クリエイターラボ
【初心者向け】SCSSをコンパイルする方法をわかりやすく解説!【DreamweaverCC】
良かったら”♥”を押してね!

こんにちは!
今日はDreamweaverCC(ドリームウィーバー)でSCSSを使う設定方法をご紹介します。
一度設定の手順を覚えてしまえばとっても簡単にできますので、覚えていってくださいね!
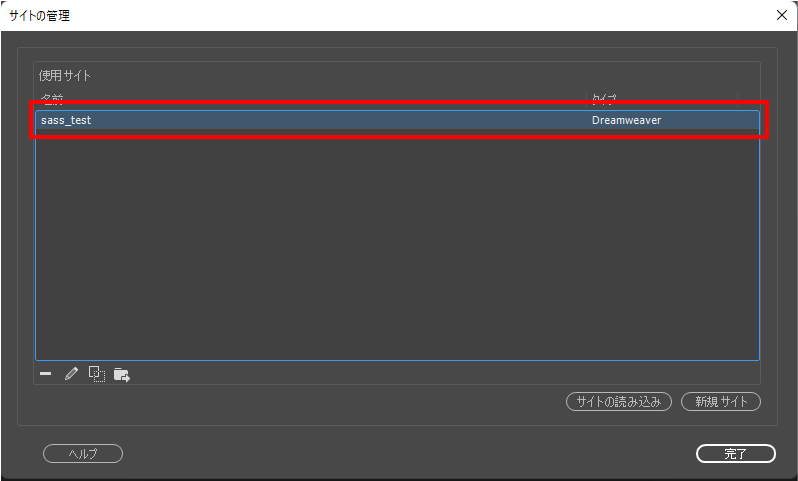
まずはサイトの管理から、サイトを定義します。

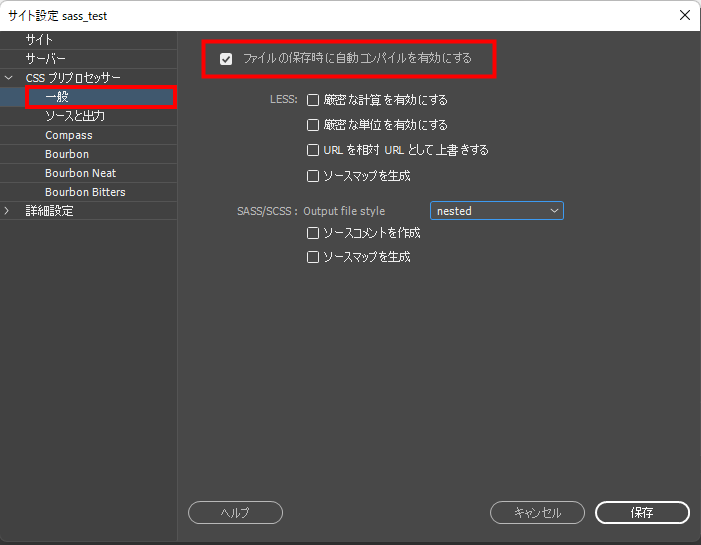
次にCSSプリプロセッサ→一般を選んで、「ファイルの保存時に自動コンパイルを有効にする」にチェックをいれます。

