クリエイターラボ
【HTMLタグ一覧】最低限チェックしたいタグや属性を厳選!
良かったら”♥”を押してね!

今回は、新任Web担当者の皆様にぜひご紹介したい「「すぐに使えるタグ・属性一覧」をお届けします。初心者の方が覚えておくとよいタグや属性にどんなものがあるのか、一緒に見ていきましょう!
最近では、専門知識がなくても簡単にWebページの更新ができるCMS(コンテンツ・マネジメント・システム)を活用してホームページの運用をおこなうケースが多いですが、今日ご紹介するHTMLのタグや属性はCMS活用時にも覚えておくと表現の幅が広がりますよ!
一度に全部覚えられなくても大丈夫!この記事をブックマークしておけば、いつでも思い出せるので「よく使うタグにはどんなものがあるのかな~」と気楽に読み進めてみてくださいね。
目次
- タグとは
- 最初に覚えたい!HTMLのタグ一覧
2.1.pタグ【段落】
2.2.hタグ【見出し】
2.3.strongタグ【強調】
2.4.aタグ【リンク】
2.5.imgタグ【画像】
2.6.ul・ol・liタグ【箇条書き】
2.7.brタグ【改行】
2.8.divタグとspanタグ【デザインの指定】
2.9.tableタグ【表】
2.10.hrタグ【水平な横線】
2.11.blockquoteタグとqタグとciteタグ【引用】
2.12.コメントアウト【非表示コメント】 - 属性とは?
- 最初に覚えたい!HTMLの属性一覧
4.1.class
4.2.id
4.3.hrefとtarget
4.4.srcとalt
4.5.style - まとめ
1.タグとは

前回の「今さら聞けない…HTMLとは?CSSとの違いをわかりやすく解説」の記事で、HTMLの役割について詳しく解説していますので、ここでは簡単にHTMLタグの概要だけおさらいしますね。HTMLについて詳しく知りたい方は、ぜひ前回の記事もチェックしてみてください!
HTMLには、タグ・要素・属性の3つの用語があります。
人間の言語・文章構造をコンピューターに理解させるための言語がHTMLですが、そのなかでも「テキスト情報へ意味を与える印」を担うのがタグになります。
たとえば、見出しを定義するhタグを使って「<h1>見出し</h1>」と記述することで、コンピューター側で「このテキスト情報は見出しだ」と認識してくれます。
このように、タグを使用することで「こんな風にしたい」という考えをコンピューターに指示できるようになります。
タグは、以下のように記載します。
■記述方法
<タグ名>テキスト情報</タグ名>「<」「>」を使って記載し、最初に記載するタグを開始タグ、「/」を付けて最後に記載するタグを終了タグと呼んでいます。
2.最初に覚えたい!HTMLのタグ一覧
HTMLタグのおさらいができたところで、ここからは「これだけはまずおさえて!」というHTMLタグを厳選してご紹介していきますね。
これをおさえておけば、きっと業務がスイスイ進むはず・・・笑
2.1. pタグ【段落】
pタグとは、段落を定義するタグで、「p」はparagraph(段落)の略となります。pで囲った部分は、1つの段落として認識されます。
■記述方法
記述の仕方は、
<p>1つの段落</p>という形で、段落をタグで囲んで使用します。一般的なブラウザの場合、pタグを使用することで前後1行分改行されます。
同じく改行を定義づけるタグにはbrタグがありますが、brタグは段落を定義づけるタグではないので、文章構造を正しく定義づけるうえでは、pタグを使用することが推奨されています。
読みやすいWebページを作るうえで、このpタグはよく使うタグなので、おさえておくと良いでしょう。
2.2. hタグ【見出し】
hタグとは、見出しを定義するタグで、「h」はheading(見出し)の略となります。hタグは、h1~h6まであり、h1が最も大きい見出し、h6が最も小さい見出しになります。
大見出し、中見出し、小見出し・・・という形で、文章構造を正確にコンピューター側に伝えるためには、hタグの見出しの大きさの順番を守り、入れ込形式で使用することが大切です。
■記述方法
<h2>大見出し</h2>
<p>本文テキスト本文テキスト</p>
<h2>大見出し</h2>
<p>本文テキスト本文テキスト</p>
<h3>中見出し</h3>
<p>本文テキスト本文テキスト</p>
<h4>小見出し</h4>
<p>本文テキスト本文テキスト</p>
<h2>大見出し</h2>
<p>本文テキスト本文テキスト</p>一般的なブラウザの場合、h1の文字サイズがもっとも大きく、そこからh6に進むにつれて文字は小さくなっていきます。
「文字の大きさを変えたいから」という理由で、hタグを使い分けるのではなく、必ず上記の記入例のように、それぞれの見出しの関係性を守るように使用しましょう。
2.3. strongタグ【強調】

strongタグとは、強調を定義するタグです。「ここはとても重要です!」と伝えたいときに使用します。
一般的なブラウザの場合、strongタグを使用することで、文字が太字で表示されます。(ブラウザによって強調表現は異なります)
■記述方法
以下のように記述すると、読者に対しても、コンピューターに対しても「強調したい箇所」として伝えることができます。
わたしの好きな食べ物は、<strong>オムライスです。</strong>【実際の見え方】↓
わたしの好きな食べ物は、オムライスです。
同じように文字を太字にするタグに、bタグがありますが、bタグには強調の意味が含まれておらず、ただ、表示されるテキストが太字になるだけとなります。
そのため、コンピューター側にも「ここは重要です!」と伝えたい場合は、strongタグを使用することを推奨しています。
2.4. aタグ【リンク】
aタグとは、指定した部分の要素を「リンク」として定義づけるタグです。「a」はanchor(アンカー)の略となります。
CMSの標準機能には、テキストにリンクを設定できる機能があるので、自分でaタグを使用することは少ないかもしれませんが、後ほど説明する「属性」と掛け合わせて使用するケースもあるので、覚えておくと便利です!
■記述方法
たとえば、以下のように、href属性と組み合わせて使うことで、テキストをハイパーリンクにすることができます。
ハイパーリンクとは、よくWebページ上で見かける「クリックすると別ページに遷移するテキスト」のことです。
<a href=”https://wwg.co.jp/”>株式会社WWGのホームページ</a>【実際の見え方】↓
株式会社WWGのホームページ
※クリックするとトップページに飛びます。
2.5. imgタグ【画像】

imgタグとは、image(画像)の略で文章内に画像を表示するために使用するタグです。
imgタグも、CMSを活用する場合は自分で使用するケースが少ないですが、先ほどのaタグと同様で属性と組み合わせて使用するケースが多いので、覚えておくと良いでしょう。
■記述方法
imgタグは、src属性とセットで使用するタグになります。また、srcに続けて下記のように記述することで、幅や高さを指定して表示させることも可能です。
<img src="画像の場所(画像のファイル名)" width="幅指定(px)" height="高さ指定(px)">※imgタグは終了タグが不要です。
2.6. ul・ol・liタグ【箇条書き】

ulタグ、olタグ、liタグとは箇条書きを定義するタグです。使い方としては、「ul+li」「ul+li」というように、セットで使用します。
「ul」と「ol」は「これはリストです」と定義するタグです。また、「li」は「リストの中の項目です」と定義しています。そのため、使い方は以下のようになります。
■記述方法
<ul>
<li>・アイス</li>
<li>・ケーキ</li>
<li>・プリン</li>
</ul>【実施の見え方】↓
- ・アイス
- ・ケーキ
- ・プリン
じゃあ、「ul」と「ol」は何が違うの?と思った方、いい疑問です。順番に説明しますね。
ulタグはunordered list(順序がないリスト)の略で、順序のない箇条書きを表現したい場合に使用します。
一方、olタグはordered list(順序のあるリスト)の略で、順序のある「番号付き」の箇条書きを表現したい場合に使用します。
ilタグは、list itemの略で、箇条書きの項目を表示するために使用するタグです。
■ulタグ 記述方法
下記のように記述することで番号がないリスト(順不同リスト)を表示します。
<ul>
<li>・焼肉</li>
<li>・寿司</li>
<li>・イタリアン</li>
</ul>【実際の見え方】↓
- ・焼肉
- ・寿司
- ・イタリアン
■olタグ 記述方法
下記のように記述することで番号がついているリスト(順序付きリスト)を表示します。
<ol>
<li>焼肉</li>
<li>寿司</li>
<li>イタリアン</li>
</ol>【実際の見え方】↓
- 焼肉
- 寿司
- イタリアン
ulタグやolタグにはliタグしか入れ込んではいけないルールになっています。
一方で、liタグのなかにはほとんどのタグが使用できるので、強調の表現などをしたい場合は、liタグの中で調整するようにしましょう。
2.7. brタグ【改行】

上述した「2.1. pタグ【段落】」でも少し触れましたが、brタグとは文章を改行させるためのタグです。
pタグと違って、文章のまとまりを定義する役割は持たず、brタグをいれた場所から改行されるだけのタグとなります。
■記述方法
下記のように、文末にbrタグを記載するとその部分で改行されます。brタグは終了タグが不要です。
昨日、私はアイスを食べました。<br>今日も食べたいです。【実際の見え方】↓
昨日、私はアイスを食べました。今日も食べたいです。
※brタグは終了タグが不要です。
本来、Webページのレイアウトを調整するのはCSSの役割なので、改行を増やして文章を見やすくするためにbrタグを連続で使用することは非推奨とされています。
文章のまとまりを表現するのであれば、pタグを使用し、どうしても改行をいれたい箇所にbrタグを使うようにしましょう!
2.8. divタグとspanタグ【デザインの指定】
divタグは、単体で意味を持つのではなく、divタグで囲った部分をまとまりとして扱い、グループ化する役割があります。グループ化することで、ページレイアウトや文字の調整をグループ単位でおこなうことができるようになります。
そして、同じような使い方をするタグに、spanタグがあります。
■divタグ 記述方法
divタグは、style属性と掛け合わせて使用することで、行を囲む表現をすることができます。
★枠の幅とテキストの余白を装飾
<div style="border: 3px solid; padding: 30px 30px 30px 30px;">
余白が30pxの囲みです
</div>【実際の見え方】↓
★枠線をオレンジにする
<div style="border: 3px solid #ff9933; padding: 30px 30px 30px 30px;">
枠線がオレンジです
</div>【実際の見え方】↓
※枠の色を変更したいときは、「#ff9933」の部分のカラーコードを書き換えます。
■spanタグ 記述方法
spanタグも、style属性と掛け合わせて使用することで、文字に装飾を加えることができます。
★特定箇所の文字色を変更する表現
<p>
<span style="color:red">デザートは</span>別腹です。
<span style="color:blue">たとえ満腹でも</span>食べます。
</p>【実際の見え方】↓
デザートは別腹です。 たとえ満腹でも食べます。
★蛍光ペンを引く表現
<p>
今日の晩御飯は、絶対に、<span style="background: linear-gradient(transparent 70%, #ffff7f 0%);">カレーライスがいい。</span>
</p>【実際の見え方】↓
今日の晩御飯は、絶対に、カレーライスがいい。
※transparentのパーセンテージを小さくすると、マーカーの幅が大きくなりますよ!
■divタグとspanタグの違い
「divタグとspanタグって何が違うの・・・?」と思った方に向けて、少しご説明しますね。
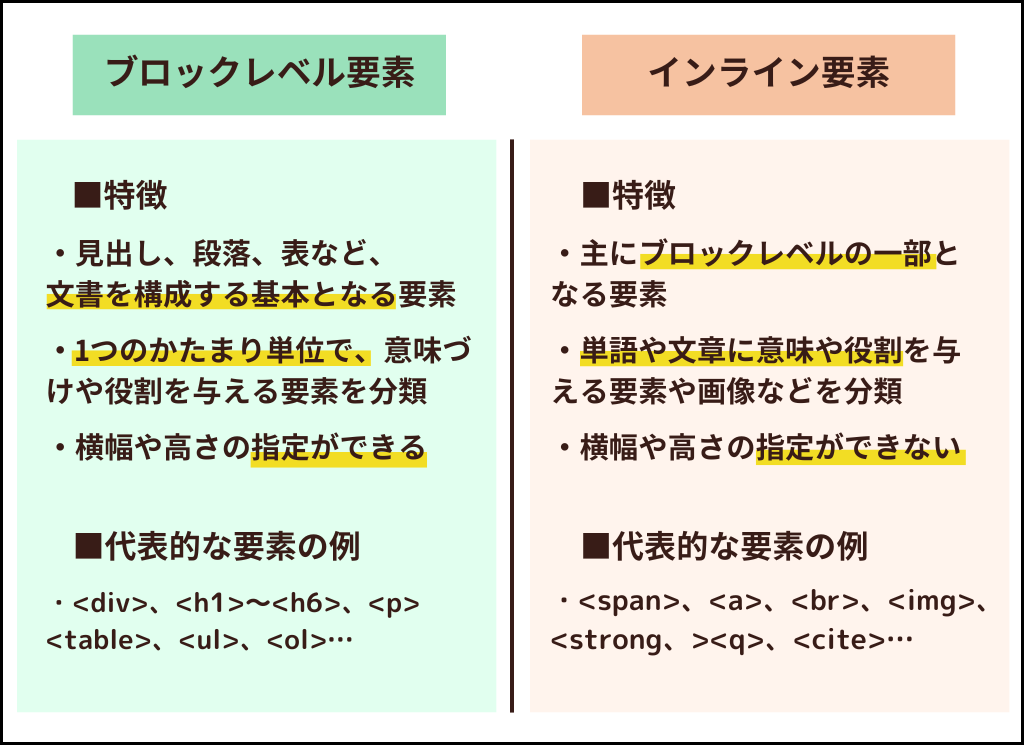
divタグは行全体をまとまりとして扱う要素に分類されており、幅や位置、余白などを柔軟に指定できます。一方で、spanタグは文章の一部として扱われる要素に分類されているため、指定できる幅や位置、余白などに少し制限があります。そのため、特定の範囲のテキストを装飾するのに使用されることが多いです。
両者の違いは、「ブロックレベル要素とインライン要素」の違いを理解するとわかりやすいので、図にまとめてみました。
※ブロックレベル要素・インライン要素とはHTML4での分類法で、HTML5からは廃止され「カテゴリーとコンテンツモデル」という新しい概念が追加されています。ただ、ブロックレベル要素やインライン要素の考え方自体は、HTMLを理解するうえでよく使われる概念であり、divタグとspanタグの違いも理解しやすくなるため、本記事ではその要素を利用して解説させていただきます。

