お役立ち情報
なぜスマホ対応しないといけないのか!?モバイルフレンドリーの重要性を解説!
良かったら”♥”を押してね!
今や毎日情報をスマートフォンで検索して、
ホームページから情報収集するってゆう方は多いのではないでしょうか?

パソコンのブラウザ向けに作られたWebサイトは、スマホなどでアクセスするとサイト内の表示が崩れることがあります。特に古いサイトなどではスマートフォンに対応していない場合が多いです。
サイトをスマートフォン対応にするメリットの1つにGoogleの検索エンジンにおける検索結果で上位に表示されやすくなるということです。今後はますますスマートフォンでの利用者が増えることから、Googleの検索エンジンアルゴリズムも、スマホ化しているサイトの方が優遇されます。
今回は、モバイルフレンドリーの対応やモバイルフレンドリーアルゴリズム、SEOへの影響、そして、テスト方法など、モバイルフレンドリーに関する情報を解説したいと思います。
目次
- 1. モバイルフレンドリーとは
- 2. モバイルフレンドリーアルゴリズムについて
- 3. モバイルフレンドリーの対応方法 -読み込み速度を向上させる
- 4. モバイルフレンドリーテストについて
- 5. まとめ
-レスポンシブデザインで見やすいサイトを構築
モバイルフレンドリーとは
モバイルフレンドリーとは、スマートフォン用に表示を最適化し、閲覧者が快適にスマホサイトを閲覧できるようにすることです。
モバイルフレンドリー対応が重要な理由
・PC版のみと比べて、検索エンジンで上位表示される。SEO対策に有利になった。
・サイトが軽くなり、表示されるまで待つストレスがなくなる
・ページが見やすくなるので、より多くのページを見てもらえる
モバイルフレンドリーアルゴリズムについて

Googleでは2015年からモバイルフレンドリーというアルゴリズムを導入していて、スマートフォンでの閲覧に対応しているサイトの方が、比較的上位に表示されやすくなりました。
2015年にパソコンでの検索数よりも、スマートフォンからの検索数の方が多くなったことで導入されたもので、スマートフォン対応しているサイトの方が上位表示に有利になりました。逆にスマートフォン対応を行っていないサイトは、フレンドリーではないと判断されてしまい、検索結果の表示順位は下がってしまいます。
また同様のアップデートは2018年にも行われていて、2018年のアップデート以前は、パソコン向けのサイトの方が検索結果の表示順位が上でしたが、アップデート後からはスマートフォンに対応しているサイトの方が上位に表示されるようになりました。
今後もスマートフォンからの検索数が増加するにあたって、Google側のアルゴリズムは、スマートフォン向けのサイトを優遇するものになっていくと考えられます。
このようなモバイルフレンドリー関係のアップデートが実施されているので、Webサイトのスマートフォン対応やスマホ化はとても重要になります。スマホ化していないサイトやページでも、極端に表示順位が下がることはありませんが、他のサイトと競合している場合には、表示順位が下がってしまいます。そのため検索結果の表示順位を上位に保つためには、Webサイトのスマートフォン対応は欠かせないSEO対策です。
モバイルフレンドリーの対応方法
-読み込み速度を向上させる

モバイルフレンドリーのアルゴリズムでは、ページの表示にかかる時間や、Flashを利用したコンテンツへの依存、レスポンシブデザインへの対応など、様々な要素を元に判断されます。
特にスマートフォンでは、通信速度が限られているので、ページの容量や表示にかかる時間は重要です。スマートフォンユーザーは外出先などから、モバイル回線を利用する場合が多いので、貧弱な回線でも問題なく閲覧できる、軽量で読み込みの速いサイトが好まれます。
モバイル回線はインターネット接続が不安定で速度も遅かったり、パケットが限られている方が多いので、PC版サイトだと、読み込みに時間がかかってしまう場合も多いです。基本的にはページ内の画像を圧縮した形式にして容量を減らしたり、必要ないアニメーションなどを削除するなどの対策が有効です。
Flashコンテンツの有無についても、スマートフォン向けのブラウザでは、Flashの読み込みに対応していない場合が多いです。読み込みに対応していないブラウザでサイトを表示させると、エラーが表示されるので、モバイルフレンドリーとは言えません。
極力Flashなどの環境に依存するコンテンツは削除しましょう。
動きが欲しい場合は、スマートフォンのブラウザでも表示できるように、JavaScriptなどに変更することをおすすめします。
-レスポンシブデザインで見やすいサイトを構築

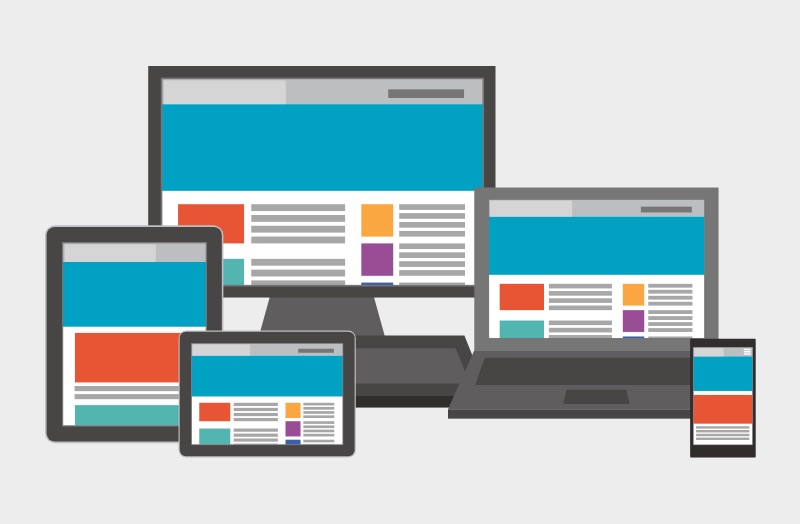
レスポンシブデザインは、サイトにアクセスしているデバイス(PC、スマホ、タブレット)に依存せずwebサイトを構築する手法です。そのデバイスで見ても見やすい表示に自動で切り替える仕組みを持つデザインのことです。
Googleのモバイルフレンドリーアルゴリズムに適合するためには、スマートフォンでも見やすい形式で表示できる、レスポンシブデザインが必要不可欠です。
通常のサイトをスマートフォンで表示すると、テキストやメニューなどがそのまま表示されるので、テキストのサイズによっては小さくて見づらくなってしまいます。またサイト内に配置されたメニューやボタンなども、スマートフォンでは拡大しないとタップがしづらくなってしまいます。
みなさんも間違えて違うボタンを押してしまった経験があるのではないでしょうか。
レスポンシブデザインに対応すれば、パソコン向けのページでも、スマートフォンからアクセスした場合には、自動でスマートフォンのサイズに合わせて表示するので、非常に閲覧しやすくなります。またレスポンシブデザインでは、パソコン向けとモバイル向けでテキストのサイズを変えるだけでなく、デザインを変えたりメニューやボタンの大きさや配置を変えることも可能です。
スマートフォンでは前述した通りタップによる誤操作もあるので、ボタンの数を最小限に減らしてデザインを簡略化したりなど、スマートフォンでも閲覧しやすいデザインにすることが重要になります。
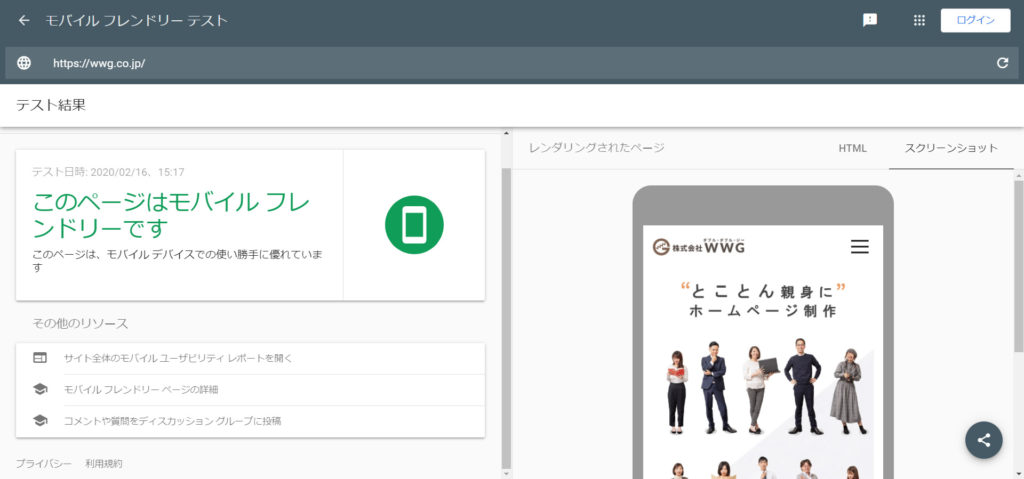
モバイルフレンドリーテストについて

実際にサイトやページをスマホ化した場合には、Googleが提供しているサービスを利用することで、ページがどの程度最適化されているかを確認できます。
https://search.google.com/test/mobile-friendly?hl=ja
モバイルフレンドリーテストのサイトにアクセスして、確認したいページのURLを入力することで、スマートフォン対応しているかを確認可能です。
まとめ
検索順位(SEO対策)だけでなくユーザーメリットのことをしっかりと考えて最適化しましょう。
ユーザーエクスペリエンスやページ速度を改善し、モバイルフレンドリーに対応しておきましょう。
愛知県名古屋市を中心にホームぺージ制作を行っている会社です。
株式会社WWG(ダブルダブルジー)
愛知県名古屋市中村区名駅5-16-17 花車ビル南館5F
TEL: 052-485-6846
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