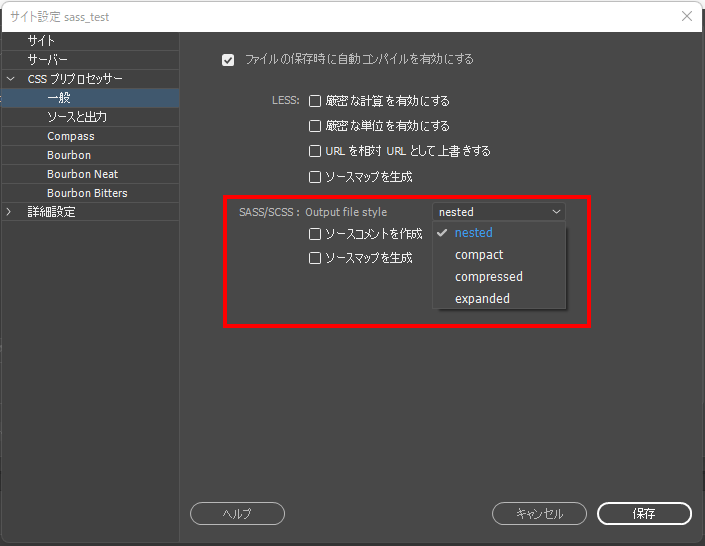
次にoutput-styleからお好きな形のものを選んでください。

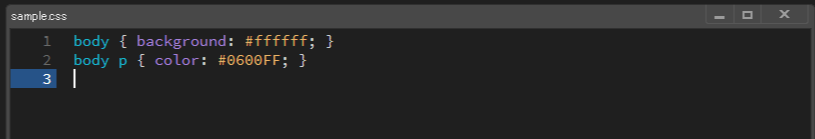
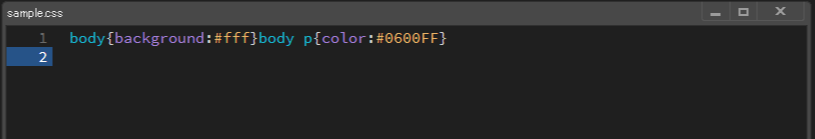
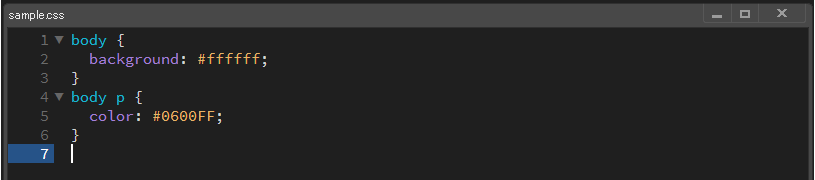
nested

compact

compressed

expanded

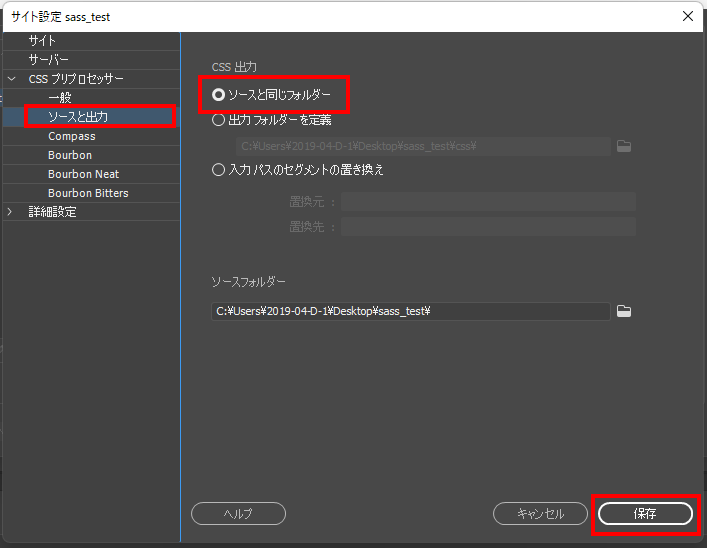
次にCSSプリプロセッサ→ソースと出力を選んで、「ソースと同じフォルダー」にチェックをいれます。

これで初期設定は完了です!
保存してください。
それでは、早速、SCSSを書いてみましょう!
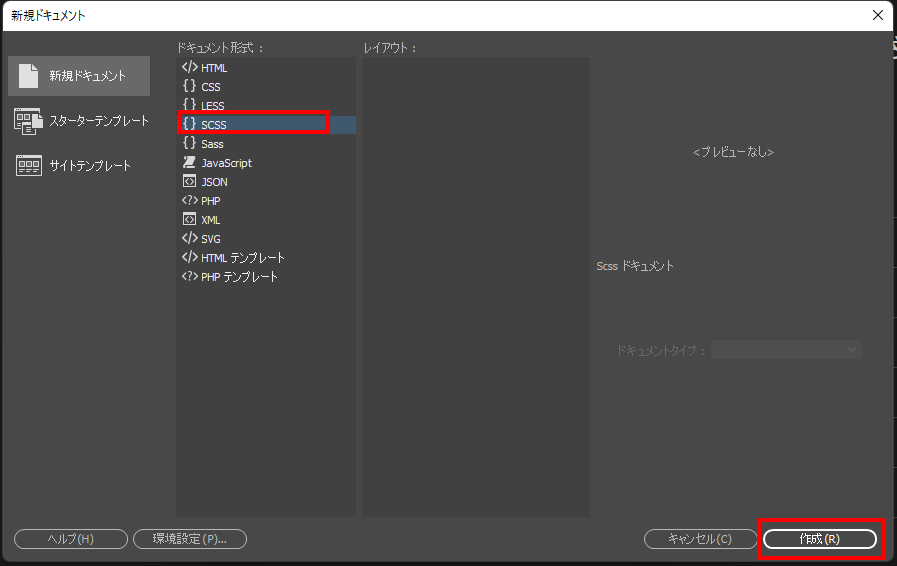
新規ドキュメント作成から「SCSS」を選択し、作成!

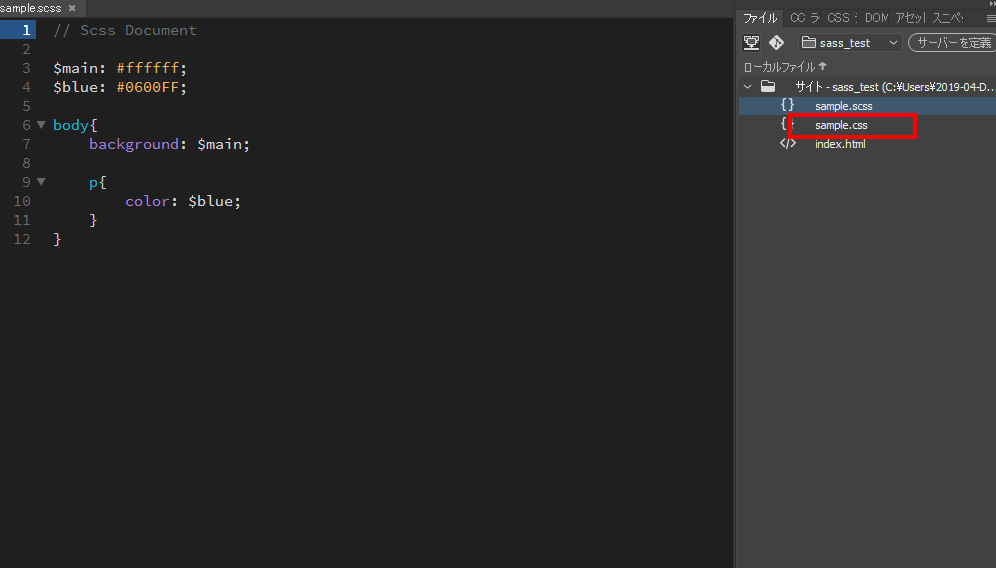
記述をして保存!
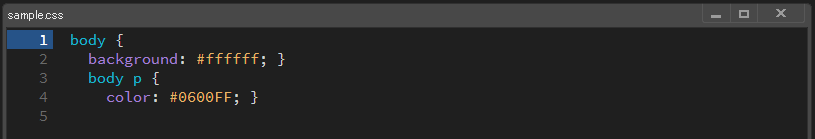
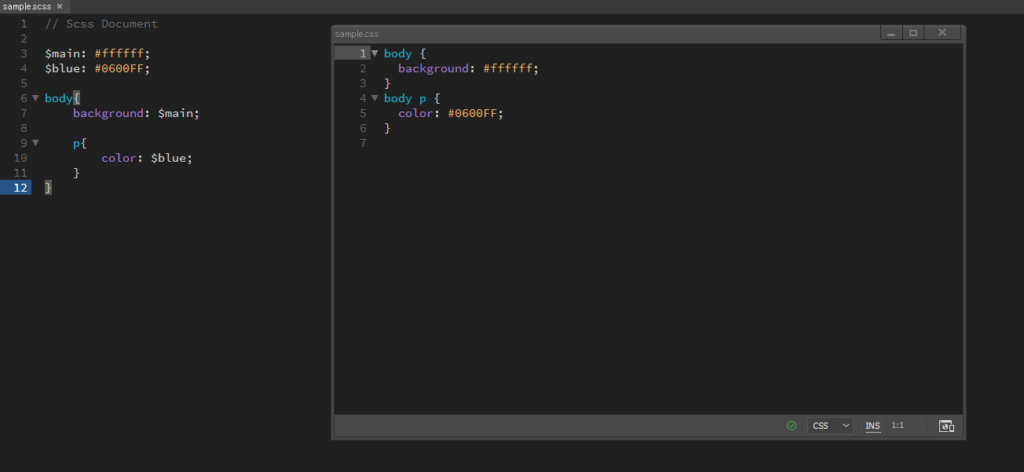
すると、自動的に同じ名前のCSSが作成されます!

CSSの中身を確認すると、ちゃんと反映されているのが確認できました!

DreamweaverCCを使用するとこんなに簡単にSCSSをコンパイルすることができます!
よかったら、参考にしてみてくださいね!
愛知県内から名古屋市を中心にホームページ制作を行っている会社
株式会社 WWG(ダブルダブルジー)
愛知県 名古屋市中村区名駅5-16-17 花車ビル南館5F
TEL: 052-890-7007(2021-12/16~変更)
※ ホームページ制作や活用サポートのお問い合わせはコチラから
良かったら”♥”を押してね!
shoppingmode関連タグ
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
