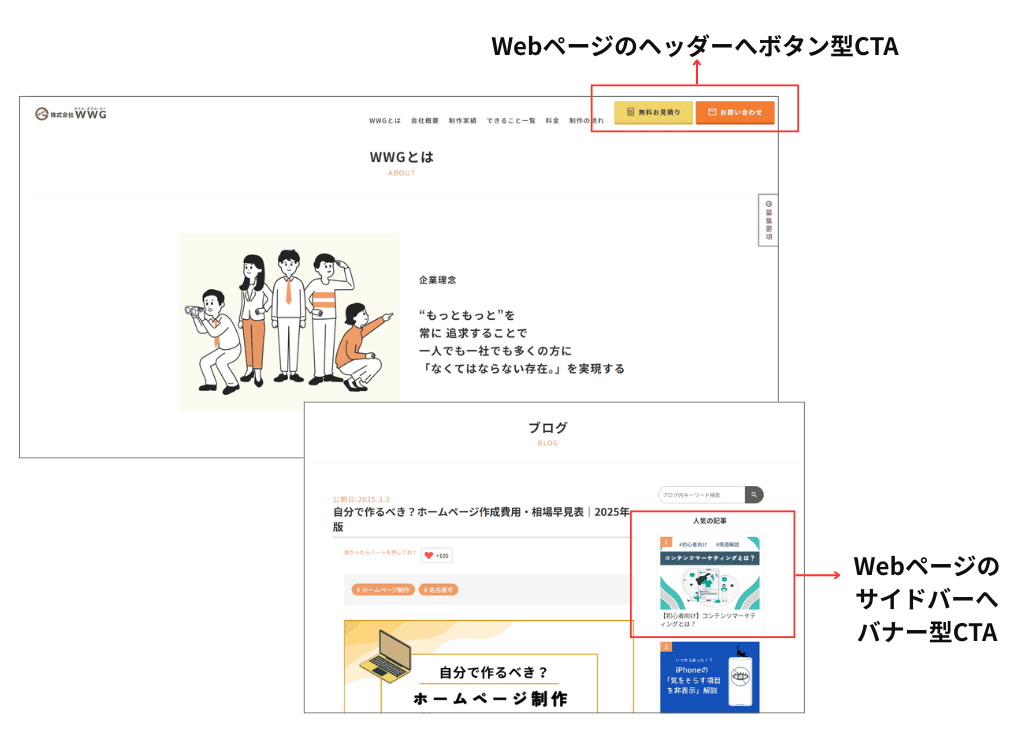
ちなみに、当社WWG(ダブル・ダブル・ジー)のコーポレートサイトには以下のようなCTAが設置してあります。(2025年4月現在)

CTAの役割
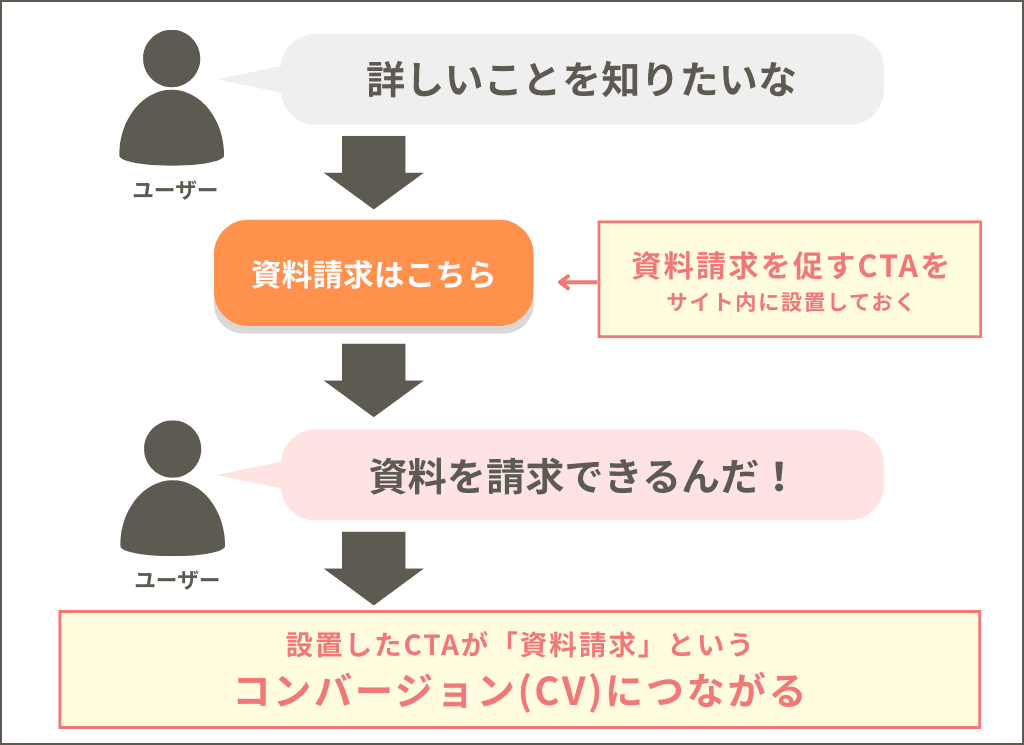
CTAはコンバージョン(CV)を高める役割を担っています。
マーケティングにおけるコンバージョンとは「最終的な成果」のことです。最終的な成果、と言われても分かりにくいかと思いますので、具体例を挙げてみます。
- 資料請求
- 商品購入
- 問い合わせ
- 会員登録
- メールマガジン登録
- シェア
どれも見覚えのあるものばかりですね。みなさんも1度は見たことがあるのではないでしょうか?
CTAをうまく設置できれば、ユーザーに商品の購入や会員登録といった行動を促すことができるため、結果的にコンバージョンが高まるというわけです。

そして、CTAはただ設置すればよいわけではなく、設置位置やデザインなどの分析や改善が非常に重要になります。
押したくなるようなボタンのデザインにしたり、配色を工夫したり、よく見られる位置に設置したりすることで、ユーザーをコンバージョンに導きやすくします。また、自然な流れでCTAを設置すると、ユーザーは行動を起こしやすくなります。
たとえば、商品を販売するLPを閲覧する人は、「商品購入を検討している人」だと考えられますよね。もし「この商品を買ってみたいな」と感じた場合に、どこから購入できるかが一目で分かれば、スムーズに購入してもらえる可能性が高くなります。
逆にどこから購入できるのかが分かりにくければ、ユーザーが離脱してしまう可能性が高くなります。
効果的なCTAを設置できればその分コンバージョンが高まりやすくなるため、CTAはWebマーケティングを強化するうで非常に重要な役割を担っていると言えます。
CTAの種類
CTAは、見せ方に様々な種類があります。ここからは、CTAの種類と特徴について見ていきましょう。
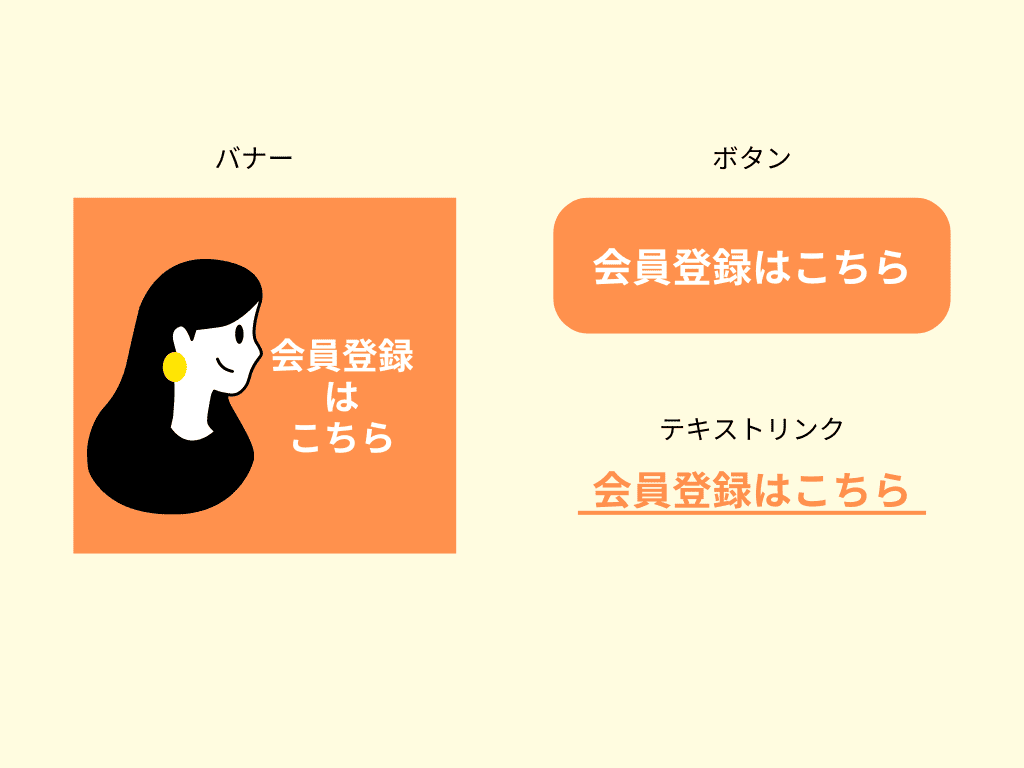
- ボタン型
- バナー型
- テキストリンク型
図にすると下記のようなイメージです。

それぞれの見せ方に対して、メリットとデメリットをまとめていきますね。
ボタン型

ボタン型は、コンバージョンを画像や装飾などで目立たせたタイプのCTAです。
ボタン型のメリット
視認性が高く一目で「クリックできそう」と分かるため、リンク先を見てもらいやすいというメリットがあります。
たとえば「続きをみる」「商品の詳細をみる」など、関連する情報を確実に見てもらいたい場合などに、クリック率が向上しやすい見せ方になります。
ボタン型のデメリット
目立つ半面、どこか広告感が出やすいです。また、連続で使うとページがうるさく見えてしまう可能性もあります。
バナー型

バナー型は、バナー広告のような画像で他のサイトやページなどに誘導するタイプのCTAです。
バナー型のメリット
見た人に強いインパクトを与えることができます。また、バナーのなかに入れ込める情報量が多いため、ボタン形式よりもさらに視覚的に訴求することができます。デザインの自由度が高い点もメリットです。
たとえば、キャンペーンやイベントの告知ページに誘導したい場合などに、バナー内にキャンペーン内容や日程などを入れ込んで目立たせることができます。
バナー型のデメリット
Webのバナー広告感が強いため、表示させる情報によってはクリックしてもらえない可能性が高くなります。また、デザイン要素が多い分、制作に時間がかかります。
テキストリンク型

テキストリンク型は、文字だけのシンプルなCTAです。
テキストリンク型のメリット
ボタンやバナーに比べて目立ちにくいですが、文章を読ませる流れで自然に挿入できます。先ほどご紹介したボタン型やバナー型と比較すると「広告感」を出さずに、さりげなくクリックを促せる点もメリットです。
たとえば、ブログ記事などでイベントの準備の様子を取り上げた場合に、記事の文章内に「このイベントに参加してみる」などのテキストリンクをCTAで設置すると、記事を読んでいる流れでクリックしてもらいやすくなります。
テキストリンク型のデメリット
自然に挿入できる反面、目立ちにくく他の文章に埋もれて見逃されてしまうこともあります。そのため、視認性の高い文字色にするなどの工夫が必要です。
***
このように、CTAにはさまざまな見せ方があり、それぞれにメリット・デメリットがあります。求めるコンバージョンによってどのCTAが適切かを考えて選択しましょう。
また、どれか1つだけを利用するのではなく、組み合わせて利用することでお互いのデメリットを補うこともできますよ。
CTAの効果を高める方法
コンバージョンを高めるためには効果的にCTAを配置することが必要不可欠ですが、具体的にどうすれば、CTAを効果的に配置できるのでしょうか。
ここからは、CTAの効果を高めるためにチェックスすべきポイントをまとめていきますね。
- 設置場所
- 配色とサイズ
- 文言
- 分析や検証(テスト)
それぞれ順番に見ていきましょう。
設置場所
CTAは多ければ多いほどいいというものではありません。厳選してユーザーが自然と目にしやすい場所に設置するのが大切です。
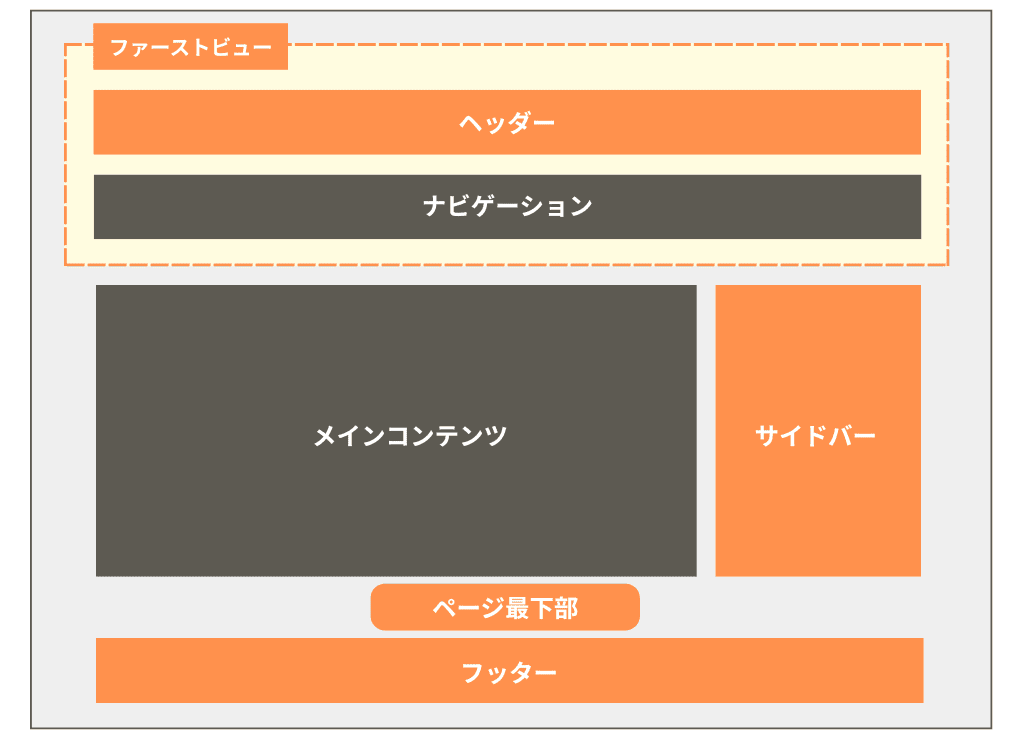
- ヘッダー
- ファーストビュー
- サイドバー
- ページ最下部
- フッター

たとえば、ヘッダーやファーストビューのような、ユーザーが最初に目にする場所にCTAを設置して印象を強めると効果的です。
また、フッターやページ最下部のような、ユーザーがコンテンツを閲覧し終わった後に見る場所にCTAがあると行動を起こしやすくなります。
さらに、サイドバーのように常に視界に入る位置に設置するのも効果的ですね。ホームページのデザインなどを踏まえ、自社のページを見る人がどのような視線の動きをするのか予測し、自然な流れで設置することが大切です。
当社WWGのホームページでは下記の図のようにヘッダーやサイドバーにCTAを設置しています。

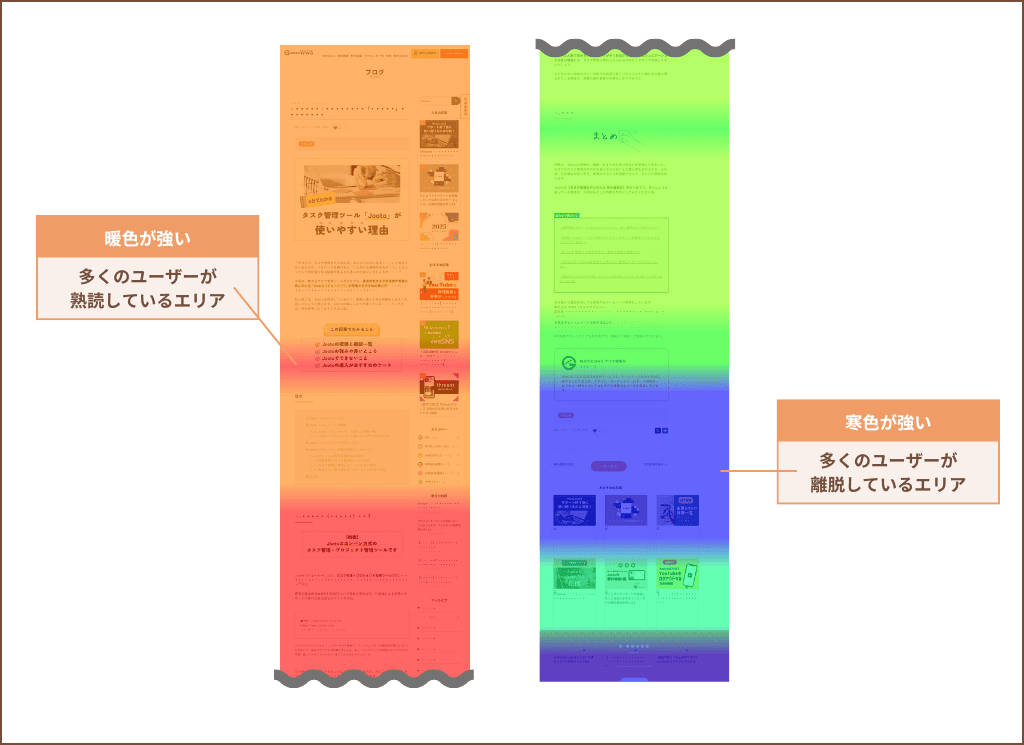
ちなみに、こうした「サイトに訪れたユーザーがどういう動きをしたのか」を分析するのに役立つのがヒートマップです。
ヒートマップを使うと、ユーザーが熟読しているエリアや離脱してしまうエリアを視覚的に表示してくれます。たとえば、ヒートマップ上でよく見られている箇所へCTAを設置することで、コンバージョン率の改善が見込めます。

