お役立ち情報
マウスオーバーって何?|ホームページの機能紹介
良かったら”♥”を押してね!

<こちらの「記事」は、下記のような疑問のお役立ち情報としてご参照ください>
・ホームページにはどんな機能があるの?
・「マウスオーバー」って何?
※操作説明や機能説明は申し訳ございませんが行っておりません。
ホームページはさまざまな機能を持ったパーツで構成されています。
今回はそんなホームページの各機能を画像付きでわかりやすくご紹介します。
※2021年8月16日現在の情報です
さまざまな機能
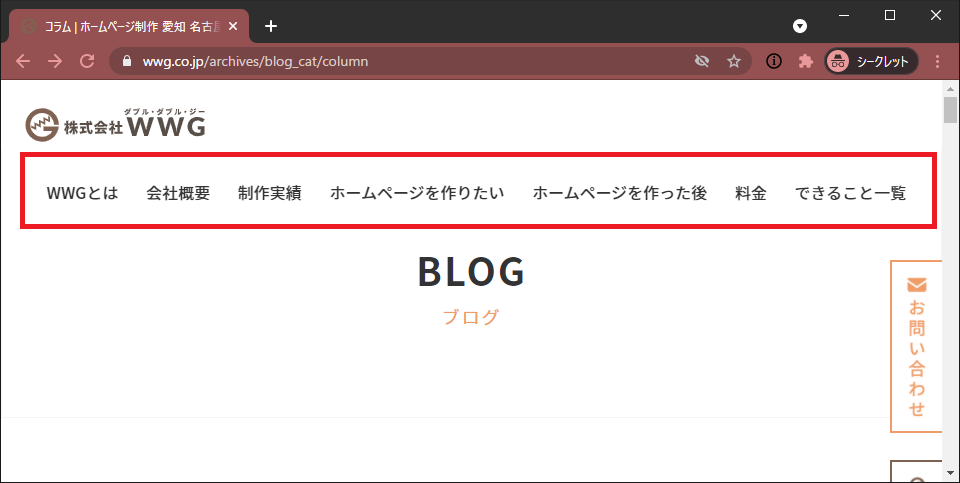
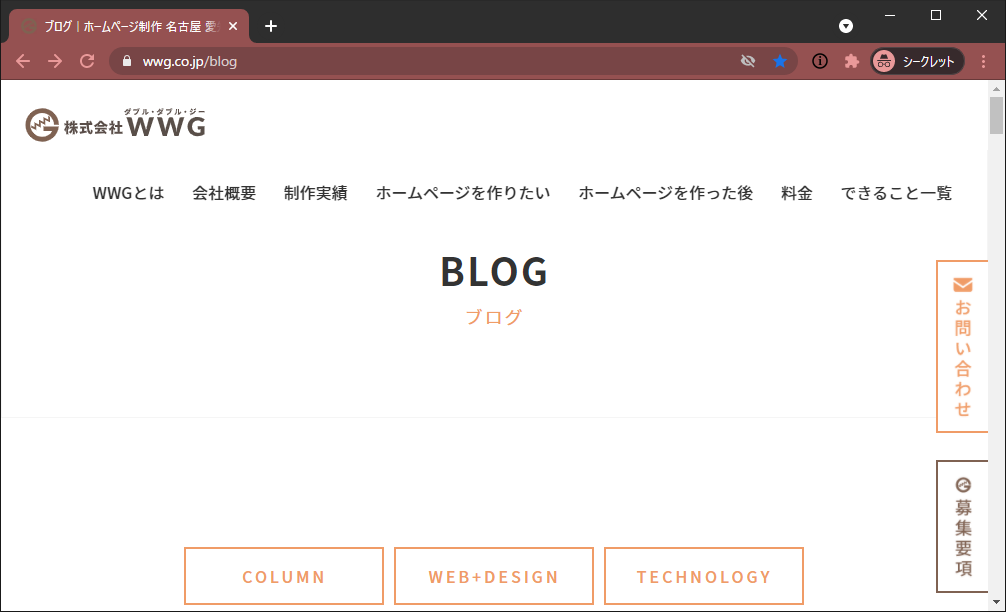
グローバルナビゲーション

