お役立ち情報
ドメイン、サーバー、IPアドレス、DNSって何!?ホームページ表示の仕組み
良かったら”♥”を押してね!

<当記事はこんな疑問にお答えします>
・ホームページってどんな仕組みで表示されてるの?
・ドメイン、サーバー、IPアドレス、DNSって何?
・何故URLを入力するだけで、そのサイトにアクセスできるの?
普段、私達が何気なく見ている Webサイト(=以下、ホームページと記載) ですが、どのような仕組みで表示されているのでしょうか。
今回はそんな疑問からホームページが表示される仕組みについて調べてみました。
ホームページの仕組みをより深く理解するための参考になれば幸いです。
※2020年12月7日現在の情報です
目次
1.重要な3つの要素

ホームページを構成する重要な要素として、「ドメイン、Webサーバー、IPアドレス」という3つの要素があり、 ホームページをお店に例えるとそれぞれ以下のように言い換えることができます。
・ドメイン=お店の名前
・ Webサーバ=お店を出す場所
・ IPアドレス=お店の住所
では、次の章で具体的にドメイン、Webサーバー、IPアドレスと、それに関連した「DNS (ドメイン・ネーム・システム) 」について、それぞれがどんな役割をしているのかご紹介したいと思います。
2.各要素の解説
①ドメイン
ドメインとはインターネット上の住所のようなものです。
インターネット上にたくさんのホームページがある中で、それぞれのホームページはURLを持っており、そのURLの中にドメインが含まれています。
例えば、下記のようなURLがあるとします。
https://www.abc.jp/
この場合、URLのwwwをホスト名、abc.jpをドメイン名と呼びます。
②Webサーバー
Webサーバーはお店を出す場所に例えられ、ホームページのファイルデータを保管しています。
Webサーバーの構造は、例えるならマンションのようになっており、1つの部屋に1つのホームページのデータが保管されています。
その1つの部屋ごとに1つのIPアドレス(住所)が割り当てられています。
③IPアドレス
IPアドレスはお店の住所のようなものだと言えます。
IPアドレスは数字の羅列で構成されており、例えば私達が普段よく利用するGoogleのIPアドレスは「 216.58.197.163 」です。
このIPアドレスに対して、Webブラウザでアクセスをすることで私達はホームページを閲覧することができます。
さて、このIPアドレスに関連した用語として DNS(ドメイン・ネーム・システム) というものが非常に重要になってきますのであわせてご紹介します。
④DNS(ドメイン・ネーム・システム)
DNSとは Dmain name system(ドメイン・ネーム・システム) の略で、 ホームページのドメインとIPアドレスを結びつける役目をしています。
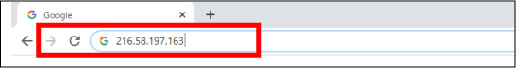
例として、Google Chromeの検索バーでGoogleのIPアドレスである 「 216.58.197.163 」 を打ち込んでエンターを押してみます。
※画像はクリックで別タブで拡大表示されます


このように、DNSによってドメインとIPアドレスが結びついているので、IPアドレスがわかればホームページを検索することができます。
ここで重要なのがドメインの存在です。
もし、私達が普段ホームページに誰かにアクセスしてもらう時に、IPアドレスしか存在しない場合、数字だけの羅列ですごくわかりくくなってしまいます。
ドメインが存在すると、新しくホームページを作成した時に
「http://www.abc.jp 」を検索してください
のように、視覚的にわかりやすく相手にホームページの場所を伝えることができます。
しかし、ドメインが存在しないと、
「 198.58.197.163」 を検索してください
というように非常に分かりづらくなってしまうのです。
まとめると、数字の羅列であるIPアドレスをわかりやすく表す役割をドメインは担っています。そして、このIPアドレスとドメインを結びつける役目をDNSがしているということになります。
3.ホームページが表示される仕組み
では、最後にホームページが表示される仕組みを上記の要素を使ってご紹介したいと思います。
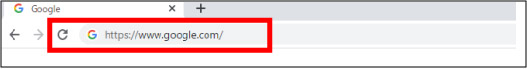
①Google ChromeなどのWebブラウザでGoogleのURLである
「https://www.google.com」を入力します。

②ブラウザがDNSサーバーに対してGoogleのIPアドレス(住所)が何かを尋ねます。
それに対して、 「https://www.google.com」 に紐づいているIPアドレスをDNSサーバーがブラウザに返します。
③DNSサーバーから返ってきたIPアドレスをもとにブラウザはWebサーバーにサイト情報を見せるように問い合わせをします。
それに対して、Webサーバーはサイト情報をhtmlという、コンピューター言語で書かれた形でファイル形式でブラウザに返します。
④最後にブラウザはこのhtmlという言語を人間がわかる形に翻訳して表示します。
このような仕組みでホームページ は表示されます。
4.まとめ

ここまで ホームページ が表示される仕組みについて詳しく調べてみました。
まとめると、 ドメイン、Webサーバー、IPアドレス がそれぞれ役割をもっていて、それらがうまく連携することでホームページは表示されいるということになります。
ライター:井上
愛知 県内から 名古屋 を中心にホームページ制作を行っている会社
株式会社WWG(ダブルダブルジー)
愛知県名古屋市中村区名駅5-16-17 花車ビル南館5F
TEL: 052-485-6846
※ ホームページ制作や活用サポートのお問い合わせはコチラから
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア



