クリエイターラボ
【デザイン初心者向け】RGBは難しい?色変更が簡単にできるコツ
良かったら”♥”を押してね!

みなさん、RGBスライダーで以下のような変更をする際はどうしていますか?
- 今の色をちょっと暗くしたい
- 明るさは今のままで少し赤くしたい
- 黒なんだけど真っ黒じゃなくちょっと色味が欲しい
RGBスライダーから変更すると、色味を変えたり明るさを変えたり…といった単純なことでもすぐにはできないかと思います。
印刷はCMYKでWEBはRGBが常識ですが、RGBにこだわって何度もトライしてみた経験がある方も多いのではないでしょうか。
色を数値化する原理と合わせて、もっと簡単に色が決められる方法をご紹介します。
目次
そもそもRGBとは

3つの色で全ての色を表現
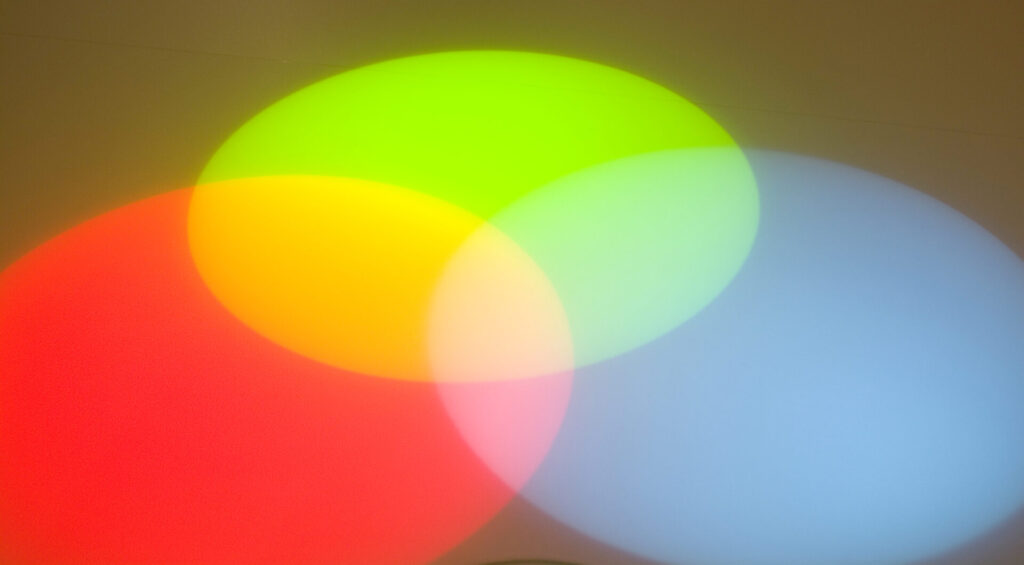
WEBデザインの際には当たり前のように使うRGBですが、「光の三原色」とも言われるとおり、赤(Red)緑(Green)青(Blue)の光を組み合わせてすべての色を表現しています。
色を混ぜれば混ぜるほど、明るい色になっていくのが特徴です。
赤+緑=黄色になったり、全部の色を100%にすると白になったり、逆に0%にすると黒になったりします。CMYKの感覚が強い方は、慣れていないと狙った色が作りにくいカラーモードです。
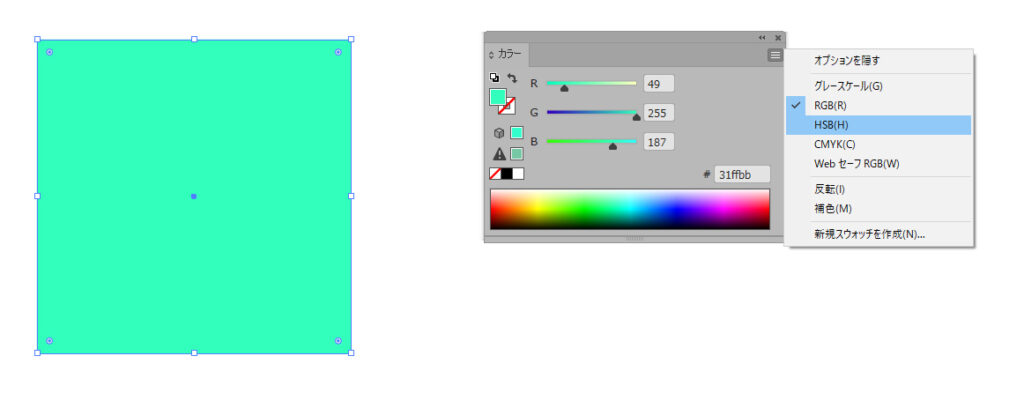
何度スライダーを調整しても、狙った色とは少し違う…といった経験はないでしょうか?
今回は、WEBデザインの際に調整しにくい&使う機会の多い、以下のようなパターンの調整方法をご紹介します。
- 色味をちょっと控えめにしたい
- 明るさは今のままで少し赤くしたい
- 黒なんだけど真っ黒じゃなくちょっと色が欲しい
直感で操作できるHSB

色味、鮮やかさ、明るさの3つで色を表現
そこで試してほしいのがHSBです。
3つの属性を色相(Hue)、彩度(Saturation)明度(Brightness)にして、それぞれ数値化することで色を決めます。