グローバルナビゲーションは上図の赤枠部分のように、ページ上部に設置されるメニューのことで、ホームページ内の全ページに表示されるのが特徴です。
ホームページのコンテンツの中でも特に重要な項目を入れますが、あまり数が多くなると見にくくなってしまうので、バランスを考えながら何をグローバルメニューに含めるか吟味するのがよいデザインだと言えます。
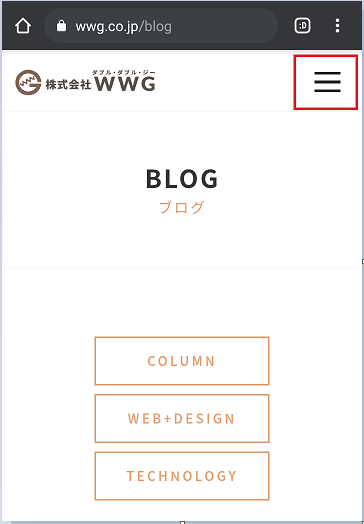
ハンバーガーメニュー

上図の赤枠の部分のように、メニューを展開する際に使う「≡」のような縦並びの3本線のことを、その形がハンバーガーのように見えることから「ハンバーガーメニュー」と呼びます。
特にスマートフォンなどの幅が小さい画面では、ナビゲーションメニューを表示するだけのスペースが確保できないので、ページ制作時にスマートフォンで見た場合に、ハンバーガーメニューになるように設定をすることもあります。
ハンバーガーメニューは、タップした時だけグローバルメニューが表示される仕組みになっているため、スマートフォンなどのモバイル端末で見る際の邪魔にならないという利点があります。
パンくずリスト
今見ているページが、ホームページ全体のどの部分に位置するのかを示すリストのことをパンくずリストと言います。
※例:「TOP > コラム > ホームページデザインについて」
ホームページの制作実績を探しているユーザーが、Google検索からとあるホームページ制作会社の「配色について」のコラムにアクセスした場合を考えてみます。
その際、画面上部に「TOP > コラム > ホームページデザイン > 配色について」のようなリストがあった場合、どのような効果が期待できるでしょうか。
このパンくずリストがあることで、ユーザーに「今はコラム内のページにいて、制作実績はTOPページからアクセスできそうだ」というようにイメージしてもらいやすくなると考えられます。
また、制作実績のページを見たユーザーが、その後「配色について」のページをもう一度見たいという場合にコラムからたどっていけばよいとわかります。
このように、ユーザーが様々なページを移動する際に、どのメニューからアクセスすればよいのか迷わずに済むのがパンくずリストのメリットだと言えます。
マウスオーバーについて
ここまでホームページ全体の構造を把握するのに役立つ機能を紹介しました。
次に、ユーザーのクリックなどの行動を促す機能として「マウスオーバー」をご紹介します。
マウスオーバーは、画像やアイコン、テキストにマウスカーソルをのせた際に、画像や色が変わる仕組みのことです。
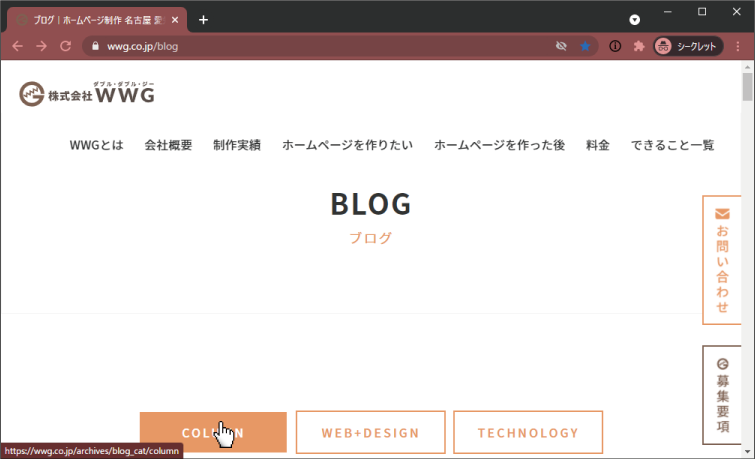
アイコンに使う場合
まずは、アイコンの色が変わる例をご紹介します。

ブログ一覧のページで「COLUMN(コラム)」の上に、マウスカーソルをのせます。

「COLUMN」の部分がオレンジ色に変わりました。
このように色が変わることで、ユーザーにクリックできる部分だと認識してもらえるため、クリック率の向上が期待できる点がマウスオーバーの特徴です。
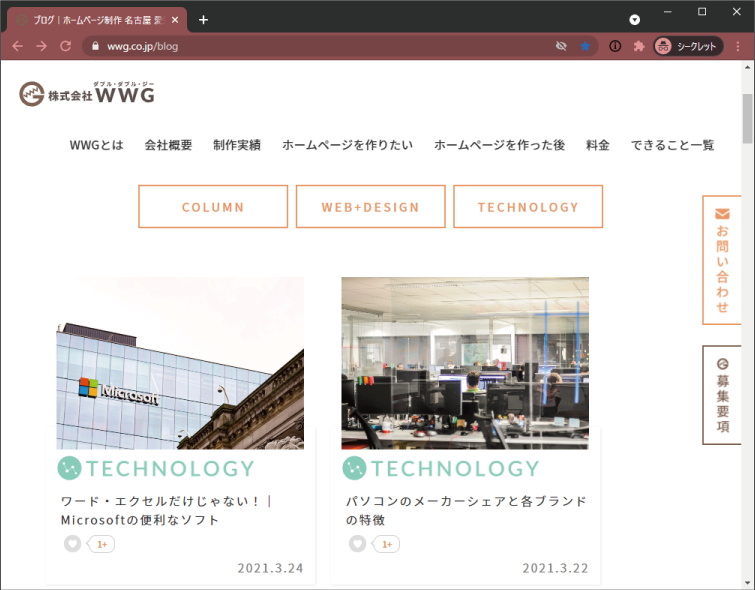
画像に使う場合
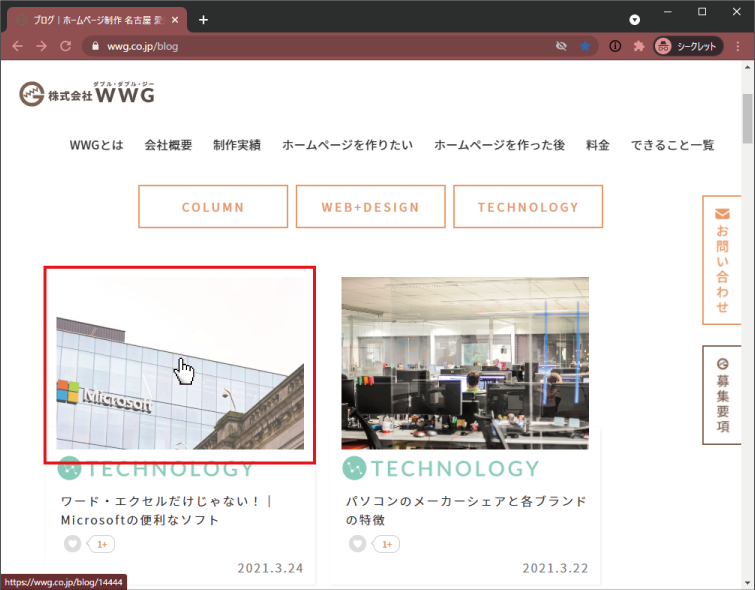
今度は画像に対してのマウスオーバーを見ていきます。

上図のブログ一覧のページで「ワード・エクセルだけじゃない!|Microsoftの便利なソフト」というタイトルのサムネイル画像があります。

そこにマウスカーソルを合わせると、画像が少し拡大されました。
このマウスオーバーも、アイコンの色変更と同じように、画像が拡大することでクリックできる部分だと視覚的にわかりやすくしています。
それに加え、人は動きのあるもの興味を示しやすい傾向があるため、このような動きを加えることで、クリックしてもらいやすくなる点もマウスオーバーの大きなメリットだと言えます。
まとめ

今回はホームページの機能について詳しく調べてみました。
グローバルメニュー、ハンバーガーメニュー、パンくずリストは、ユーザーが「ページ全体の構造を把握するのに役立つ機能」です。
それに対してマウスオーバーは、ユーザーがクリックする可能性が高くなるという点で、クリック先のページを見てもらえるように「ユーザーの行動を促すための機能」だと言えます。
当記事がホームページの機能について深く知るきっかけになれば幸いです。
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア