クリエイターラボ
marginとpaddingの違いとは?CSSで余白を指定するやり方
良かったら”♥”を押してね!

<こちらの「記事」は、下記のような疑問のお役立ち情報としてご参照ください>
・marginとpaddingの違いとは?
・CSSで余白の作り方は?
ホームページを細かく装飾するために欠かせないCSS。
フォントの色指定からアニメーションまで、幅広いことが可能なCSSですが、今回は初心者向けのお話です。
初心者向けの内容ではありますが、もしかしたら慣れている方も混乱する、あるいは覚えるのが大変だったという内容かもしれません。
それはズバリmarginとpaddingです。
どちらも余白を作るためのプロパティですが、どっちがどこの余白を指定するのか?どんな違いがあるのか?
まだすべて把握できていないという方はぜひ最後までお付き合いください。
目次
- CSSで余白を指定するには
- marginとpaddingの違い
2-1.ボックスを覚えよう - それぞれの書き方
3-1.padding
3-2.margin
3-3.marginを使用する際の注意点 - margin応用編
- まとめ
1.CSSで余白を指定するには
Webページをかっこよく、スタイリッシュに、美しく、クールに見せるために余白を作りたい!という状況はあると思います。
そんな時に使うプロパティはmargin(マージン)とpadding(パディング)です。
なんで2つもあるの?と思うかもしれませんが、それぞれ役割が異なりますので解説していきます。
2.marginとpaddingの違い

結論から先に言うと、
要素の内側の余白→padding
要素の外側の余白→margin
という違いです。
欲しい余白が要素の中か外かによって使い分けます。
もう少し詳しく見ていきましょう。
2-1.ボックスを覚えよう
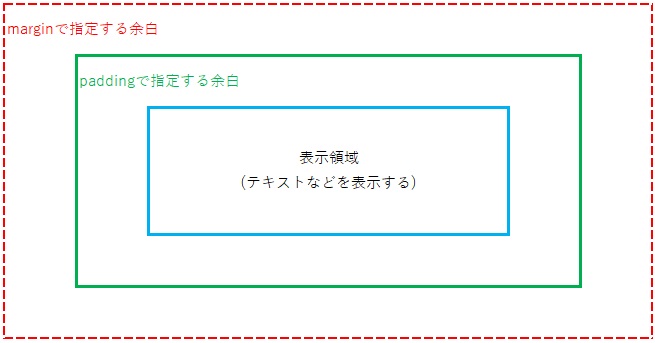
要素はすべて「表示領域」「境界線」「余白」の3つからなり、その3つを合わせた領域をボックスと呼びます。
図にすると以下のような感じです。

緑のラインはborder(ボーダー)と呼ばれる境界線です。
この境界線の内側の余白をpadding、外側の余白をmarginでそれぞれ指定します。
例えば、以下は余白の指定をしていないボックスです。
marginもpaddingも設定していません。
そして、paddingで余白を指定すると以下のようになります。
※paddingで指定する余白は要素の中になるので、余白も緑背景になります。
paddingを30pxに設定しています。
そして次の場合は、paddingでは余白を作っておらず、緑背景の外側の余白をmarginで指定しています。
marginを30pxに設定しています。
3.それぞれの書き方

3-1.padding
paddingは要素内の余白を設定するプロパティでした。
どう指定したらいいのか書式を紹介します。
padding:10px;
→上下左右に余白を10px
padding: 10px 20px 30px 40px;
→上に10px 右に20px 下に30px 左に40px
padding: 10px 20px;
→上下に10px 左右に20px
padding: 10px 20px 30px;
→上に10px 左右に20px 下に30px
基本的には上から時計回りに指定します。
場所ごとに指定したい場合、時計回りを忘れた場合などは以下のような記述もできます。
padding-top:10px;
→上に10px
padding-right:10px;
→右に10px
padding-bottom:10px;
→下に10px
padding-left:10px;
→左に10px
ちなみにpaddingは要素を広げることになるので、要素に背景色がある場合、paddingした部分も同様の色になります。
3-2.margin
marginは要素外の余白を設定するプロパティでした。
書式もpaddingとほとんど同じです。
margin:10px;
→上下左右に余白を10px
margin: 10px 20px 30px 40px;
→上に10px 右に20px 下に30px 左に40px
margin: 10px 20px;
→上下に10px 左右に20px
margin: 10px 20px 30px;
→上に10px 左右に20px 下に30px
あるいは、
margin -top:10px;
→上に10px
margin -right:10px;
→右に10px
margin -bottom:10px;
→下に10px
margin -left:10px;
→左に10px
です。
違いとしては、marginは要素外に対する指定なので、要素に背景色があっても同様の色はつかない点です。
3-3.marginを使用する際の注意点
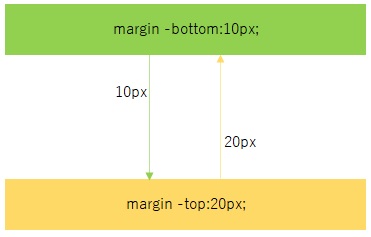
marginは縦方向に異なるmarginが2つ重なっていた場合、大きい数値のみ採用し、小さい数値は無視してしまう特徴があります。
以下の図を見てください。

緑の要素で下に10px、黄色の要素で上に20pxのmarginを指定しています。
この時に10px+20pxで30pxとなるのではなく、20pxのみが採用され、緑の要素と黄色の要素の間のmarginは20pxとなります。数値が同じ場合には、その数値だけが採用されます。(下に10px、上に10pxの場合、marginは10px)
あくまでも縦のmarginの時だけなので注意してください。横の場合は加算されます。
また、paddingにはこの特徴はありません。
4.margin応用編
marginを使う際のちょっとしたテクニックをご紹介します。
要素の中央揃えです。
余白は数値だけではなく、autoで指定可能です。
例えば、
margin-right: auto;
margin-left: auto;
とすると左右のmarginが等しくなり、要素が中央にきます。
割と使う機会は多いと思うので、些細なことですが覚えておくと作業効率が上がるかもしれません。
なお、この方法はあくまでも横の位置に対してだけです。上下についてはautoでも中層揃えにはならないので注意してください。
ちなみにpaddingはこのやり方では中央揃えはできませんが、上下左右を同じ数値にすることで疑似的に中央揃えは可能です。
5.まとめ

CSSで余白を指定するためにはmargin(マージン)とpadding(パディング)の2種類があります。
要素の内側の余白→padding
要素の外側の余白→margin
といった分け方になります。
まずはボックスの考え方を把握したうえで、余白を作りたい場所がborder(ボーダー)の内か外かで判断しましょう。
書式はmarginもpaddingもほとんど同じです。
書式によって上下左右を個別に指定することも、まとめて指定することもできます。
margin: 10px; → 上下左右に余白を10px
margin: 10px 20px 30px 40px; → 上に10px 右に20px 下に30px 左に40px
margin: 10px 20px; → 上下に10px 左右に20px
margin: 10px 20px 30px; → 上に10px 左右に20px 下に30px
あるいは、
margin -top: 10px; → 上に10px
margin -right: 10px; → 右に10px
margin -bottom: 10px; → 下に10px
margin -left: 10px; → 左に10px
paddingは上記の書式のmarginをpaddingに変えるだけですが、marginには注意点があります。
縦方向に異なるmarginがある場合、相殺してしまう点です。
合算されるのではなく、大きい方の数値のみが採用されるので留意しておきましょう。
また、marginはautoを使うと中央揃えが可能です。
margin-right: auto;
margin-left: auto;
といった使い方になります。
上下ではできない点、paddingは対応できない点には注意が必要です。
ライター:彦坂 愛知 県内から 名古屋 を中心にホームページ制作を行っている会社 株式会社 WWG(ダブルダブルジー) 愛知県 名古屋市中村区名駅5-16-17 花車ビル南館5FTEL: 052-890-7007(2021-12/16~変更)
※ ホームページ制作や活用サポートのお問い合わせはコチラから
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