具体的には、
Hで赤、黄、青といった色を決め、Sでちょっと濁らせて落ち着いた感じにして、Bで明るくして軽めの色に仕上げるといったイメージです。
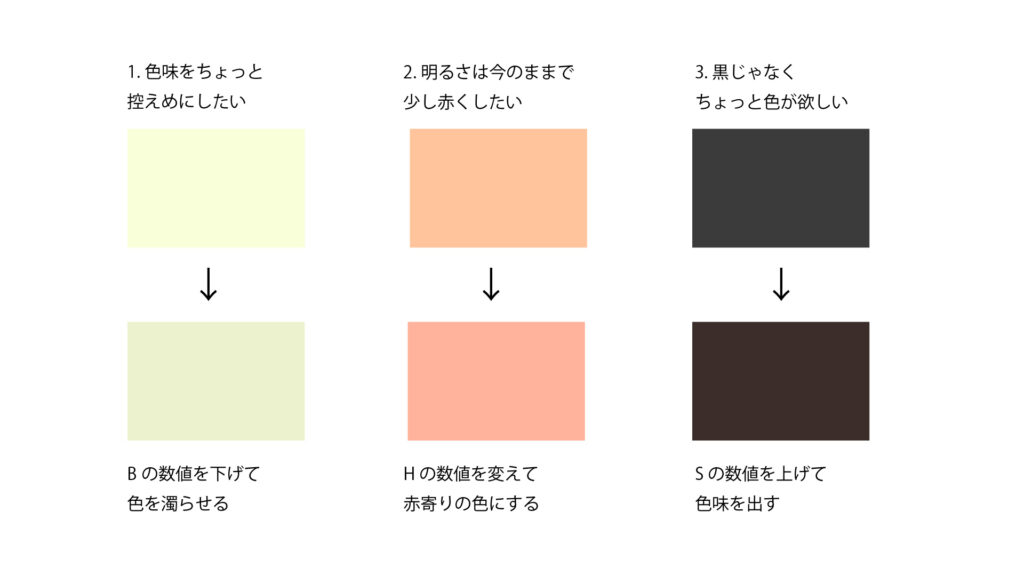
1.色味をちょっと控えめにしたい →Bの数値を下げて色を濁らせる
2.明るさは今のままで少し赤くしたい →Hの数値を変えて赤寄りの色にする
3.黒じゃなくちょっと色が欲しい →Sの数値を上げて色味を出す
RGBで色を決めるより直感的に操作できるので、初心者の方にもとっつきやすいと思います。
具体例を作ったので参考にしてみてください。

便利なカラーピッカー

オンライン上で全ての色の数値がわかる
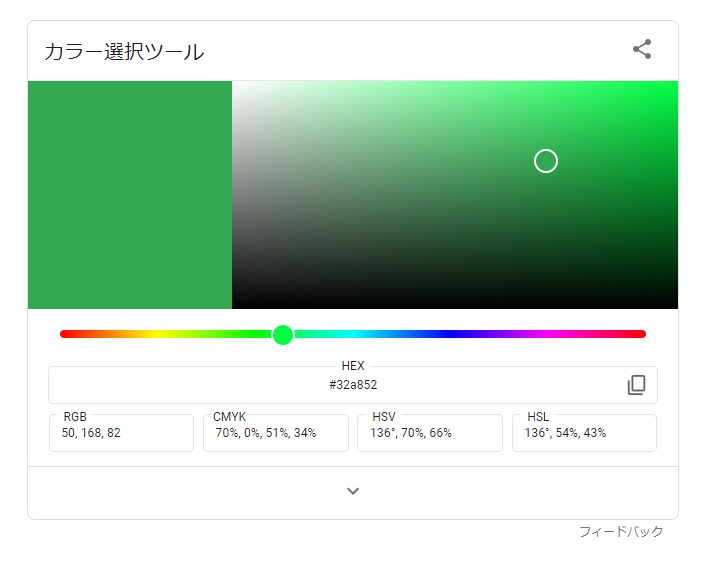
ソフトがなくても、HSBを使った色選びができます。
Googleが提供している「カラーピッカー」というツールです。
RGBだけではなく、CMYKまで網羅していてコードまで表示されます。どんな用途でも対応できることはもちろん、検索するだけですぐに使える便利なツールです。
カラーピッカー-Google検索まとめ
デザインする媒体が変わることで、必要なカラーモードの知識も変わってきます。特に、日常生活ではCMYKの考え方をすることのほうが多いので、紙媒体→WEBへと移行した方は慣れるまで苦労するかもしれません。
一番の近道は、ツールを何度も使って慣れていくことです。
繰り返し使いながら、自分の思うとおりに色の表現ができるようになると楽しいですよ!RGBへの苦手克服に、今回の記事が参考になれば幸いです。

2020年入社。四半世紀(!)以上に渡りデザイナーとしてWEBはもちろん、パンフレットや、ロゴ、各種広告など幅広いデザインに従事。デザインの記事をメインに楽して役立つブログを心がけております。一番好きな寿司ネタはイカ。
この人が書いた記事をもっと見る WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア




