クリエイターラボ
知ってるようで知らないイラストレーターのグラフツール
良かったら”♥”を押してね!

文章や写真だけでなく動画や動きなどWEBページの表現は多種多様になりとのトレンドも目まぐるしいものです。そこで一見地味ながらも内容にインパクトを与え誰でもなじみがある「グラフツール」についてご紹介します。
円グラフや棒グラフが一般的ですがイラストレーターには様々なグラフがそろっています。基本的に同じデータを使って作成しながらそれぞれの特徴もご紹介していきます。
目次
グラフツールの基本的な使い方

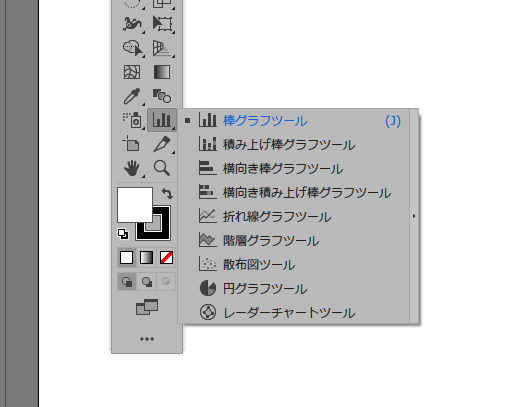
1.ツールボックスからグラフツールを選択します。
※今回は棒グラフツールを作ってみます。

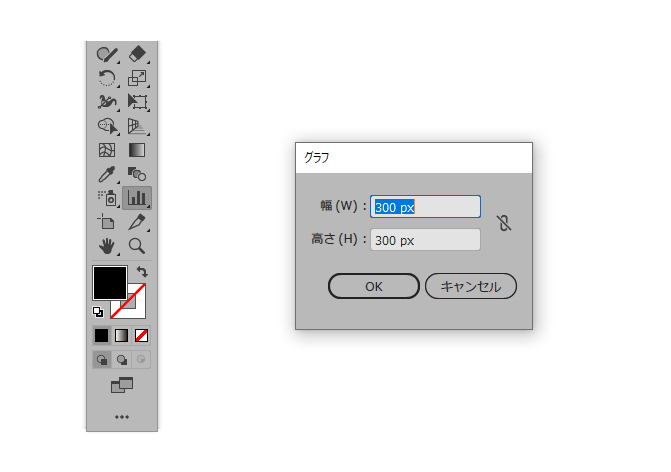
2.グラフのサイズを入力します。これは後でも拡大・縮小ツールで変更可能です。

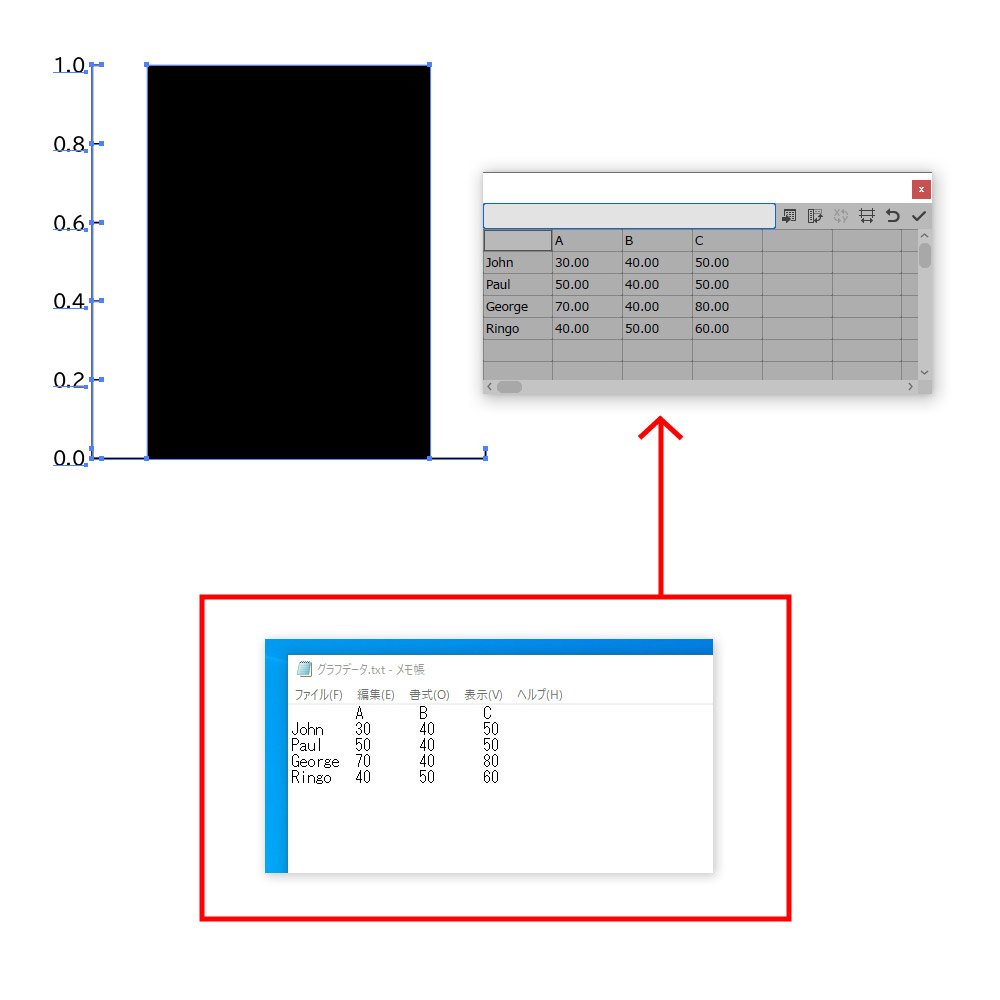
3.グラフができました。次に数値を入力しますが今回はテキストで事前にサンプルを準備しました。
テキストのデータは数値の間に「Tab」を入力するだけです。

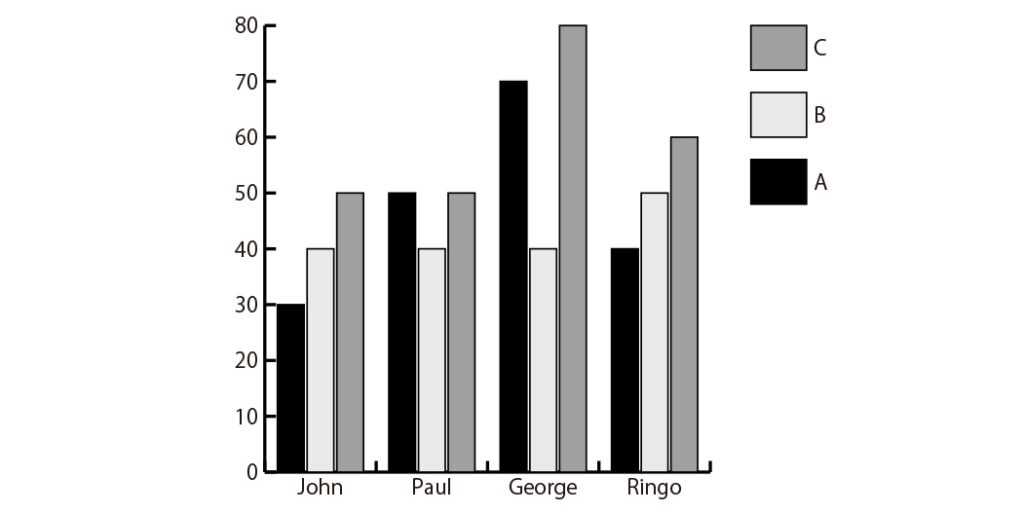
4.グラフができました。

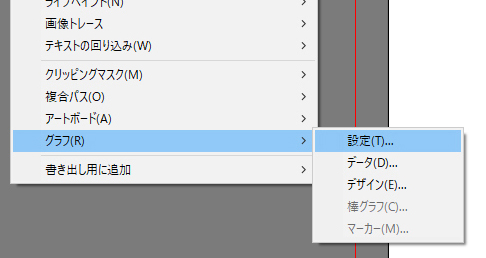
5.作成したグラフは[オブジェクト]→[グラフ]から再度データの入力など様々な変更が可能です。

6.作成したグラフはダイレクト選択ツールで色の変更などが可能です。
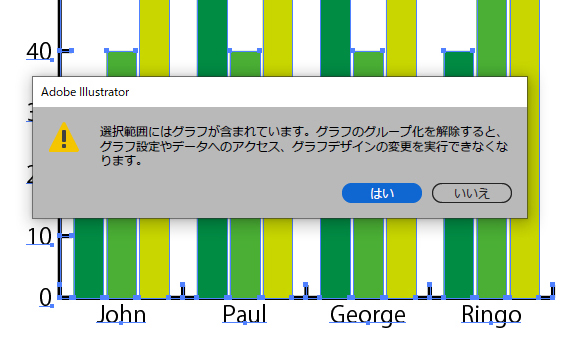
さらにグラフ作成後にデータをグループ解除すると従来のオブジェクト同様に細かな編集が可能になります。
一度解除したデータは数値入力ができなくなるので解除前のデータを別で残しておくことをおすすめします。
様々なグラフの紹介
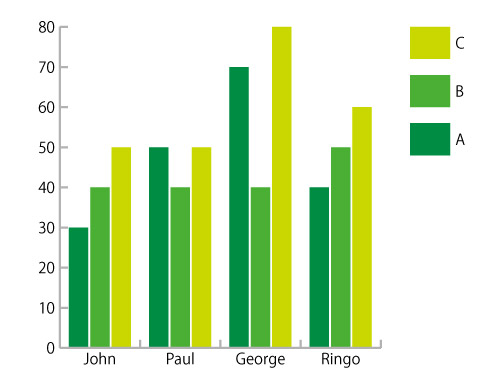
棒グラフツール

数値の大小を比較したいときにわかりやすく表示されます。
項目が多いと見づらくなるので必要なデータのみを比較するのが一般的です。
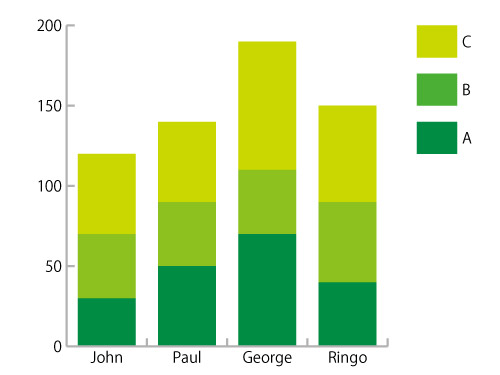
積み上げ棒グラフツール

それそれの数値を棒状に積み上げていきます。
全体のボリュームと伸び幅が分かりやすく合計値に対しての内容が分かりやすいです。
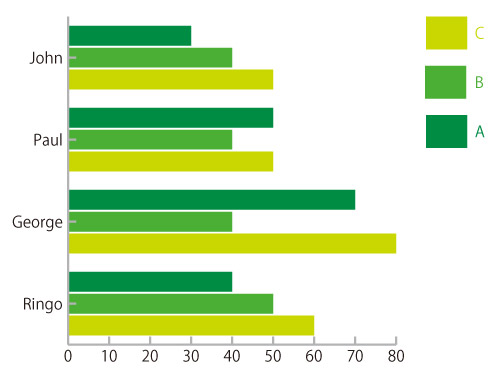
横置き棒グラフツール

縦の棒グラフを横にしたものになりますが、項目名が長いと読みやすくなります。
グラフを入れるスペースなどによっては横置きがマッチします。
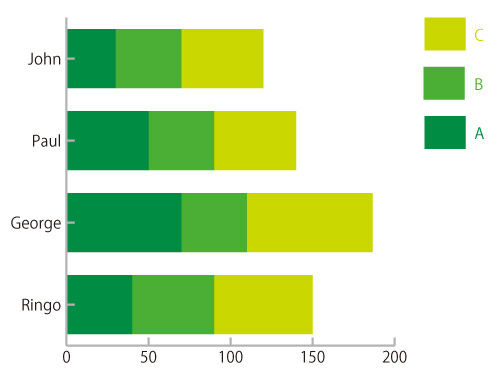
横置き積み上げ棒グラフツール

横にすることで項目名が長くても読みやすくなります。
合計値と一緒に割合の変化を比較したいときにわかりやすいです。
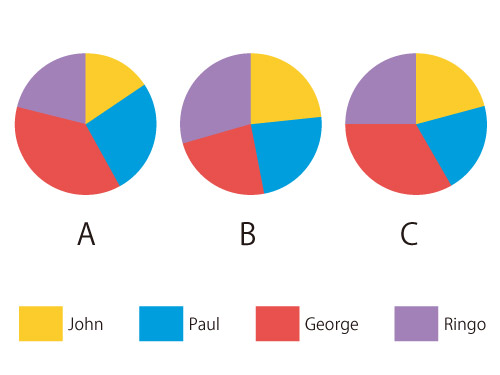
円グラフツール

全体を100%にした場合の割合を表すのに適しています。
それぞれの内容を占める比率がわかるのでよく色分けなどで表現されます。
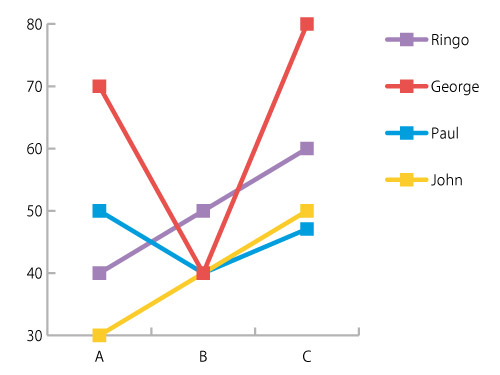
折れ線グラフツール

時系列での変化を見る時によく使われます。
複数のデータに限らず1つのデータにクローズアップしたグラフにも
よく用いられます。
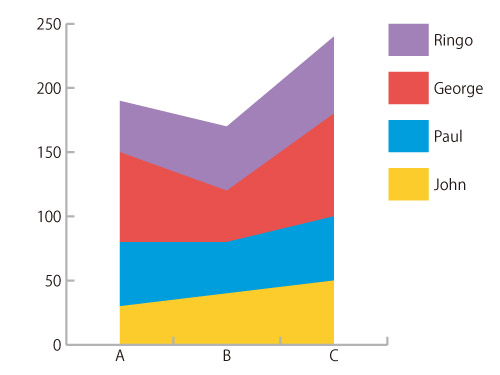
階層グラフツール

積み上げグラフと違いトータルからの各項目の割合と変化が分かりやすくなります。
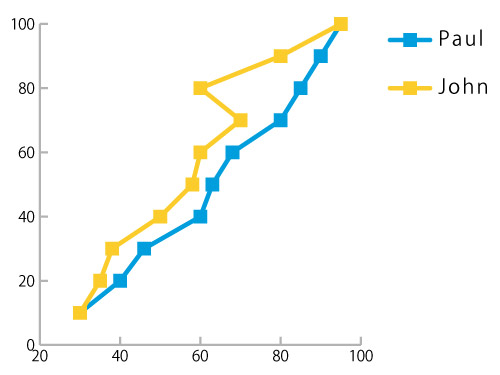
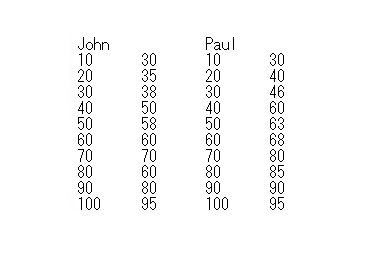
散布図ツール


主に2つのデータの比較に使われます。相関関係を視覚的に把握できるのでそれぞれの関係性の理解を促します。
※左のデータを元に制作しております。
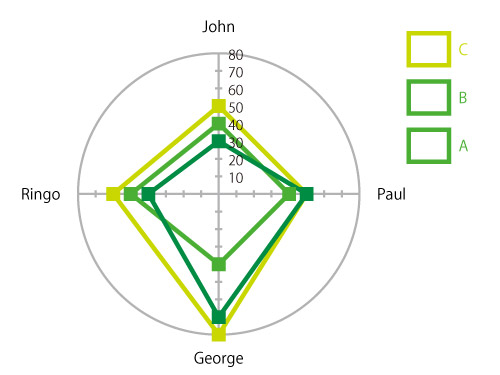
レーダーチャートツール

複数のデータにおけるバランスを図形に見立てて表します。
外に行くほど高い数値になるので棒や折れ線にはない比較の仕方ができます。
まとめ
イラストレーターで簡単に作れるグラフツールについてご紹介しました。
一見地味な印象のあるグラフですが、使いどころによってはページ内容に幅を持たせたり、言いたいことの説得させたりと活躍してくれるグラフ。
文章や写真でも十分なページになりますが、情報でありながら視覚的要素にもなるグラフを加えることでより読み応えの有るページになるのではないでしょうか。

2020年入社。四半世紀(!)以上に渡りデザイナーとしてWEBはもちろん、パンフレットや、ロゴ、各種広告など幅広いデザインに従事。デザインの記事をメインに楽して役立つブログを心がけております。一番好きな寿司ネタはイカ。
この人が書いた記事をもっと見る WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
