お役立ち情報
【従来版利用者向け】Googleアナリティクス4(GA4)で計測を始めよう【よくあるトラブルも】
良かったら”♥”を押してね!

「Googleアナリティクス4(GA4)でレポートを作成してみた【PDFダウンロード数編】」でもお伝えしたように、従来のGoogleアナリティクス(ユニバーサルアナリティクス。以下、UA)は2023年7月からGoogleアナリティクス4(以下、GA4)に完全移行となり、UAのプロパティのままではデータ計測ができなくなります。
そのため、7月以降もデータを取るためには、それまでにGA4のプロパティを作成し、そちらでデータ計測ができるようにしておく必要があります。
今回は既存のUAプロパティからGA4プロパティを作成する方法をご紹介します。
プロパティの管理画面からGA4設定アシスタントで簡単
管理画面には「アカウント」「プロパティ」「ビュー」と3列メニューが並んでおり、その中の「プロパティ」列の一番上に「GA4設定アシスタント」があります。
GA4プロパティを作成したいUAプロパティを選択し、「GA4設定アシスタント」を開きます。
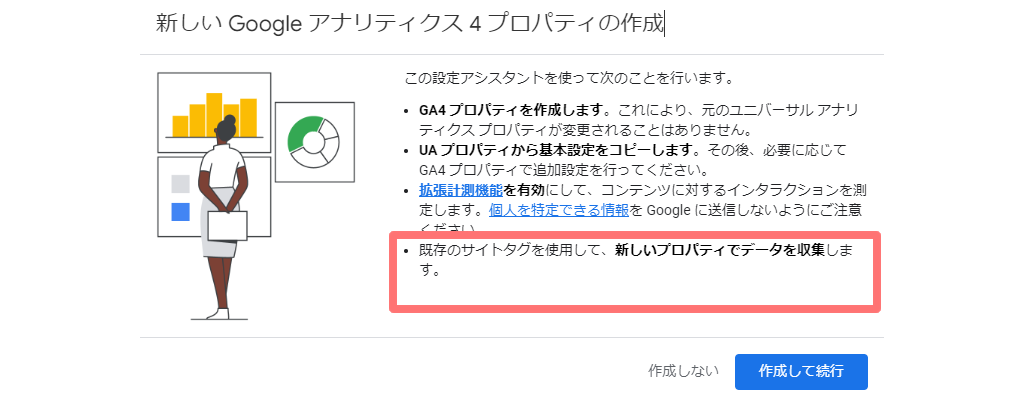
「新しいGoogleアナリティクス4プロパティを作成する」という項目があるので、青い「はじめに」部分をクリックすると、このような確認画面が出ます。

ここで一番下の行に「既存のサイトタグを使用して、新しいプロパティでデータを収集します」と記載があれば、難しい設定は必要ありません。「作成して続行」をクリックするだけであっという間にGA4プロパティの作成が完了します。
既存のサイトタグが使用できない場合
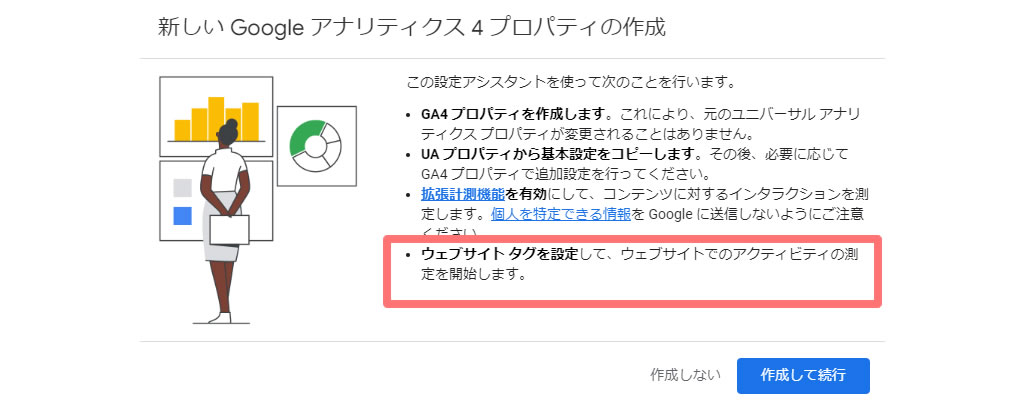
①の手順でGA4設定アシスタントから「はじめに」をクリックすると、確認画面の一番下の行が先程と違い「ウェブサイトタグを設定して、ウェブサイトでのアクティビティの測定を開始します」になっていることがあります。
サイトに設置されているトラッキングコードが古い形式の場合、こちらが表示されます。

GA4を利用するにはタグが「gtag.js」という形式でなければいけません。
長く運用しているサイトの場合、タグがgtag.jsの前に使用されていた「analytics.js」という形式になっている可能性があり、この形式のタグのままだとGA4は利用できないため、gtag.jsへの切り替えが必要になります。
①の手順でGA4のプロパティを作成した後、既存の古いトラッキングコードをGA4のトラッキングコードに変更すればOKです。GA4のトラッキングコードは以下の場所から取得できます。
GA4の管理画面--「データストリーム」--「タグの実装手順を表示する」
うまく計測できない場合は接続済みサイトタグ登録を
①の手順でGA4のプロパティを作成したら、リアルタイムレポートでデータがきちんと計測されるかを確認することをおすすめします。というのも、たまに設定がうまくいかないことがある!
作成してすぐにリアルタイムレポートで動作を確認しておけば対応もすぐにできるので、後から見て「動いてなかった・・・!」と冷や汗をかくのを防げます。
原因は一つではないと思いますが、わたしがこれまで経験してきた中だと、だいたい「接続済みサイトタグ」を登録することで解決できました。
GA4の管理画面から、「データストリーム」–「接続済みのサイトタグを管理する」で「接続するタグのIDを入力します」部分にUAのトラッキングID(UA-で始まるID。UAのプロパティ設定から確認できます)を入れて接続します。
すると、リアルタイムレポートが反応するようになりました。タグの形式は合っているのにGA4、UA、どちらかが反応していない場合は、とりあえずこの方法を試してみるとうまくいくことが多い印象です。
このパターンに最初に出くわしたときはどうすればいいかまったくわからず、とにかく管理画面内を触りまくったものですが・・・諦めないって大事ですね。
まとめ
Googleアナリティクスのユニバーサルアナリティクス(UA)プロパティからGoogleアナリティクス4(GA4)プロパティを作成する方法をご紹介しました。
完全移行までもう半年を切り、いよいよGA4に慣れていかなければなりません。
見た目も仕様もまったく別物のような状況はなかなか手ごわいですが、社内のスタッフからの質問にもっと答えられるよう、日々勉強を続けていきます。

2018年入社、企画・開発部所属。
業務内容は「制作以外のすべて」と言われている、らしい。部署のムードメーカー(自称)として、今日も元気に活動中。焼肉とお寿司はいつでも食べたい。
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア