お役立ち情報
UI(ユーザーインターフェース)とは? ~さまざまなインターフェースとその違い~
良かったら”♥”を押してね!

前回までホームページデザインに関するざまざまなテーマについてご紹介をしてきました。
今回は、ホームページのデザインを考える上でよく耳にするUI(ユーザーインターフェース)という言葉について詳しく調べてみました。
また、あわせて他のインタフェースも簡単にご紹介します。これまでの記事と合わせて参考になれば幸いです。
目次
UI(ユーザーインターフェース)について
UI(ユーザーインターフェース)とは
UIとはユーザーインターフェース(User Interface)の略で、インターフェースとは「接点・接触部分」などを意味します。
つまり、UIとはユーザーと製品やサービスの接触部分を意味し、わかりやすく言い換えると、「ユーザーの目に触れる部分」がUIということになります。
ホームページについて言えば、画面上に表示されるデザイン、フォント、外観などのユーザーの目に触れる全ての情報がUIです。
では続いて、よく似ている用語として、同じく耳にすることの多い「UX」がどんなものなのかも補足としてご紹介します。
UX(ユーザーエクスペリエンス)とは
UXとはユーザーエクスペリエンス (User Experience) の略で、 Experienceとは体験を意味します。
つまり、UXとは「ユーザーが製品やサービスを利用することで得られる体験」を指します。
先程と同じようにホームページを例にとると、「フォントが読みやすく、デザインが綺麗だと感じた」 、「問い合わせフォームまでのアクセス方法がわかりやすかった」というユーザーがホームページを閲覧する際に感じたことがUXだと言えます。
UIとUXの関連
UIとUXは密接に関係しており、ユーザーにより良い体験(UX)を与えるためには、UIを重視する必要があると言えそうです。特にUIはWebサービスやWebサイトにおいて、その影響が大きくコンバージョンに直結してくるため、非常に注目されています。
もちろん、UXの向上に大切なのはUIだけではありません。ECサイトであれば、商品購入後の到着までのスピードや、サービス自体の質もUXに含まれます。
しかしECサイトではなく、企業のホームページ(コーポレートサイト)などの場合、やはりUIがUXの向上に直接つながる重要なファクターであると考えられそうです。
さまざまなユーザーインターフェース
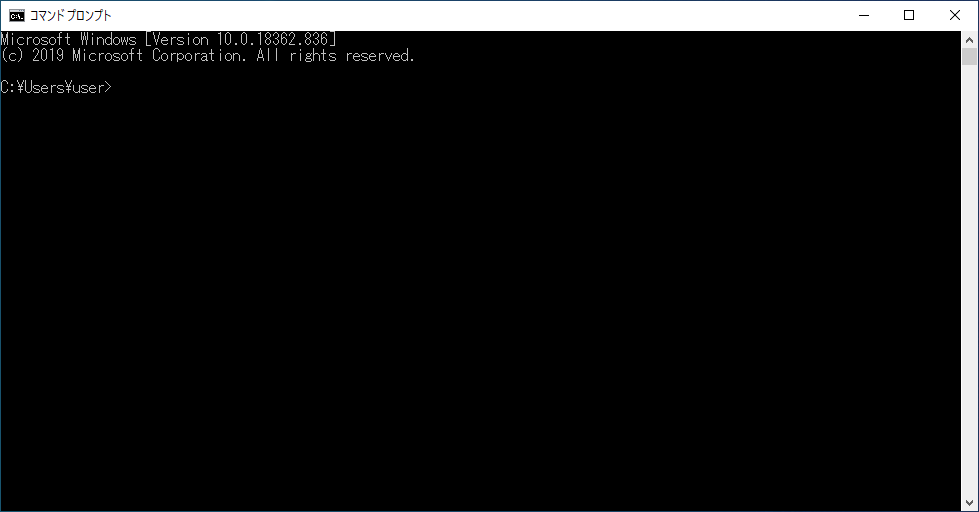
CUI(コマンドユーザーインターフェース)

(写真は代表的なCUIの内の1つ、コマンドプロンプトの操作画面)
私達は今では当たり前に、「ごみ箱にファイルを移動させたら、そのファイルを削除できる」というように、直感的にパソコンを操作できるようになっていますが、その前には、 CUI (Character User Interface)と 呼ばれるキーボードから直接コマンドを打ち込み操作するUIが一般的でした。
しかし、CUIでは多くのコマンドを覚えていないと操作ができないため、UIとしては決して優れているとは言えない内容でした。
GUI(グラフィカルユーザーインターフェース)

そこで新たに誕生したのがGUIです。
表示する情報をアイコンなどのグラフィカルな要素に置き換えよりわかりやすくしたものです。普段から利用している「ファイル」や「フォルダ」による管理もこのGUIの代表的な例です。
数年前までは一般的なUIでしたが、今日では後述のナチュラルユーザーインターフェースへと発展してきています。
NUI(ナチュラルユーザーインターフェース)

より直感的な操作が可能なUIのことです。具体的には、スマホのスワイプ操作、音声入力での検索、ジェスチャーを使った操作などがとしてナチュラルユーザーインターフェースの例として挙げられます。
例えば音声入力を例に挙げると、私達人間同士でコミュニケーションを取る時に声で伝えるように、「Hey Siri」「OK Google」から始まり、デバイスに声で命令を伝えることができるのは、まさにナチュラルな(自然な)インターフェースであると言えそうです。
OUI(オーガニックユーザーインターフェース)

MicrosoftのDennis Wixonさんによると 、OUIとは平面ではない表示装置をもっているユーザーインターフェースであると紹介されています。
私達が普段使用しているディスプレイという平面の空間を超えた表示装置を持つユーザーインターフェースは、これからARやVR、5Gの技術の普及に伴い実用化されていくと考えられそうです。
ここまでユーザーとデバイスをつなぐ「ユーザーインターフェース」について紹介してきました。では、続いて補足事項として、ユーザーインターフェース以外のインターフェースにはどんなものがあるのかご紹介したいと思います。
その他のインターフェース
ソフトウェアインターフェース

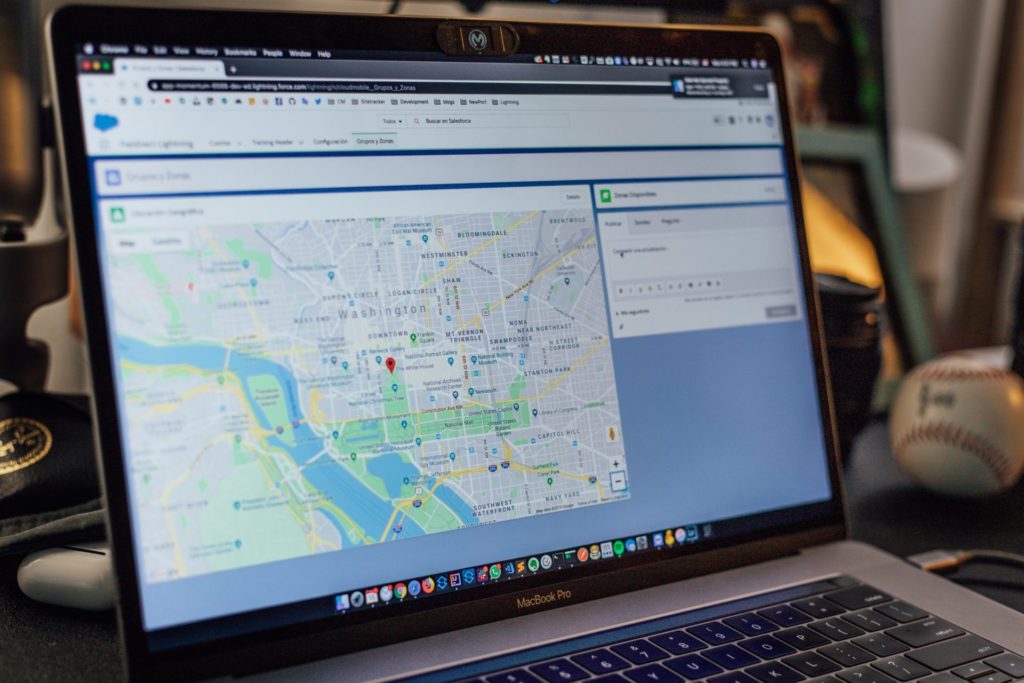
ソフトウェアインターフェースとはソフトとソフトをつなぐ仕組みのことで、APIがその代表格です。
APIはアプリケーション・プログラミング・インターフェースの略で、例えば、ランチに行くお店を探したときに、そのお店の中にGoogleマップを表示する仕組みがAPIの代表例です。
この場合、お店のホームページの中で「Googleマップを表示する」というAPIを使うことで、ホームページ上に一からマップを表示させるための機能を準備する必要がなく、制作コストを抑えることができます。
ハードウェアインターフェース
ハードウェアインターフェースとは機器同士をつなぐインターフェースのことです。以前の記事で紹介した「USB」などがその代表的な例です。
さまざまな用途ごとに、装置間の通信規格(コネクタ形状や、電気信号の形式)などを統一することで、ハードウェア同士の通信がよりスムーズかつ適切に行えるようになっています。
まとめ
今回はユーザーインターフェースを中心に、さまざまなインターフェスについて詳しく調べてみました。
まとめると、
プログラマーなどが操作するのがCUI、一般ユーザーが直感的に操作できるのがGUI、GUIがスマホの普及に伴い発展し、現在社会で最も浸透しているのがNUI、そしてARを始めとするさまざまな技術の進歩によってこれから実用化されるのがOUIです。
今後のインターフェースの変化に伴い、私達の身の回りの製品やサービスの操作性がどのように変化するのか非常に楽しみですね。
<ホームページ制作だけでなく、+αで WWGが お手伝い>
WWG(ダブル・ダブル・ジー)では今回ご紹介したユーザーインターフェースを意識した、ホームページ制作のサポートも可能です。
ご相談内容はその他、ホームページの活用、効果測定、分析等についての些細な事からでも大丈夫です。下記へお気軽にご連絡ください。
▼その他のWeb制作「デザイン」に関するお役立ち情報(記事一覧)は下記の記事からご確認いただけます。
関連記事

【Web制作ガイド-デザイン編】心地よいサイトを作るヒント集
おすすめ記事のご紹介
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア