クリエイターラボ
【jquery.cookie.js】初回だけポップアップ(モーダル)を簡単に作る方法
良かったら”♥”を押してね!
を-簡単に作る方法-1024x576.jpg)
こんにちは!
今回は、サイトに入ったときに出てくるポップアップ(モーダル)を最初の時だけ表示させる方法をjquery.cookie.jsを使って簡単にお伝えしたいと思います。
目次
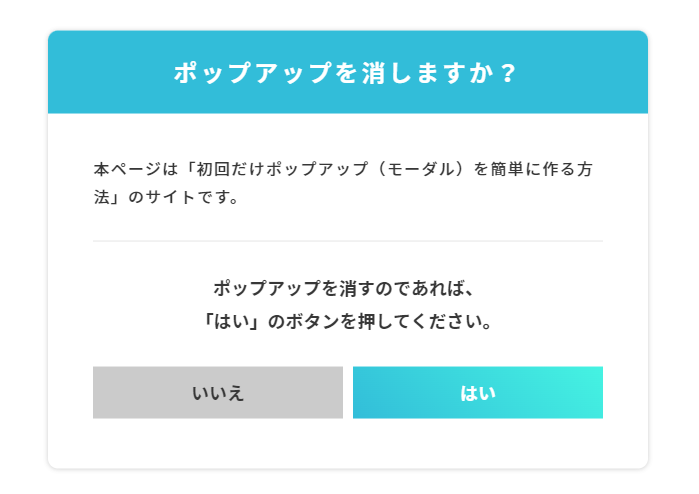
初回だけポップアップ(モーダル)の作り方

今回は、 「jquery.cookie.js」というcookieの追加・変更・削除などが簡単にできるjQueryを使っていきます。
内容は、初回だけポップアップを表示させて、ボタンを押すとcookieに保存され、保存されている間はポップアップを非表示にするというやり方です。
今回は、そのやり方を解説します。
①必要なもの
今回必要になるものは、jQueryとjquery.cookie.jsです!
jQueryとjquery.cookie.jsは下記から最新版を入手できます。
jQuery:
https://jquery.com/download/
jquery.cookie.js :
https://github.com/carhartl/jquery-cookie/blob/master/src/jquery.cookie.js
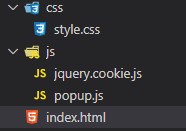
jQueryは、外部リンクで取得して、jquery.cookie.jsをダウンロードして、下記のような配置にしたらいよいよ記述していきます!

②書き方
記述の参考例は下記になります。
See the Pen jquery.cookie.js by @wwg (@WWG) on CodePen.
※htmlはindex.html cssはstyle.css jsはpopup.jsに記述してください。
※Codepenでは、cookieが保存されませんので、ここでは確認できないのですが、Visual Studio CodeやDreamWeaverなどご自身が使っているエディタにコピペして実際にローカル環境などで試してみてください。
今回は、ボタンを押すと1日分のcookieが保存される設定になっています。もっと保存される日数を増やしたい時は、jsのところにある 「expires: 1」の数字を変更していただくと、その日数分cookieが保存されるようになります。
まとめ
いかがでしたでしょうか?
cookieは簡易的なものですので、実際にシステムに組み込むとなると、あまり使われることがありません。
ですが、今回のように、簡単に初回だけ表示するポップアップが必要な時など、簡易的な情報の保存が行われるときは使われますので、今回の記事が参考になれば幸いです!
愛知 県内から 名古屋 を中心にホームページ制作を行っている会社 株式会社 WWG(ダブルダブルジー) 愛知県 名古屋市中村区名駅5-16-17 花車ビル南館5FTEL: 052-890-7007(2021-12/16~変更)
※ ホームページ制作や活用サポートのお問い合わせはコチラから
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
