お役立ち情報
これでわかる!Webサイトの歴史 ~黎明期から現在まで~ 後編
良かったら”♥”を押してね!

前回、これでわかる!Webサイトの歴史 ~黎明期から現在まで~前編では、 Webサイト(=以下、ホームページと記載)の誕生からそのデザインが見た目重視の3Dやアニメーションを多用したデザインへと変わっていった1990年代後半までの状況をご紹介しました。
さて、そのホームページ全体に対しての考え方、価値観は2000年代に入り、さらに目まぐるしく変化しました。
今回は2000年代初期から2000年代後期、さらには現在に至るまでのホームページの歴史をご紹介します。前回の記事と合わせて参考になれば幸いです。
目次
2000年代初期 CSSの普及とユーザビリティ優先のデザインへ変化
CSSの普及

もともとCSSは1994年に提唱された概念でしたが、それを積極的に採用するようになったのは2000年代初期~中期でした。
CSSを採用することで、レイアウト関係のコードが外部ファイルとして分離し、サイト全体のレイアウトをCSSファイルで一括して管理できるようになりました。
その恩恵として、本来のタグの要素とは無関係の装飾情報などが混在していたHTMLコードを非常にシンプルにすることができ、メンテナンス性も非常に向上しました。
ユーザービリティ優先のデザイン

これでわかる!Webサイトの歴史 ~黎明期から現在まで~ 前編でもご紹介した通り、1990年代後期は派手な3Dやカラーの使用が好まれていました。
しかし、2000年代初期では、コンテンツをどのように配置したらユーザーが快適にページを閲覧することができるだろうかというユーザービリティ(ユーザーの利便性)が非常に重視されるようになりました。
2000年代中期 Webに対する考え方の変化
Web2.0という概念
Web2.0は2005年に発祥した、新しいインターネットの利用法を意味する概念です。
従来は情報の送り手と受け手が固定されていたのに対し、送り手と受け手が流動的に変化し、誰もがインターネットを通して情報を発信できるように変化したことを表します。
例として、ソーシャルネットワーキングサービス、ウィキ(Wikipediaなどに代表される、不特定多数のユーザーが共同してコンテンツを編集するサイト)、ブログなど、今では当たり前になった情報の「送り手」、「受け手」を明確に区別しないタイプのサービスなどが挙げられます。
インタラクションデザイン

Web2.0の流行に伴い、インタラクションデザインが重視されるようになりました。
もともとインタラクションとは日本語で「相互作用」を意味し、ホームページデザインにおいては「ユーザーが特定の操作を行ったときにシステム側でその操作に応じた適切な反応を返すこと」を意味します。
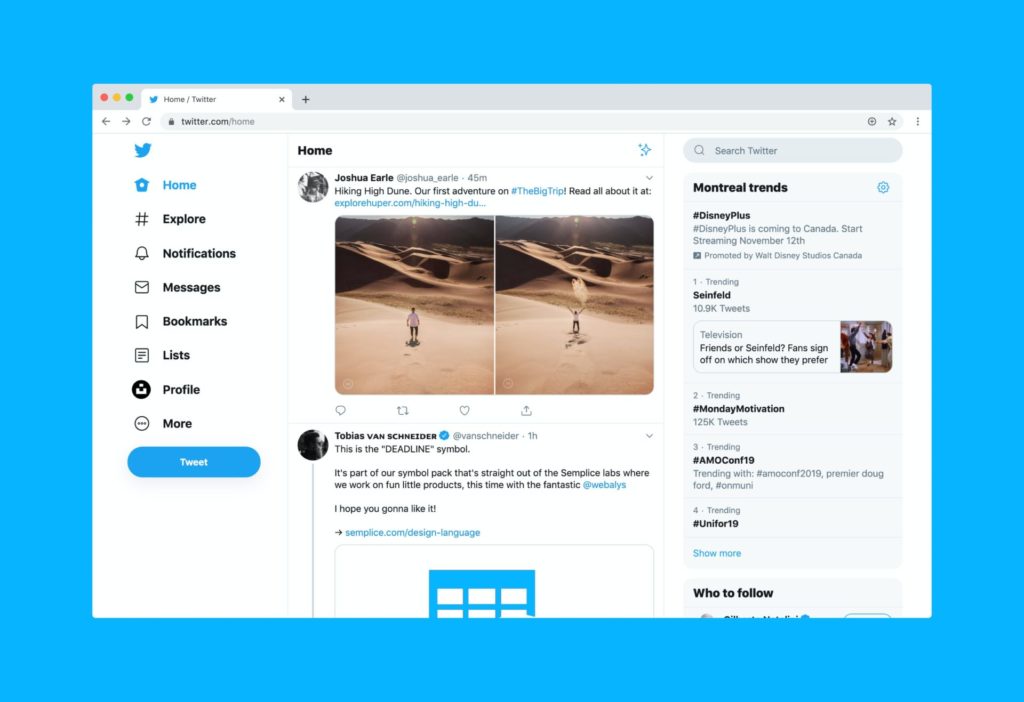
インタラクションデザインの例として、Twitterの「いいね」と呼ばれているハートのアイコンを押すと、花火が四方に開くようなアニメーションが表示され、ピンクのハートアイコンに変わるという演出が挙げられます。
ユーザーがどうしたら「直観的にこれがいいなと思った時に使う機能だとわかるか」ということを考えハートボタンのデザインにし、「そのボタンを押すというアクションに対してアニメーションを施すことでユーザーが楽しさを感じるように工夫されているという点」からインタラクションデザインをよく考慮した設計になっていると言えそうです。
Twitterの例のように、ホームページデザインに留まらずこのインタラクションデザインは、デザイン構成自体の重要な考え方として浸透していきました。
SEO対策もコンテンツ重視へ変化
ユーザビリティやインタラクションを重要視する動きは、検索エンジンにおいて、ウェブサイトを上位に表示するようサイト構成を調整する、いわゆるSEO(検索エンジン最適化)に対しても大きく影響を与えました。
ユーザーのページ閲覧のしやすさを考えることは、SEO対策についても有力だと考えられ、さらにそのSEOの要となるのはサイト内のコンテンツであるという考え方が広まりました。
その結果、ホームページのデザインもユーザー重視のSEO対策を意識したコンテンツを大切にする考えへシフトし、製品やサービスを売り込むようなデザインは影を潜めていきました。
2000代後期~現在 3つの変化とWeb活用への期待
2000年代後期から現在にかけてのWebの変化として、大きな3つの要素が挙げられます。
HTML5への改定
1つ目はHTML5への改定です。
「CSSの普及」でも一部ご紹介しましたが、ホームページのマークアップの分野では、2000年代に入りCSSが積極的に利用されるようになり、それに伴い「HTMLは本来のタグの役割を遵守しマークアップすべき」という考えが広まりました。
それを受け、当時使用されていたHTML4のタグだけではそのようなマークアップは困難であると考えられ、2000年代後半から新たなタグを含むHTML5へ仕様変更が進みました。
それにより、動画や音声、さらにはグラフィックの描画、位置情報の取得、フォーム周辺の機能の強化など、より機能性に優れたサイトをHTMLでマークアップできるようになりました。
レスポンシブデザイン

2つ目はスマートフォンの普及です。
2007年、Apple社によりiPhoneが発表され、従来の携帯電話とは大きく異なったタッチパネルを使った非常に革新的な操作性と、外観の美しさに注目が集まりました。
その後GoogleがAndroid OSを発表したことにより、各メーカーの携帯電話は今で言うところのガラケーからスマートフォンへ次々と変化を遂げていきました。
さらにスマートフォンやタブレットからホームページを閲覧する割合が、PCからホームページを閲覧する割合をも凌ぐように急速に変化しました。
そして、スマホやタブレットなどを使ったユーザーに適したデザインに、ページを自動で切り替える仕組みをもった「レスポンシブデザイン」が重要視されるように変化しました。
5Gの実用化とWeb活用への期待
最後は5Gの実用化です。
上記のような、マークアップ面での変化、デザイン面での変化など多方面での変化を経て、現在ホームページ制作のトピックとして非常に注目が高まっているのが5Gの実用化です。
5Gが実用化されることで、画像を最大解像度で用いたり、動画をメインのコンテンツとしてホームページを構成したりと、ホームページのコンテンツについてより大きなスケールでの制作が可能になると考えられそうです。
また、デザイン面でもWebフォント(コンテンツ側から提供されるフォントデータに従い、Webブラウザなどのクライアントが文字表示を行うフォント )の使用、特に日本語Webフォントを使っても5G環境下ではデータ転送速度が速いため、ページの表示速度が遅くならないなど、大きな恩恵を受ける事ができると考えられそうです。
まとめ
今回は2000年代初期~現代ついてWeb全体の変化を詳しく調べてみました。
まとめると、派手さを一つのトレンドとした90年代に比べ、2000年代ではユーザビリティ、特にスマホやタブレットなどのモバイル端末での利用のしやすさに注目が集まったと言えそうです。
そして、現在では通信インフラとしての大きな変化である5Gの実用化に伴うARやVR技術の進歩、それを導入したホームページ、Webサービスの変化が期待されています。一体どんな革新的なサービスやデザインの変化が起こるのか、今から非常に楽しみですね!
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア


