クリエイターラボ
初心者だからこそ覚えたい!Illustratorの便利機能
良かったら”♥”を押してね!

グラフィックデザインの必需品とも言えるソフトウェア、Illustrator(イラストレーター)。便利なツールが豊富で非常に使いやすいのですが、多機能がゆえにちょっとハードルが高いと感じる方もいるかもしれません。
ですが、デザイナーではない人こそ、Illustratorの使い方を覚えることで印刷物やWeb用の素材が簡単に作れるようになります。(筆者もデザイナーではありません…)今回は、Illustratorを使い始めたばかりのころに「こんなことがやりたい!」と感じたことを中心に、やり方&使い方を紹介していきます。
※バージョンはCS6のものを使用しています。
目次
使用頻度の高いショートカット
機能の切り替えがサクサク進むショートカットキー。他のアプリケーションと同じ効果のものもあるので、覚えておくととても便利です。
Windows/Mac OS
・取り消し
Ctrl+Z/Command+Z
・やり直し
Shift+Ctrl+Z/Shift+Command+Z
・すべてを選択
Ctrl+A/Command+A
・カット
Ctrl+X/Command+X
・コピー
Ctrl+C/Command+C
・ペースト
Ctrl+V/Command+V
・同じ位置にペースト
Shift+Ctrl+B/Shift+Command+B
・選択したものをグループ化
Ctrl+G/Command+G
・選択したもののグループ化解除
Shift+Ctrl+G/Shift+Command+G
・手のひらツール
スペースキー
・プレビューの拡大&縮小
Alt+マウスホイール/Option+マウスホイール
・保存
Ctrl+S/Command+S
・別名で保存
Shift+Ctrl+S/ Shift+Command+S
・ファイルを閉じる
Ctrl+W/Command+W
・Illustratorを終了する
Ctrl+Q/Command+Q
オブジェクトを整列する
選択範囲を基準に揃える
複数のオブジェクト(画像や図形、文字のこと)を同じ基準位置に揃えたいときに便利なツールです。
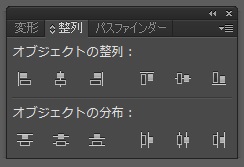
まずは ウィンドウ→整列 で整列パネルを表示します。Shift+F7のショートカットでも開けます。

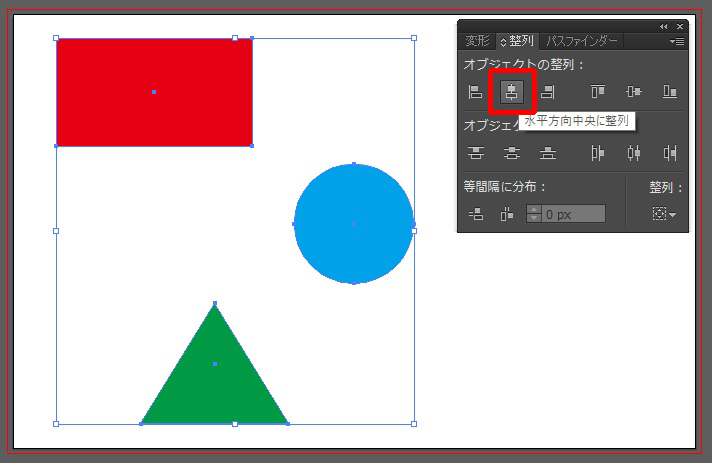
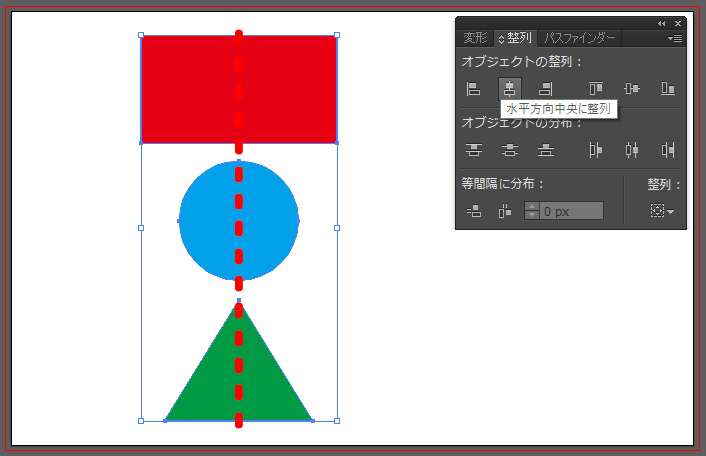
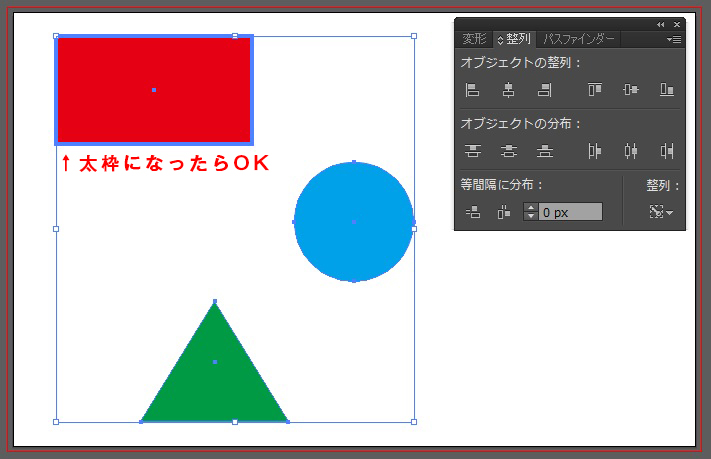
整列したいオブジェクトを選択して「水平方向中央に整列」をクリックすると、図形がすべて中央を基準に揃います。他のボタンでは同様に左右や上下に合わせることも可能です。


アートボードを基準に揃える
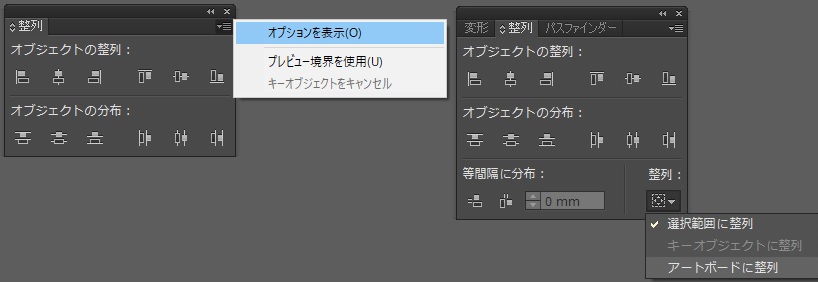
「アートボード(白いキャンバスのこと)の左端に揃えたい!」というようなときは、右上のボタンから「オプションの表示」を選択して、右下の「アートボードに整列」を選ぶとできるようになります。


特定のオブジェクトを基準に揃える
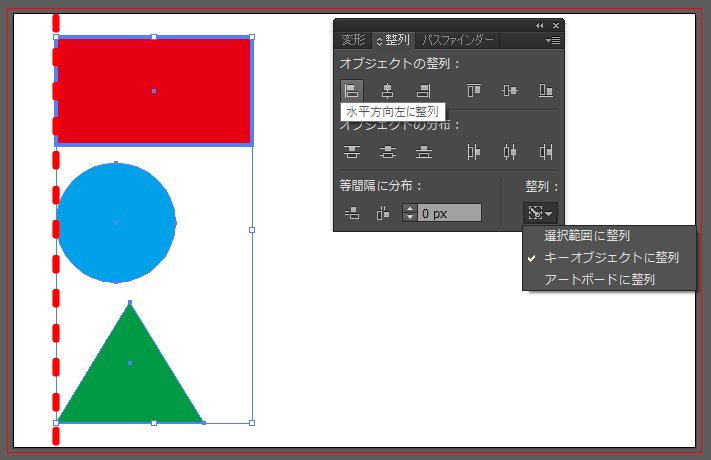
「特定のオブジェクトに合わせたところに配置したい!」というときは、「キーオブジェクトに整列」モードを使います。
配置したいオブジェクトをすべて選択した状態で、基準になるオブジェクト(キーオブジェクト)を1回クリックすると、選択の枠線が太くなり、「キーオブジェクトに整列」モードに移行します。そのまま整列のボタンを押せば完了です。


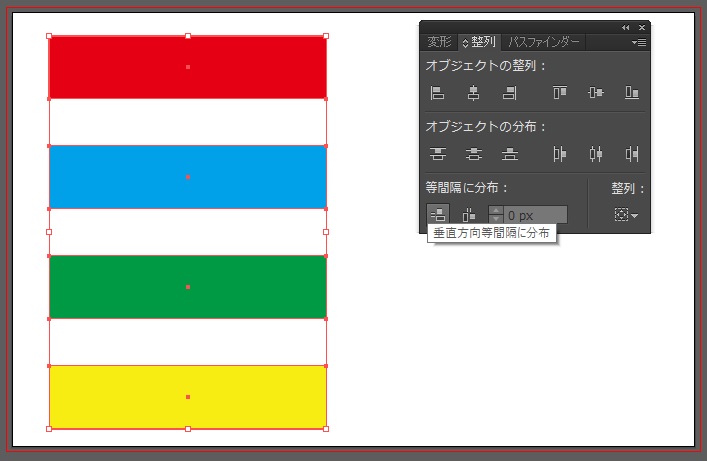
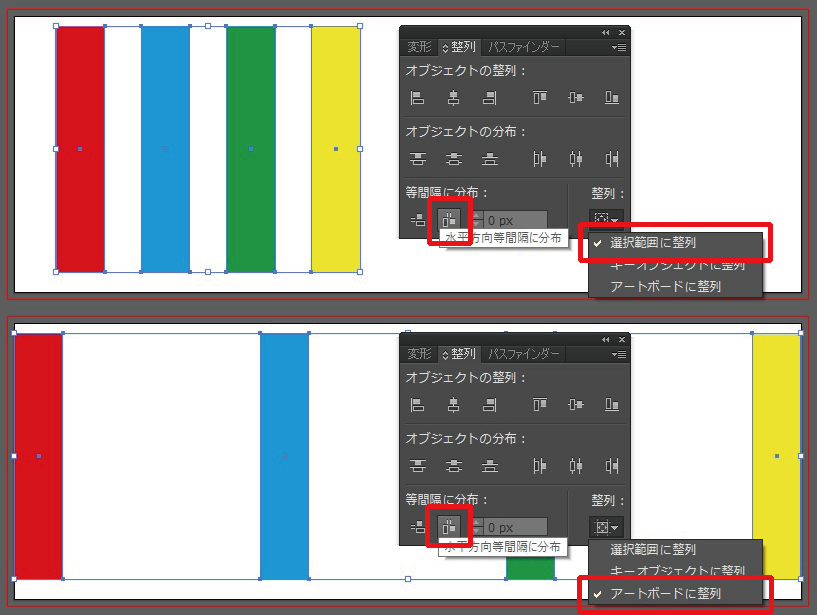
オブジェクトを等間隔に並べる
オブジェクトを等間隔に配置することもできます。
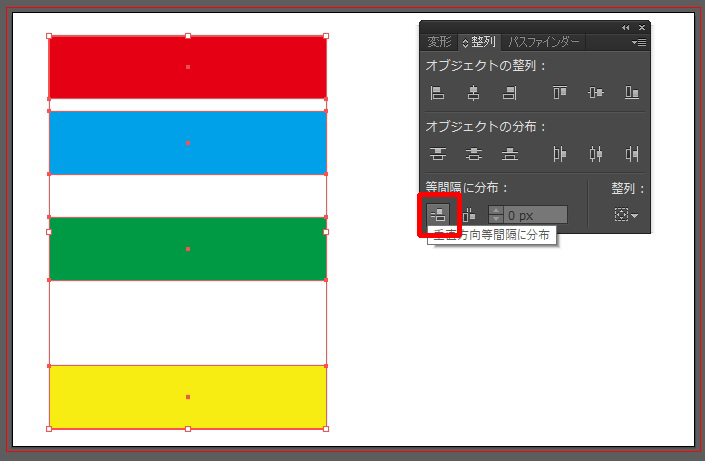
並べたいオブジェクトをすべて選択した状態で、左下のボタンを押します。縦方向の距離を均等にしたい場合は左側の「垂直方向等間隔に分布」を、横方向の距離を均等にしたい場合はその隣にある「水平方向等間隔に分布」を選びます。


右下の整列オプションで「選択範囲に整列」を選んでいると、上の図でいう赤色と黄色の四角に挟まれたオブジェクトだけが調整されます。「アートボードに整列」を選んでいるとアートボード内で等間隔に配置されるので、「あれ?思ったような形にならないな?」というときは確認してみてください。

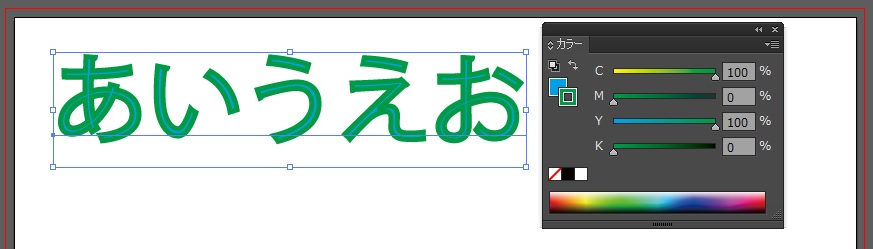
文字にふちを付ける
カラーパネルで線に色を付ければふちを付けることはできますが、あまり見栄えが良いとは言えないですし、線を太くすると文字の塗り(↓の図の水色の部分)が潰れてしまいます。

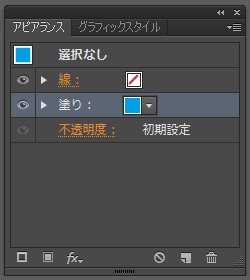
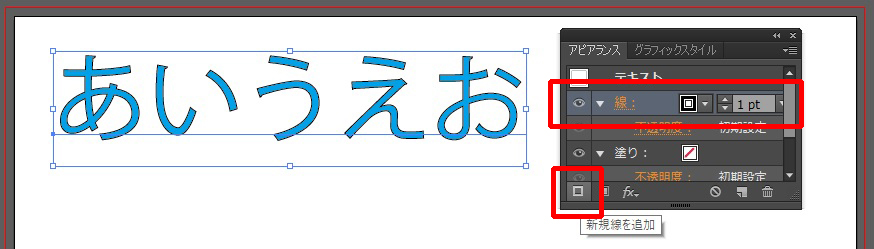
そこで、 ウィンドウ→アピアランス でアピアランスパネルを出します。ショートカットはShift+F6です。

装飾したい文字を選択した状態で左下の「新規線を追加」を押すと、文字にふちが付きます。

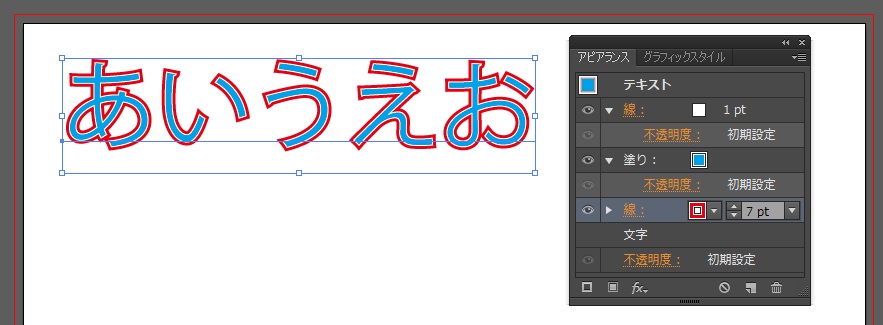
色や太さを変えたり、ドラッグ&ドロップで重ねる順番を変えたりすれば自由な装飾が可能です。

画像に透明なグラデーションをかける
画像に透明なグラデーションがかかって、背景と同化していくような演出です。

まずは ファイル→配置 でグラデーションをかけたい画像を配置します。

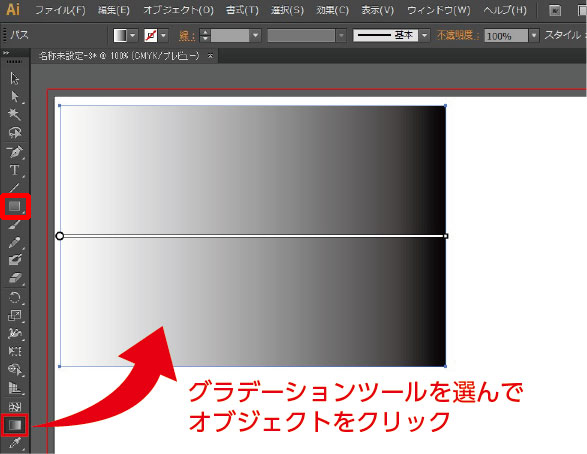
配置した画像の上に、「長方形ツール」でオブジェクトを配置して、グラデーションをかけます。「グラデーションツール」を選んでからでオブジェクトをクリックすればグラデーションがかかります。

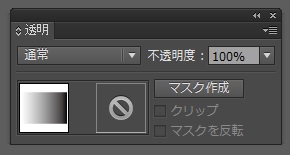
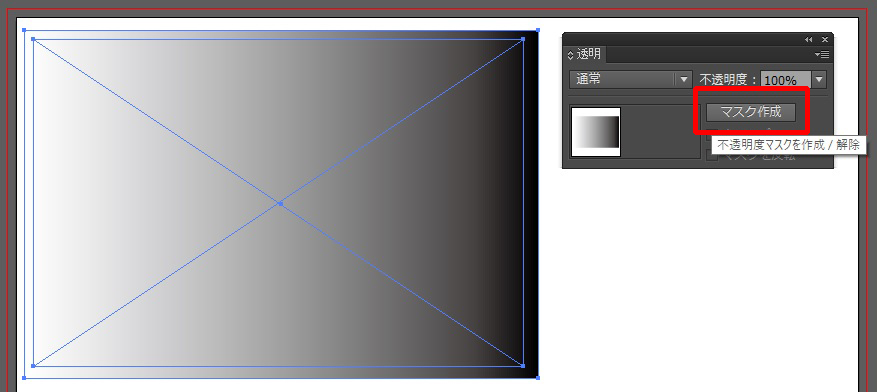
次に ウィンドウ→透明 で透明パネルを出します。ショートカットはShift+Ctrl+F10です。

グラデーションをかけたオブジェクトと、その下にある画像を同時に選択して、「不透明度マスクを作成/解除」を押せば完了です。


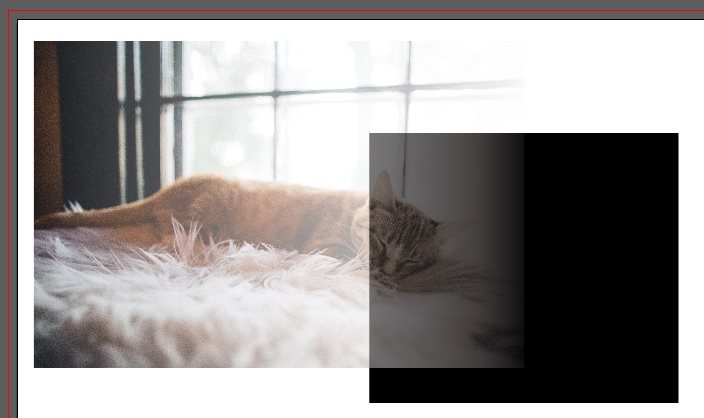
透過グラデーションをかけた画像の下にオブジェクトを置いてみると、透けているのがよくわかりますね。

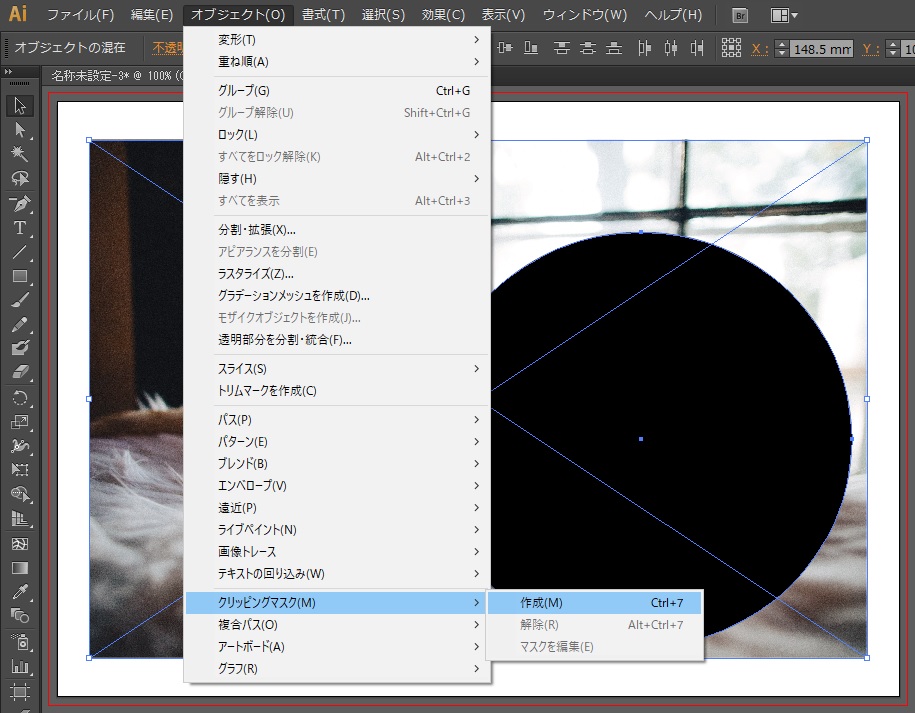
画像を任意の形に切り抜く
Illustrator上に配置した画像を特定の部分だけ使いたい、あるいは丸く切り抜いたような演出がしたいときに使います。

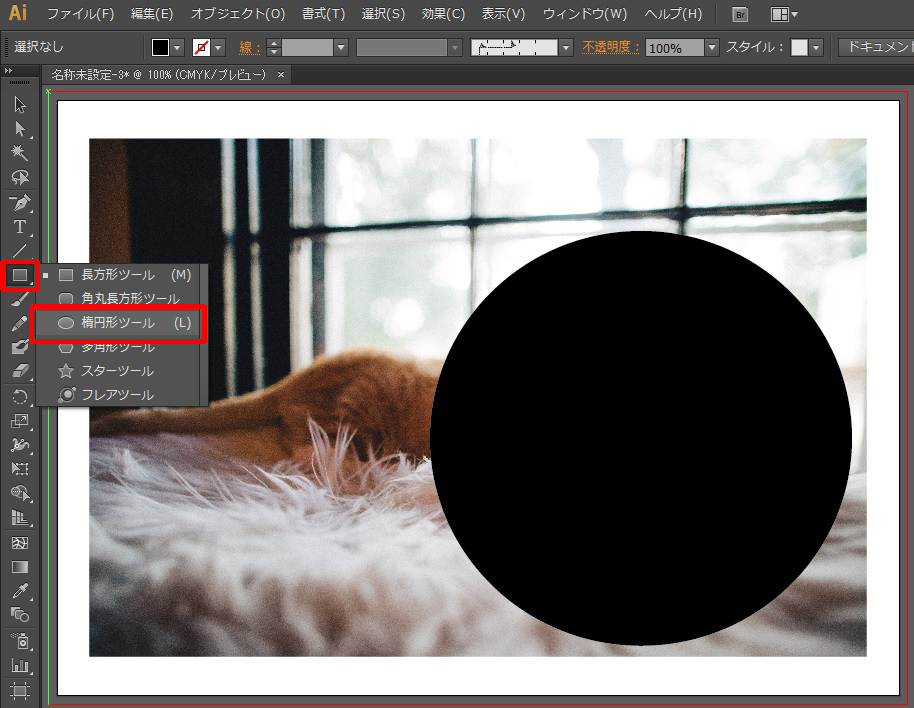
まずは切り抜きたい画像を配置して、その上に切り抜きたい形のオブジェクトを重ねます。今回は猫の顔の部分を丸く切り抜きたいので、楕円形ツールを使いました。楕円形ツールは、長方形ツールを長押しすると切り替えができます。


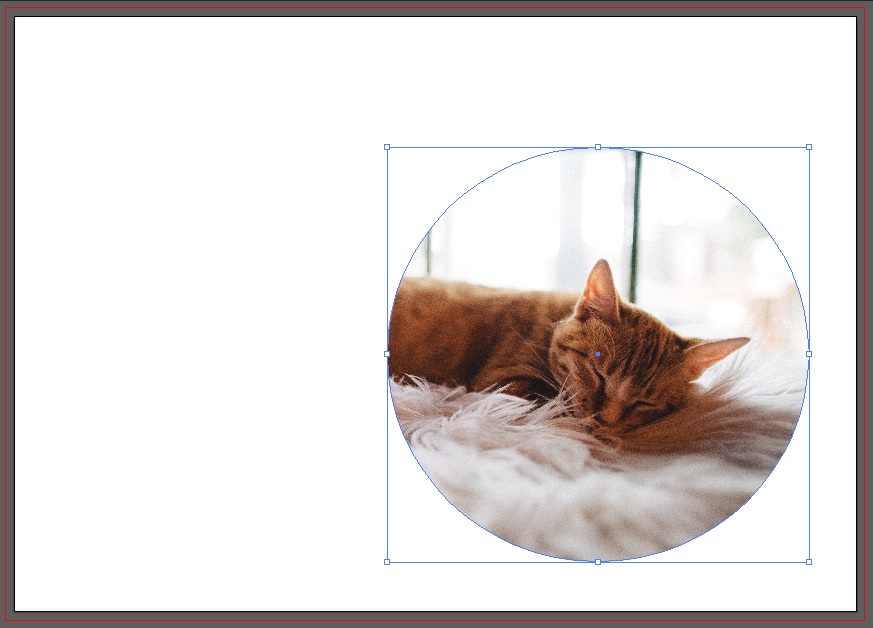
画像と重ねたオブジェクトの両方を選択した状態で上のメニューから オブジェクト→クリッピングマスク→作成 を選べば完了です。Ctrl+7のショートカットキーでかけることもできます。
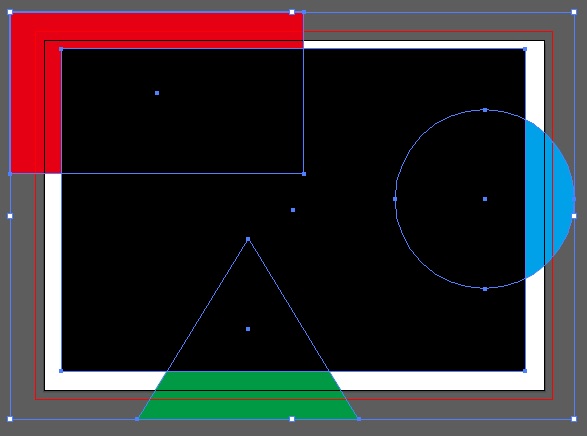
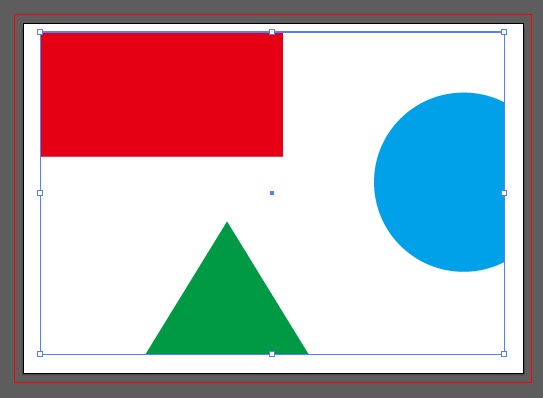
画像以外のものにかけることもできるので、「この範囲内にすべてのものを収めたい!」というときにも使えます。


この機能の便利なところは、やり直しが簡単にできるところ。 解除したいときは、かけたときと同様に画像を選択して オブジェクト→クリッピングマスク→解除 でできます。ショートカットはAlt+Ctrl+7です。
まとめ
実際に絵を描く感覚に近いPhotoshop(フォトショップ)と違って、Illustratorは使い方にピンとこない、少し苦手かも、と感じる方も多いようです。
Illustratorはチラシや冊子といった印刷物の制作が得意なソフトウェアなので、広報物を作る機会が多い方は覚えておいて損はないかもしれませんね。無料で提供されているソフトにはillustratorの仕様を参考にしているものも多いので、応用もききます。 いろんな機能が使えると楽しくなってくると思うので、ほんの少しでも勉強の参考になれば幸いです。
▼その他のWeb制作「デザイン」に関するお役立ち情報(記事一覧)は下記の記事からご確認いただけます。
関連記事

【Web制作ガイド-デザイン編】心地よいサイトを作るヒント集

2020年にWWGへ入社。Webサイトの文章作成をはじめ、キャッチコピー、Web記事、座談会ページ、インタビュー、校正など、ライティング関係の業務を担う。趣味の個人サイトをWordPressで作ったのでコーディングを勉強中。最近「.htaccess」がわかりはじめた。
この人が書いた記事をもっと見る
おすすめ記事のご紹介
-

【デザイナー目線で紹介】パンフレットの作り方 印刷サイズごとの特徴について
-

【超初心者向け】イラレで「グラデーション文字」を作る!2つの方法+α【Illustrator】
-

【簡単】イラレで縁取りする方法【Illustrator初心者向け】
-

【Web制作ガイド-企画編】最初に読んでおきたい記事まとめ
-

【Web制作ガイド-デザイン編】心地よいサイトを作るヒント集
-

【Web制作ガイド-技術編】サイト構築時に役立つ記事まとめ
-

【Web制作ガイド-運用編】成果を最大化するためのヒント集
-

【Web制作ガイド-採用編】採用サイト制作のお役立ち情報集
-

【Web制作のすすめ】ホームページ制作のためのお役立ち情報集
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