ヒートマップを上手く活用して参考にすることで、より効果的なCTAの設置位置を見つけることができますよ。
ヒートマップの必要性や活用例を紹介した記事もあるので、よければ併せてご覧ください。
関連記事

【初心者向け】ヒートマップとは?必要性や活用例を解説
配色とサイズ
CTAの配色やサイズを工夫することも効果を上げる方法の一つです。
一般的にCTAは、背景色とのコントラストが高い色を使うことが多いです。分かりやすい色で強調すると認知性が高まりますよね。
たとえば、背景が白色のページにパステルカラーのボタンが設置してあったら、少しインパクトが足りない気がしませんか?
-1-1.png)
他にも、リンクの文字と本文の色が一緒の色だったら、どこをクリックしていいのか分かりづらいですよね。
-1.png)
CTAの役割はユーザーに行動を起こしてもらうように促すことなので、まずは一目見たときに「これは押せるものだ」と直感的に認識してもらう必要があります。
また、サイズ感や形状もとても大切です。
CTAが小さすぎると見落とされてしまう可能性が高まってしまいます。また、配色はもちろんですが、角丸にしてみたり、四角にしてみたり、立体感を出してみたり、と思わず“押したくなる形状”にもこだわってみると良いでしょう。
また近年では、スマートフォンで操作をする人も多いので、スマートフォンの場合は指でタップしやすいサイズのCTAを作ることが大切です。
コンバージョンにつなげるには、まずユーザーに認知してもらえるCTAにする必要があるということですね。
文言
CTAからコンバージョンを達成するために、ユーザーにクリックしてもらいやすい言葉を選びましょう。
「クリックしてもらいやすい言葉」にするためには、CTAをクリックした結果
- 何が起こるのか
- どんな行動につながるのか
- どんなメリットがあるのか
を言葉で明確にすることが大切です。
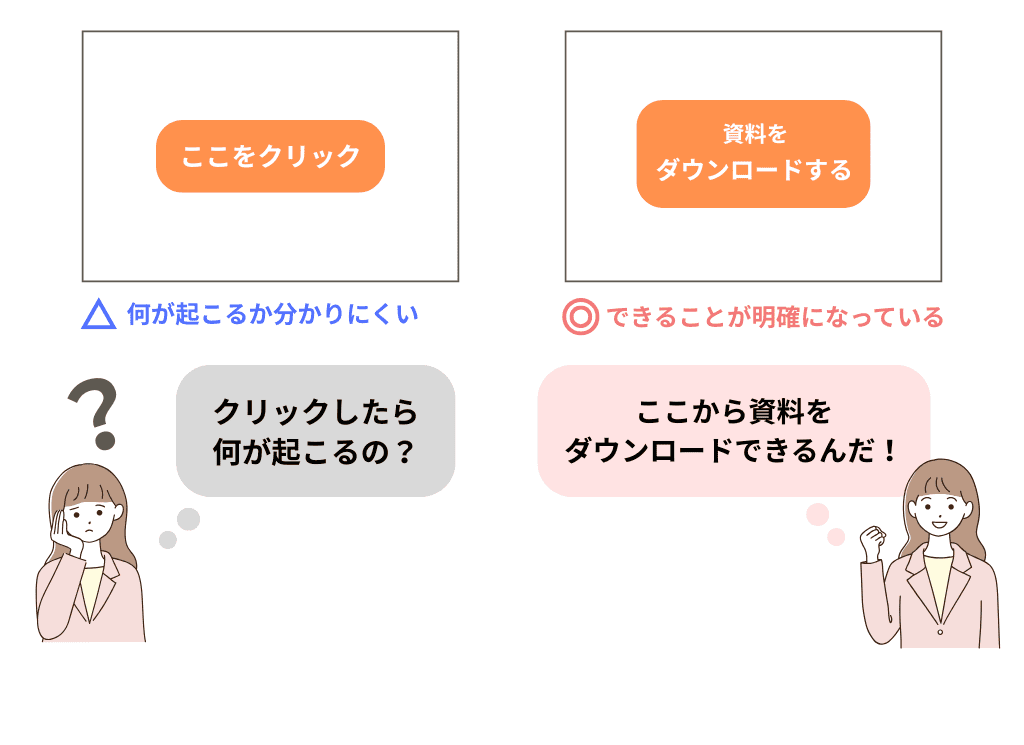
たとえば、「ここをクリック」と書いてあっても、ユーザーにどのような価値があるのか想像しづらいですよね。しかし、「資料ダウンロードはこちら」と書いてあれば、ユーザーは「資料がもらえる」とすぐに理解できます。
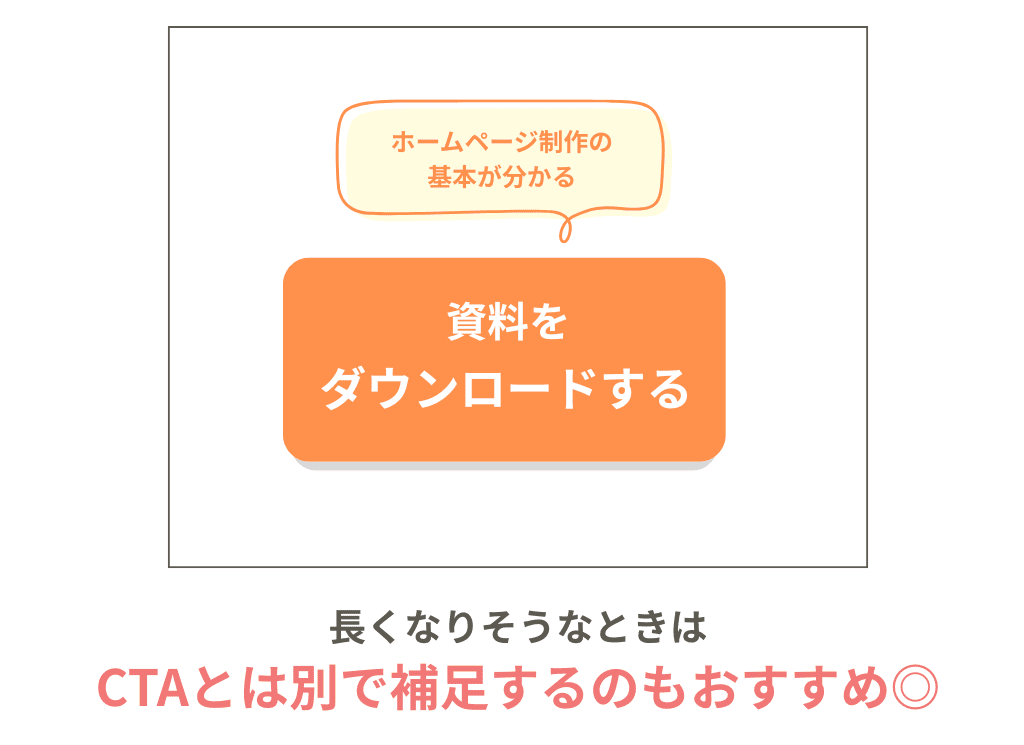
さらに、「資料ダウンロードはこちら」と書いてあるボタンの近くに「ホームページ制作の基本が分かる」と書いてあれば、より具体的ですし、ユーザーが受け取る価値が明確になります。

ちなみに、人が一目見て理解できる文字数は13~15文字と言われているため、簡潔な言葉にするのが大切です。
文字数が多くなりそうなときは、「資料ダウンロードはこちら」「ホームページ制作の基本が分かる」というようにボタンに記載する言葉と補足として記載する言葉に分けるのが良いでしょう。

また、クリックすることで得られる具体的なメリットを文言にすることも有効です。
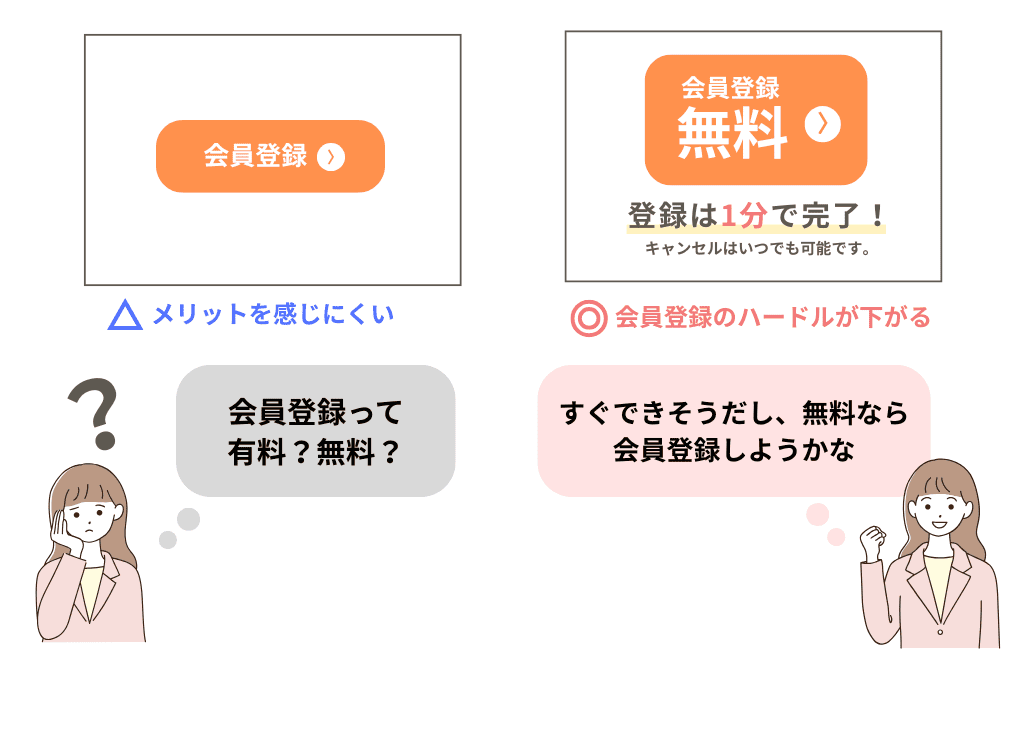
たとえばユーザーに会員登録を促したい場合、「会員登録」と表示しても何ができるかわかりますが、「会員登録 無料」と表示するとより安心して会員登録に進むことができますよね。
何ができるかだけでなく、どういったメリットがあるかも発信できるとCTAのクリック率は改善できます。
他にも、心理的負荷を下げるための言葉を入れるのもオススメです。
たとえば、「新規登録はこちら」というCTAの近くに「1分で完了」「キャンセルはいつでも可能」などの文言があると、ちょっと登録へのハードルが下がりますよね。

このように、CTAからコンバージョンを達成するためには、ユーザーに視点に立ってクリックしたくなる言葉選びをすることが大切です。
分析や検証(テスト)

CTAの効果を高めるには、設定したCTAの効果検証や分析をおこなうことも大切です。
CTAは設置位置や配色、文言などの要素でユーザーをコンバージョンに導くため、各要素によって効果が変わる可能性があります。そのため、今のWebサイトが最適なのかを分析する必要があります。
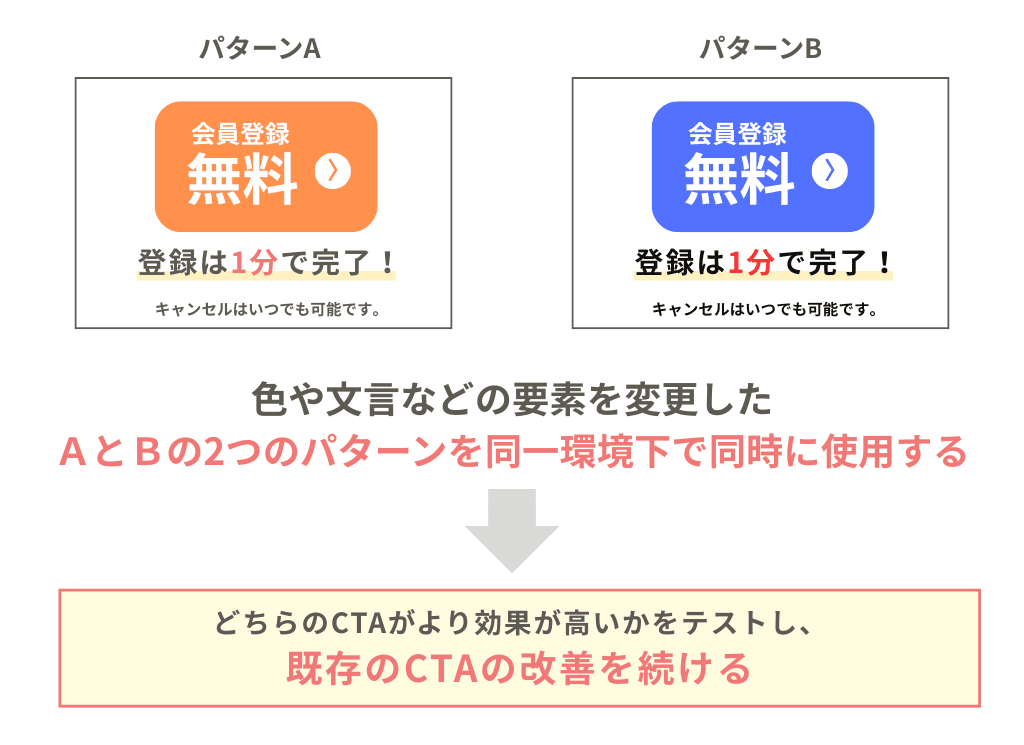
たとえば代表的な方法に、ABテストがあります。
ABテストとは、同一環境下で色や文言などの要素を変更したAとBの2つのパターンのCTAを同時に使用し、どちらのパターンが効果を得られるかを検証するテスト方法です。

同一環境下でのABテストは、ABテストツールを利用したり、JavaScriptで出し分けしたりすることで実施可能です。また、ホームページを制作・運用できるコンテンツ管理ステム(CMS)のWordPressを利用している場合はプラグインを利用するなどの方法があります。
そのほか、先ほど少しお伝えしたヒートマップを使った分析も効果的です。ヒートマップを使えば、熟読エリアにCTAを設置できているのか、実際にクリックされているのか、などを視覚的に確認できるため、ABテストと掛け合わせて利用するのもおすすめですよ。
設置したCTAをきちんと効果検証し、分析結果をもとに改善していくことで、その後のコンバージョンが大きく変化します。
反応が良いのか悪いのかよく分からない・・・という状態で放置するのではなく、現状がどうなっているのか、どう改善したらもっとクリックしてもらえそうかをまずは継続的に確認していくことも、マーケティング施策を進めていくうえで重要ですね。
まとめ:思わず押したくなるCTAを追及しよう
- CTAとはCall To Action(コール・トゥ・アクション)の略で、行動喚起を呼びかけるもの
- CTAの役割は、見込み顧客を目的の行動(=コンバージョン)に導くこと
- CTAはデザインや文言、設置位置がとても大切
- CTAを設置したあとの効果検証や分析がカギを握る
ただCTAを設置するのではなく、位置や配色、文言などの各要素を工夫して「思わず押したくなるCTA」を目指し、コンバージョンにつなげることが大切ですね。
コンバージョンにつながっていない場合は、ヒートマップを使ってみたり、ABテストを行ってみたりして、最適なパターンを探してみると良いでしょう。ぜひ参考にしてみてくださいね。

WWGのブログ記事作成専門チームに所属するWebライターです。ホームページ制作やWeb・AIに関することをはじめ、デザイン・コーディング・SEO・人材採用・ビジネス・地元についてのお役立ち情報やニュースを分かりやすく発信しています。【最近のマイブームはChatGPTと雑談をすること】
この人が書いた記事をもっと見る WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア