お役立ち情報
「早い話、速いです。」の効果|スキャナビリティとは?
良かったら”♥”を押してね!

<こちらの「記事」は、下記のような疑問のお役立ち情報としてご参照ください>
※操作説明や機能説明は申し訳ございませんが行っておりません…
・スキャナビリティって何?
・スキャナビリティを向上させるポイントは何だろう?
私たちが普段、初めて訪れるホームページの画面を開いた際に、そのページを読むか読まないかをどのくらいの時間をかけて判断しているか考えたことはありますか?
実は、多くのユーザーがわずか10秒から20秒でそのページを読むかどうかを判断しているということがインターネット上の調査で明らかになっています。
ニールセン・ノーマングループの調査
ユーザーはどのくらいWebページにとどまりますか?
https://www.nngroup.com/articles/how-long-do-users-stay-on-web-pages/
今回は、そんな短い時間でもユーザーに「読みたい!」と思ってもらえるページづくりに欠かせない、「スキャナビリティ」という考え方について詳しくご紹介します。
※ 2021年4月1日現在の情報です
目次
スキャナビリティとは?

スキャナビリティ(Scannability)は、ユーザーがページ全体にさっと目を通した際に、その内容をどれだけ理解しやすいかを表したものです。
日本でも紙情報を素早くデータ化できる「スキャナー」というデバイスは浸透していますよね。
スキャナーを使って一瞬で情報を読み取るように、スキャナビリティの高いページは、ユーザーが一瞬で内容を読み取れるということを意味します。
スキャナビリティ向上のメリット
スキャナビリティの高いページほど、ページから離脱される(読むのをやめて他のページに移動される)可能性は低くなるというメリットがあります。
言い換えると、スキャナビリティを向上させることで、ページの細部まで読んでもらえたり、関連した他のページを見てもらえたりしやすくなります。
また、スキャナビリティが高いとホームページ全体の構成を把握しやすくなります。
すると、どこに何があるのか、サービスの申し込みや製品を購入したい時はどこをクリックすればいいのかが一目瞭然となり、ユーザーの満足度も高くなるという大きなメリットがあります。
では続いて、そんなメリットの多い「スキャナビリティ」を上げるポイントをご紹介します。
スキャナビリティ向上のポイント

コンテンツの視覚化
インターネットの利用が当たり前になった現代では、ユーザーは視覚的な表現に慣れており、反対にテキストの多いページ(視覚的に内容を捉えにくいページ)は、あまり好まない傾向にあるようです。
そのため、特にトップページ(ホームページで最初に見られるページ)を中心に、文章より画像などの視覚的に理解しやすいコンテンツで構成するのがオススメです。
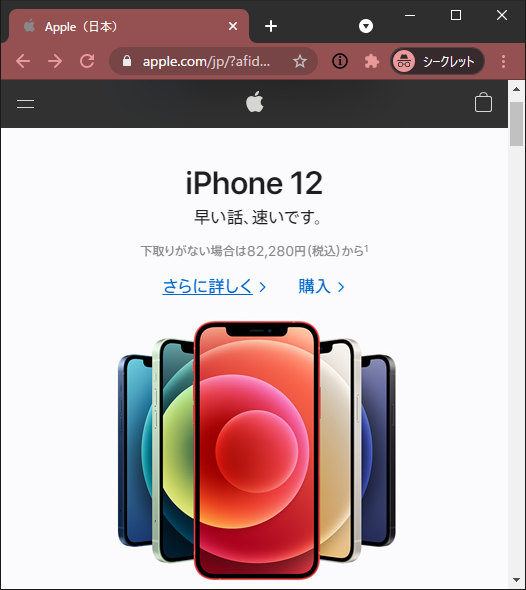
一例としてAppleの公式サイトを見てみましょう。
■参考URL:Apple(日本)

まず、文字より画像が占めてる割合が圧倒的に多いですよね。画像を一目見ただけで5色のカラー展開だということもわかります。
また、「早い話、速いです。」という文章の視覚化も注目したいポイントです。
このように文章を「読む」というよりは「見る」という感覚で理解できるように、意図的に文章を短くすることで、スキャナビリティの向上を図るのも非常に有効なアプローチだと言えます。
さらに、人間は完成しているものより未完成のものの方が記憶に残りやすいという特徴があり、これを「ツァイガルニク効果」と言います。
上記の例では「早い話、速いです。」だけでは何が速いのかわからない、だからこそ記憶に残りやすいということになりますね。
ツァイガルニク効果は高度なテクニックですが、スキャナビリティの向上とあわせて効果的に使うことができるとよいですね。
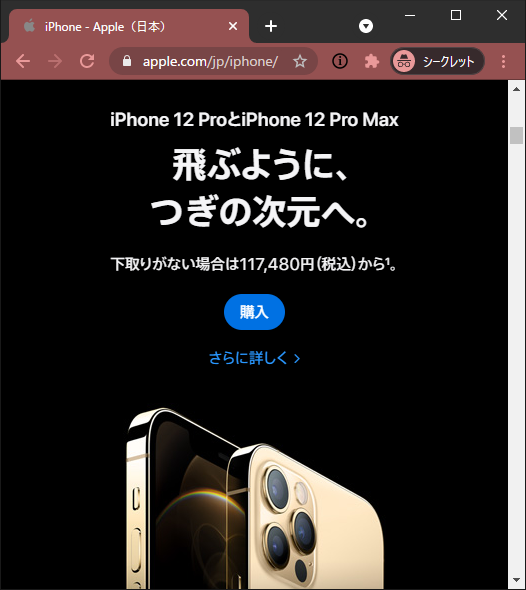
CTAパーツを見やすく配置

CTAとは、 Call To Action(コール・トゥー・アクション)の略で、日本語では「行動喚起」と訳せます。
CTAは、ホームページ上でユーザーにとってほしい行動を誘導することを意味します。
上図のiPhone12紹介ページでは「購入」が最終的なゴールになります。そのため、紹介ページの各所に「購入」という青いボタンが見やすく配置されています。
このように、CTAの箇所はボタンの形にしたり、周りと違う色にして目立たせたりすることで、よりスキャナビリティを向上させることができます。
CTAパーツを見やすく配置することは、企業側にとって「購入してもらいやすくなる」というメリットがあるだけでなく、ユーザーにも「購入したい時にどこをクリックしたらよいかすぐわかる」というメリットがあるということも大切なポイントになります。
文字色、装飾などによる強調
色や枠などを用いた文字の強調を行うのも非常に重要なポイントです。
以下に例として当ブログの最後に設置している「関連記事」という項目を記載します。
関連記事

info@で大丈夫?|企業メールアドレスの決め方と具体例
「関連記事」は、今読んでいる記事に関連した、他の記事も読んでもらえるように誘導する役目があります。
スキャナビリティ向上の工夫をしているポイントとして、まず「関連記事」というラベルが青色で強調されている点が挙げられます。青色はリンクに使われることが多いため、「リンク先に飛べる部分」であることをユーザーに視覚的に理解してもらいやすくなります。
また、左側にあるサムネイルはマウスオーバーによって色が変わる(グレーダウンする)ようになっており、「クリックできる」ということを示しています。
このように、様々な工夫でスキャナビリティの向上を図ることができます。
まとめ

今回はスキャナビリティについて詳しく調べてみました。
スキャナビリティを向上させることで、ユーザーにより多くのページ・内容を読んでもらえるようになり、最終的に満足度も向上させることができると言えます。
また、スキャナビリティを高める方法として「コンテンツの視覚化」「適切なCTAパーツの配置」「文字の強調」をご紹介しました。
ご自身のホームページに使える項目があれば、是非取り入れてみてください。
名古屋のホームページ制作会社WWGは、「閲覧する方にとって見やすいホームページ制作」を心掛け、お客様の想いと目的に寄り添ったWeb制作が特徴です。
もし、「今のホームページに不満がある」「プロの手できちんとしたホームページを作ってほしい」という方は、ぜひお気軽にWWGへご相談ください!
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア