クリエイターラボ
【CSS・JS】ひと文字ずつ色を変える方法
良かったら”♥”を押してね!

今回はCSSとJSを使って、ひと文字ずつ色を変える方法をご紹介します!
ポップで明るいサイトを作るときにぜひ試してみてください。
目次
1.やりたいこと
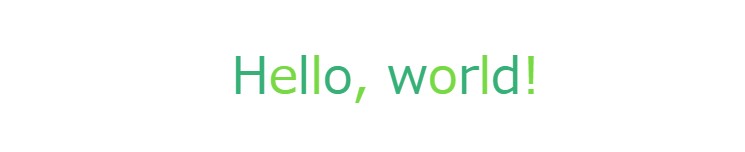
まずは、私がやりたかったのはこんなデザインの時です。

このデザインにするためには、ひと文字ずつ、spanタグで括らなくてなりません。
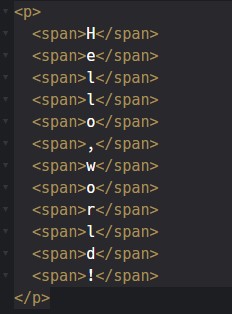
どんなソースになるかというとこんな感じです。

こんな面倒なことはやりたくないですよね・・・。
そこで、簡単にひと文字ずつspanタグで括ってくれるようなJSを探してみました!
2.ひと文字ずつ色を変える方法
では、早速ご紹介します。
See the Pen Untitled by @wwg (@WWG) on CodePen.
①基本的な方法
HTMLのコードはこれだけで大丈夫です!
シンプルで分かりやすいですね!
<p class="txt_color">Hello, world!</p>次にJSです。
こちらを入れます。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js" type="text/javascript"></script>$(function() {
$(".txt_color").children().addBack().contents().each(function(){
if (this.nodeType == 3) {
$(this).replaceWith($(this).text().replace(/(\S)/g, "<span>$&</span>"));
}
});
});そうするとこれでもう、自動的にひと文字ずつspanタグで括ってくれます!
あとは、CSSで装飾するだけです。
nth-childの奇数、偶数を使用します。
.txt_color span:nth-child(odd) {
color: #36b077;
}
.txt_color span:nth-child(even) {
color: #77d943;
}②もっとカラフルに!
See the Pen Untitled by @wwg (@WWG) on CodePen.
全部違う色にすることもできます。
子ども向けのポップなサイトに合いそうですね!
3.まとめ
これを使用すれば全部の文字をspanタグで括る必要はなくなり、便利になりましたね!
もし良ければ、使用してみてください。
良かったら”♥”を押してね!
shoppingmode関連タグ
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