divタグやspanを使った簡単な装飾表現は、ネット上にもたくさん記述例があるので、ここで基礎をおさえておけば、活用できる表現が増えるはず!
2.9. tableタグ【表】
tableタグは、表を作成することができるタグです。以下のような表を作成することができます。
ただ、tableタグは記述するのが少し面倒・・・ということもあり、ネット上にはコピーしてそのまま貼れば使えるコードを記述してくれるツールも多く存在しています。また、CMSの機能で簡単な表が作れる場合もあります。
そのためここでは、詳しい記述方法をお伝えするのではなく、tableタグを使用する際に併用して使用するタグの役割と、便利なオススメツールをご紹介しますね。
時間は有限!使えるものはうまく使って時短していきましょう・・笑
上記の図のような表を作成する場合、tableタグと併せて、thタグ、trタグ、tdタグを組み合わせて作成します。
| thタグ | thタグの「th」はTable Headerwの略で、 表の見出しを作成するのに使用します。 |
|---|---|
| trタグ | trタグの「tr」はTable Rowの略で、 表の行を定義するために使用します。 |
| tdタグ | tdタグの「td」はTable Dataの略で、 表にデータを入れるために使用します。 |
■HTMLで使用できる!表作成の便利ツール
tableタグ、thタグ、trタグ、tdタグのそれぞれの役割がなんとなく分かったところで、オススメの表作成ツールをご紹介しますね。
そのツールはズバリ・・・「エクセルシートをHTMLテーブルに変換しちゃう君 (ββ)」です!
エクセルシートをHTMLテーブルに変換しちゃう君https://styleme.jp/tool/xls2html/
(参照日:2024年8月12日)
こちらのツールのすごいところは、Excelで作った表をコピーし、そのまま貼り付けることで、その表を表現するtableタグを記述してくれることです。
HTML初心者さんにとって、まさに救世主とも呼べるこのツール・・・ぜひ活用してみてくださいね。
2.10. hrタグ【水平な横線】
hrタグとは、horizontal rule(水平方向の罫線)の略で、水平な横線を引く際に使用するタグです。段落レベルで区切りを付けたいときに使用するタグになります。
単純に「線を引きたいから」という意図の場合はCSSでレイアウトするのが好ましいですが、文章を読み進めるうえで、区切りを付けたい場合には、hrタグを使用すると良いでしょう。
■記述方法
<p>
旅行に行く際に、最も大切にしたいことは、その土地の料理を楽しむことだ。
</p>
<hr>
<p>
ところで、旅行といえば、飛行機にはここ10年ほど乗っていないのだが、最近の飛行機事情をついこの間知人に聞いて驚いた。
</p>【実際の見え方】↓
旅行に行く際に、最も大切にしたいことは、その土地の料理を楽しむことだ。
ところで、旅行といえば、飛行機にはここ10年ほど乗っていないのだが、最近の飛行機事情をついこの間知人に聞いて驚いた。
※hrタグは終了タグが不要です!
2.11. blockquoteタグとqタグとciteタグ【引用】
記事を書いていると、他のサイトを引用したいケース、ありますよね。そんなときに使用するのが、blockquoteタグ、qタグ、citeタグです。これらはすべて、引用や転載文であることを示す際に使用するタグです。
他のサイトから引用したものですよ、と意思表示することで、検索エンジン側は「これはコピーコンテンツではないのだな」と判断してくれます。
qタグは、見た目が段落を表すpタグとそっくりなので、ご注意ください・・笑
それぞれの役割と記述方法は以下になります。
■blockquoteタグとは
blockquote(ブロッククォート)タグは、転載・引用元を示すときに使用します。主に、一文では終わらないような長文を引用したいときに使用するタグです。
■blockquoteタグ 記述方法
記述方法はとってもシンプルで、下記のように使用します。
<blockquote><p>引用文</p></blockquote>blockquoteタグでは、テキストを直接囲うことができないタグであるため、引用するテキストをブロックレベル要素であるpタグで囲う必要があります。
■qタグとは
qタグとは、「quotation」の略で、短い文章の転載・引用元を示すときに使用します。
blockquoteタグとqタグの違いは、引用する文章の長さにあります。改行が不要で、一文で終わるような場合はqタグを使用します。
■qタグ 記述方法
こちらも記述方法はシンプルで、以下のようになります。
<q>この部分には外部サイトや参考文献などから引用したテキストが入ります。</q>※qタグは、インライン要素を持つタグなので、blockquoteタグとは違い、pタグで囲う必要はありません。
■citeタグとは
citeタグとは、引用元の表示に使用するタグです。一般的なブラウザではciteタグを使用すると斜体で表示されることが多いです。そして、ほとんどの場合は、blockquoteタグやqタグと同時に使用されます。
■citeタグ 記述方法
★引用元が、著書の場合は以下のように使用します。
<blockquote><p>引用したテキスト(長文)</p></blockquote>
<cite>引用元:○○出版『▲▲外伝』</cite>★引用元、がWebページの場合は以下のように使用します。
<q>引用したテキスト(短文)</q>
<cite>
引用元:<a href=”URL”>ページタイトル(ハイパーリンクとして表示したいテキスト)</a>
</cite>Webページの評価を下げないためには、引用はコンテンツ全体の3分の1程度にとどめるようにしましょう。引用が多すぎると「これはオリジナルコンテンツではない」という評価を受けてしまう可能性があります。
また、今回ご紹介したタグは、引用ではない文章には使用しようしないようにしましょう。
たとえば、文字の装飾目的で使用する、といった使い方はタグ本来の使い方ではなく、コンピューター側に誤った文章構造を伝えてしまう原因になってしまいます。
HTMLタグは人間の言語・文章構造をコンピューター側に伝えるための意味づけをしているので、正しく使ってあげましょうね!
2.12. コメントアウト【非表示コメント】
HTMLのタグを記述していると「線の太さを変えるときは、どこの数字を変えるんだっけ・・・」と、以前やったことを忘れて困ったことはありませんか?そんなときに役立つのが、コメントアウトです。
コメントアウトとは、記述したテキストをブラウザ上に表示させないようにすることで、コメントタグを使用します。いわゆる、メモ書きのようなものだと思っていただくとわかりやすいと思います!
■記述方法
★1行のコメントアウトの書き方
<!-- コメントアウト部分 -->★複数行にわたるコメントアウトの書き方
<!--
コメントアウト部分
コメントアウト部分
-->あとから見返したときに、記述の意図をわかりやすくするために便利なタグです。チームでWebページを管理しているときなどは、他の人にも情報伝達するために使用することもできます。
ただし、使用する際にはいくつか注意点があります。
■ソースコード上では、表示されてしまうので社外秘情報は書き込まない
ブラウザでWebページを「ページソース表示」で閲覧すると、ソースコードが確認できますが、基本的にはコメントアウトの情報も表示されてしまうので注意が必要です。
■コメントの入れ子はできない
コメントのなかにコメントを入れるような使い方はできません。入れ子にしてしまうと、最初のコメント終了タグ以降のコメントアウト部分がブラウザに表示されてしまいます。コメントアウト時は、コメントタグを重ねないようにしましょう。
★NG例
<!--
夏といえばかき氷だ。<!-- メモしておきたいこと-->を記載
-->上記は、コメントタグの中に、もう1つコメントタグが入っています。この場合、ブラウザ上には「を記載–>」の部分は表示されてしまいます。
■ハイフンは使用しないこと
ブラウザによっては、ハイフンを連続で使用すると、コメントの終了と解釈されてしまう場合があります。意図しない箇所でコメントアウトが終了してしまわないように、ハイフンの使用は避けましょう。
■WordPressでは注意が必要
WordPressのバージョン・テーマによっては、ハイフン「-」をエンダッシュ「?」へ自動変換してしまうケースがあるため、コメントアウトがうまく反映されないケースがあります。
その場合は、下記のようにcodeタグで囲むと良いでしょう。
<code>
<!-- コメント内容を記載 -->
</code>ここまで読んでいただきありがとうございます!お疲れさまでした・・・笑
以上が、最低限チェックしておきたいタグになります。ここまででご紹介したタグはCMSを使う場合でも使用できるタグなので、ぜひ参考にしてみてくださいね。
3.属性とは?
ここからは、タグとセットで覚えておくとよい属性について解説していきますね。疲れてきたなぁと感じた方は、一度休憩することをおすすめします。
人間の集中力には限界がありますので・・・笑

覚えておきたい属性をお伝えするまえに、さらっと属性とは何かについておさらいしておきます。詳しい解説を見たい方は、前回の「今さら聞けない…HTMLとは?CSSとの違いをわかりやすく解説」もぜひご確認ください!
属性とは、HTMLの3つの用語のうちの1つで、HTML要素に対して個別の情報や設定を付与する役割があります。
たとえば、コーヒーショップで「ラテをください。シナモントッピングもお願いします。」と注文した際の、「シナモントッピングもお願いします。」の部分が属性の役割です。
属性を使うことで、コンピューターへの指示の幅が広がるようなイメージですね!
そして、属性のなかでも、どのHTML要素に対しても利用できる属性をグローバル属性と呼んでいます。
4.最初に覚えたい!HTMLの属性一覧
属性の数もタグ同様にたくさんあるので、今回は基本としておさえておきたい属性や、ここまで解説してきた「よく使用するタグ」と一緒に覚えておきたい属性をご紹介していきます!
4.1. class

classとは要素にクラス名を定義することができる属性です。
クラス名をつけて要素をグループ化することで、CSSを使ってページレイアウトをおこなう際に役に立ちます。
■記述方法
HTMLで記述する場合は、以下のように記載します。今回はp要素に対してclass名を指定する場合の記述例を記載しています。
<p class="test">テキスト</p>このように、pタグのなかにclass属性を入れ込み、名前をイコールでつなぐ形で指定します。
■class名は半角英数字を使う(小文字と大文字は区別される)
■ハイフン(-)やアンダーバー(_)が使える
■最初の文字に数字や記号は使えない
4.2. id
idとは要素にid名を定義することができる属性です。
使用シーンは上述したclassとほぼ同じです。classは1ページ内に複数存在するのに対し、idは1ページにひとつだけ存在するユニークな要素を定義する際に使います。
■記述方法
HTMLで記述する場合は、以下のように記載します。今回はp要素に対してid名を指定する場合の記述例を記載しています。
<p id="01">テキスト</p>このように、pタグのなかにid属性を入れ込み、名前をイコールでつなぐ形で指定します。
■id名は半角英数字を使う(小文字と大文字は区別される)
■ハイフン(-)やアンダーバー(_)が使える
■最初の文字に数字や記号は使えない
■classとidの使い分けについて
classは、ページ内で何度も使用が可能なので、CSSで細かいレイアウト・設定をおこなう際に使用するのに適しています。
一方、idはページ内リンクで同じページ内の特定の場所に移動させるリンクを設定する際に使用するのがおすすめです。
ちなみに・・・idのページ内リンクの記述例は以下になります。ぜひ参考にしてみてください!
★元のテキストにid名を指定する
<div id="top">テキスト</div>★ページ内の特定の箇所に飛ばす
<a href="#top">トップへ</a>上記のように、ページ内でリンクさせたいタグに対してid名を指定し、aタグを使ってリンク先を指定したid名に#を付けて設定すると、該当箇所へのリンクが可能になります。
4.3. hrefとtarget
「2.4.aタグ【リンク】」でご紹介したaタグと併せて覚えておきたいのが、hrefとtargetです。どちらも、リンク先に関わる属性です。それぞれの役割は以下になります。
■href
hrefとは リンク先を指定するための属性です。たとえば、URLや同一ページ内の特定の箇所を指定する際に使用します。aタグとセットで使われるので、ぜひチェックしておきましょう。
■href 記述方法
★テキストにハイパーリンクを設定する
<a href="https://wwg.co.jp/">株式会社WWGのホームページ</a>【実際の見え方】↓
株式会社WWGのホームページ■target
targetとは、リンク先の開き方を設定する属性です。
たとえば、上述したhref属性と併せて使用することで、新しいタブを使ってリンク先を開くことができます。
■target 記述方法
★特定のページを新しいタブで表示させる
<a href="https://wwg.co.jp/" target="_blank">株式会社WWGのホームページ</a>【実際の見え方】↓
株式会社WWGのホームページ※上述した「★テキストにハイパーリンクを設定する」のときと見え方は変わりませんが、クリックしてみると、別タブで表示されていることがわかります。
4.4. srcとalt
「2.5.imgタグ【画像】」でご紹介したimgタグと併せて覚えておきたいのが、srcとaltです。それぞれの役割は以下になります。■src
srcは画像のファイルの場所を指定する属性です。先ほども説明に出てきましたが、imgタグで画像を表示させるために必須の属性となります。
■src 記述方法
<img src="画像のファイルの場所(画像ファイル名)">■alt
altは、画像を説明する属性です。Webページに表示されることはほとんどないですが、画像が読み込めない場合に代わりに表示されたり、音声ブラウザなどで文章を読み上げる際に利用されたりします。また、画像を検索する際にも使用されるため、大切な属性です。
■alt 記述方法
上述したsrcに続けて記載します。
<img src="画像のファイルの場所(画像ファイル名)" alt="画像の代替えテキスト">CMSを利用する場合は、CMSの機能として記事内に画像を入れ込んだり、altを入力できたりすることが多いため、直接記述する機会は少なくなっていますが、重要な属性の1つではあるので、知識としておさえておくと良いでしょう。
4.5. style
「2.8.divタグとspanタグ【デザインの指定】」でご紹介した、divタグやspanタグとセットで覚えておきたいのが、styleです。
style属性は、HTMLタグの中にCSSを記述することができます。つまり、簡単な「レイアウト要素」を付与できる属性なんです!
「ちょっと色を変えたい・・・」というときに使うものとイメージしていただくとわかりやすいと思います。具体的な記述方法は、上述した「2.8.divタグとspanタグ【デザインの指定】」で記載しているのでぜひチェックしてみてくださいね。
5.まとめ
いかがでしたか?今回は、これだけは最初に覚えておきたいタグと属性をご紹介しました。冒頭にもお伝えしたとおり、最近ではCMSを活用するケースがほとんどですが、知識として知っておくと、Webページの表現の幅がグッと広がります。
表現方法は無限大・・・ではあるので、まずは今回ご紹介したタグや属性を使ってみることで「タグってこうやって使うんだ!」という感覚を体感してみてくださいね。
名古屋から愛知全域にて企業専門のホームページ制作をしています
株式会社 WWG(ダブルダブルジー)
愛知県 名古屋市中村区名駅5-16-17 花車ビル南館5F(企画)&9F(制作)
お電話でもホームページの制作相談OK: 052-890-7007 ※ホームページ制作のお問い合わせフォーム(24時間365日受付)はコチラから HP活用サポートだけでも大丈夫です。気軽にご相談・ご質問くださいませ。

WWGのブログ記事作成専門チームに所属するWebライターです。ホームページ制作やWeb・AIに関することをはじめ、デザイン・コーディング・SEO・人材採用・ビジネス・地元についてのお役立ち情報やニュースを分かりやすく発信しています。【最近のマイブームはChatGPTと雑談をすること】
この人が書いた記事をもっと見る WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
