クリエイターラボ
ホームページ制作が捗るGoogle Chromeのおすすめ拡張機能
良かったら”♥”を押してね!

今回はホームページ制作の現場で役立つGoogle Chromeの拡張機能をご紹介したいと思います。
ホームページを制作するうえで業務を効率的にこなすことは当然大事になってくるかと思いますが、それと同じくらいミスなく正確に業務をこなしていくことも求められると思います。どれだけスピーディーにホームページを制作したとしてもリンク切れを起こしていたり、サイト内のテキストに誤字脱字があっては本末転倒です。
今回ご紹介する拡張機能はミスを減らすことと業務の効率化の両方を叶えてくれるような拡張機能です。
Check My Links
Check My Linksは、ページ内のリンクがすべて正常に機能しているかを一瞬でチェックしてリンク切れやリダイレクトの問題を自動で検出してくれる拡張機能です。
■参考:chrome ウェブストア Check My Links
以下のデモサイトよりどのように検出してくれるのかを見てみたいと思います。

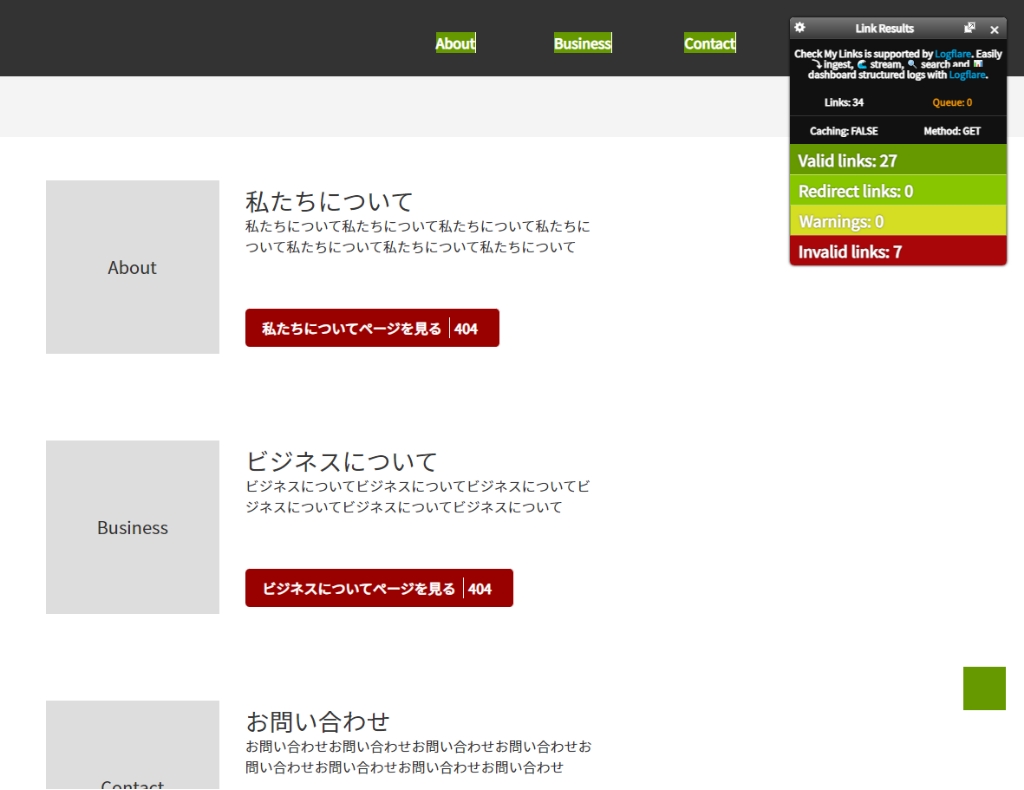
Check My Linksを使うと以下のようにリンクがちゃんと設定されているもの(濃い緑色:Valid links)とリンクが無効になっているもの(赤色:Invalid links)を割り出してくれます。

このデモサイトでは、ヘッダー内のナビゲーション内のリンクは正常で、メインコンテンツ内の各セクション内にあるボタンはリンクが無効になっていますね。
右上に表示されるLinks Resultsより、リンクの検証結果の内訳を確認することができます。
Links→ページ内のリンクの総数Valid Links→リンクが正常に動作しているもの
Valid redirecting links→リダイレクトは発生するが、最終的に有効なページに到達するリンク。(旧URLから新URLにリダイレクトする場合など)
Warnings→動作はするが、改善が必要な問題を抱えたリンク(リンクはするけど404エラーになっている場合など)
Invalid links→リンクが有効でないもの
正確なうえに一瞬でここまで割り出してくれるので本当に助かります。
もう目視のみで確認していた頃には戻れません。是非とも導入していただきたいです。
Alt & Meta viewer
Alt & Meta Viewerは、ウェブページ内にある画像(imgタグ)のalt属性やメタタグの中身を確認することができます。
■参考:chrome ウェブストア Alt & Meta viewer
弊社ではお客様のホームページの公開後に、
- お問い合わせフォームが正常に機能しているかどうか?
- 誤字脱字はないか?住所・電話番号に誤りはないか?
- メタタグの中身は空でないか?内容は適切か?
- 見た目が崩れていないか?
などの項目を細心の注意を払って事細かにチェックするのですが、
そのチェック項目の中の
- メタタグの中身は空でないか?内容は適切か?
- 画像の内のALT属性の確認
この2項目をチェックする際に力になってくれる非常に頼もしい拡張機能です。
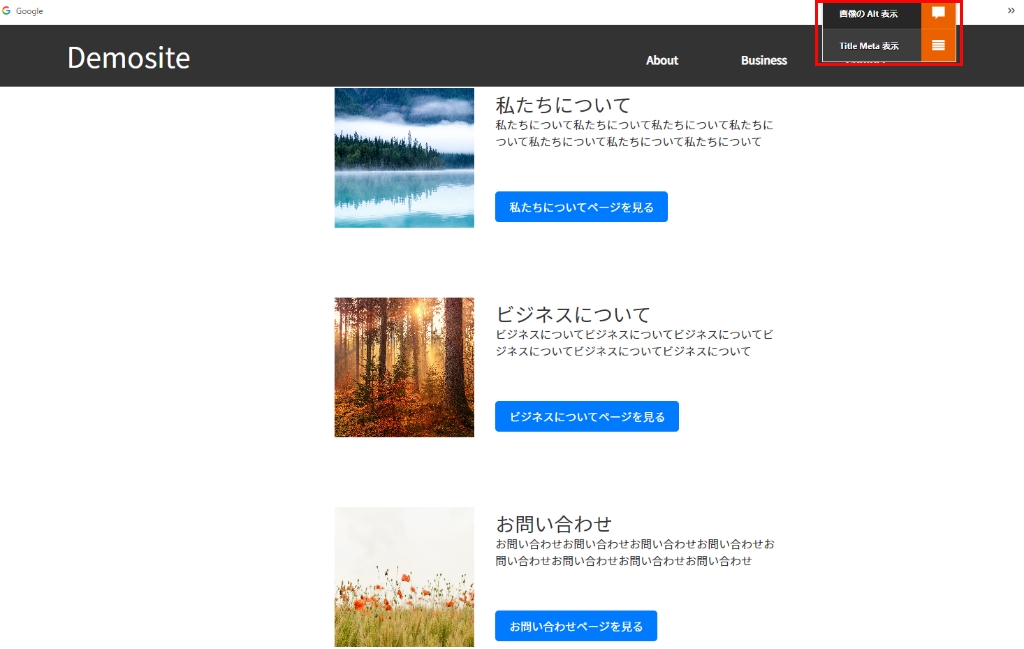
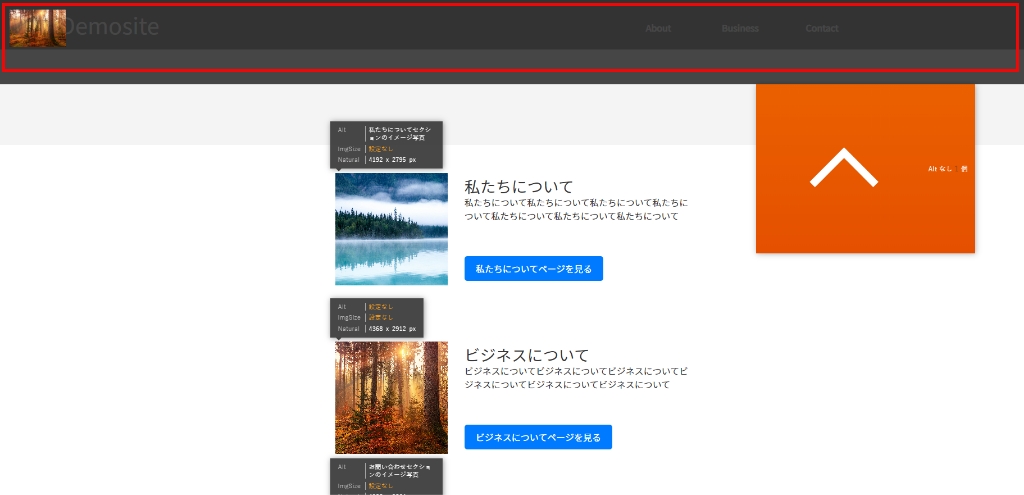
拡張機能を有効化すると以下の画像の右上の赤で囲ったところのように画像のAltかMetaの表示ができるようになります。

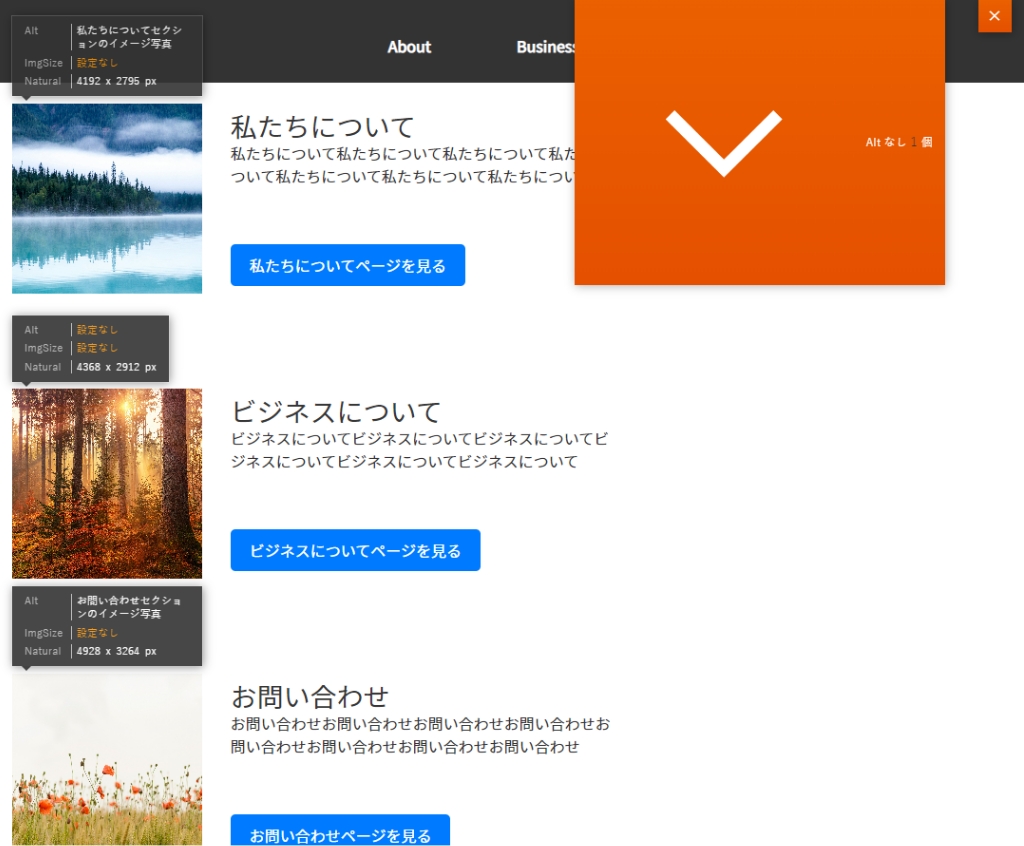
『画像のAlt表示』をクリックすると以下の画像の通り、ページ内にある画像のAlt情報の状態を教えてくれます。
Alt内のテキスト情報、もしAltの中身が空の場合は『設定なし』と表示されます。
また、ページ右上にあるものすごく大きい下向き矢印(何故かこのデモサイトだとこんなビッグな表示になります。ご容赦ください・・・。他のページで見ると適切なサイズで表示されますのでご安心ください!)とその隣にAltなし1個という記載があります。ページ内にAlt属性が設定されていないものが何個あるのかを教えてくれているわけですね。

ここでこのオレンジの部分をクリックするとAlt属性が空のものの一覧を見ることができます。↓

今回はページ内の画像が少ないためにそこまで効力を発揮しませんが、ページ内に数十枚画像がある場合だと凄く助かります。
このAltなしの画像を一覧で確認することで設定のし忘れを防ぐことができます。
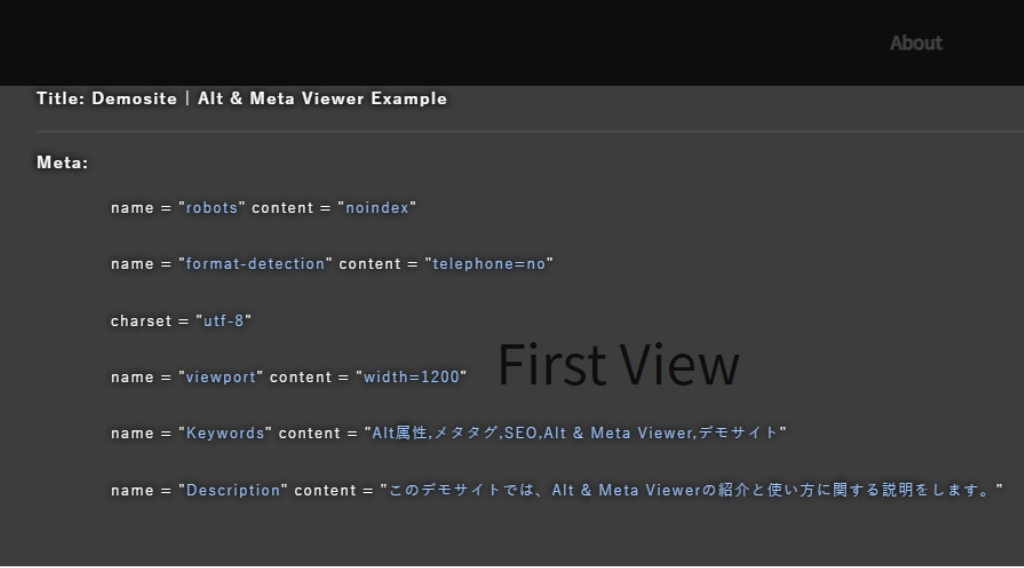
続いて、メタタグの設定の確認です。
『Title Meta 表示』を押すことで設定しているメタ情報を確認することができます。

ソースコードのページを開いて確認するのも良いですが、こちらの方が見やすくて探す手間もありません。
皆さんもサイトの公開前や公開後のチェックの際に是非ご活用ください。
こちらの拡張機能も一度知ってしまうともう使っていなかった頃に戻れない超便利ツールとなります。
まとめ
今回は以上となります。
ただ知っているかどうかでホームページ制作をする上での効率が全然変わってくるようなツールがたくさんありますので、今回に限らず今後もおすすめのツール等あったらご紹介していきたいと思います。

2022年入社。東進ハイスクールの現代文講師林修先生を敬愛してやまないコーダー。林先生に負けないくらいの知的好奇心や探求心を武器にホームページ制作に役立つ有益な情報を発信する。好きな食べ物はいなりです。
この人が書いた記事をもっと見る WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア